Photoshop CS3教程:手机彩信中的动画
现在我们已经学习了许多制作动画的方法,但大家对于动画最终的呈现形式仍不十分清楚。动画究竟怎样输出?在哪些地方使用?在使用中又有哪些需要注意的?这节课我们就来详细说明这些问题。
目前在Windows系统上的主要动画图像格式是GIF,其也可以直接在网页中显示,是目前应用最广泛的动画图像格式。包括现在流行的手机彩信中的动画也属于GIF格式。GIF格式可支持静止和动画两种表现方式。无论静止还是动画,其特点是相同的。
GIF格式动画的实现原理并不复杂,大家可将其理解为将多个静止画面(帧)组合在一起轮流显示。这些画面(帧)之间还有运算关系存在,与选区何路径的运算类似,分别是添加、减去和消除。这是为了优化动画的字节数。
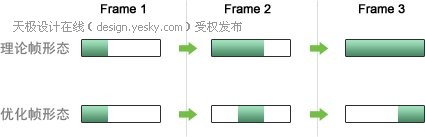
某一帧如果是添加方式,则就会在保留前一帧图像画面的基础上,再加上这一帧的内容,综合形成新的画面。如常见的进度条动画就是一个典型,如下图所示,假设一个进度条由3帧组成,那么在我们眼中所看到的理论帧形态上来说,好像这3帧中分别保存了最短、中度和最长进度条的图像。但其实在第2帧中只包含了第1帧中所没有那个部分的像素,然后以添加方式作用于第1帧之上,形成了“1 2”的图像。第3帧也是如此。这种优化措施可有效减少图像字节数。
减去方式与之正好相反,是将前一帧图像中的某些像素抹去,可用“倒退的进度条”去理解。消除方式则是将前一帧完全擦除,主要用在前后两帧之间没有任何关联的时候,比如从全部红色变为全部绿色时,前后帧之间并没有任何像素相同,则采取消除方式。
在实际制作中Photoshop会自动根据图像情况来决定采取何种方式,不需要人工干预。这些运算方式作为一个知识来了解就可以了。也可以作为构思动画时的一个参考。

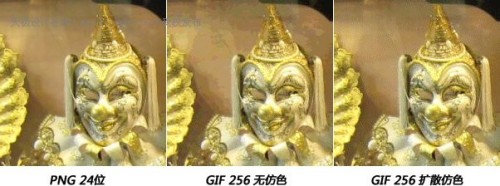
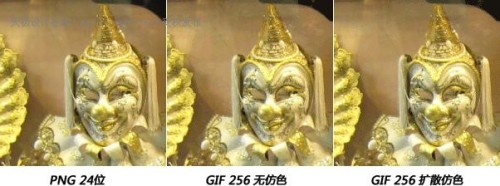
现在要说以下GIF格式的一个重要特点,就是色彩数量的限制,GIF最多只能支持256色,也就是说一幅GIF图像中最多只能有256种色彩。这一点在静态GIF中尤为明显,一些带有丰富色彩的图像,如多种色彩的渐变等,很难在GIF中完美的表现出来。如下左图所示就是一幅照片的局部(注意是局部,并不是完整的全图)在PNG24位、GIF256无仿色和扩散仿色的图像情况。全图是一幅在威尼斯拍摄的商店橱窗,如下右图所示。
可以明显看出PNG24位的色彩最好,可以看作原图。而GIF格式的色彩表现力欠佳。在无仿色的情况下,原图中的一些带有色彩过渡的部位出现了色斑。在扩散仿色下色斑有所淡化,但颗粒感较重,这是仿色自身的原理造成的。有关仿色的概念在基础教程中已介绍过了,可点此观看相应内容。


需要注意的是,256色指的是针对整幅图像而言的。如果整幅原图像就是如下图那样的大小,则256色与原图的区别就不是很大了。这是因为将色彩减少到256色的时候,Photoshop会根据原有图像中的颜色进行编排,这个过程也称为索引,就是将相近的多种颜色归为一种。
如果原图中的色彩包含多个色相,那么256色平均分摊下来后,分给单个色相的数量就很少。相反,如果原图中的色相基本一致或接近,则256色也可以很好地表达。这就是为什么之前的256无仿色看起来色斑明显,而现在的色斑较不明显的原因。因为前者的原图中包含了较多色相,有些颜色被分配给蓝色、红色等,分配给黄色相的色彩较少。而后者的原图中基本只有黄色相,这样就不必为分配其他色相分配颜色了。

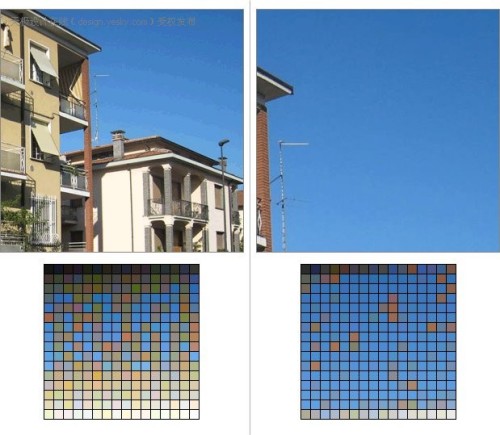
如下图是一张在皮亚琴擦拍摄的街景照片,我们取其不同的部位进行比较。下方的若干方块是颜色表,其中的色块就表示所用到的256种颜色。在颜色表中可以很容易的看出原图的色彩构成对色彩索引的影响。左侧图中色相较多,那么256色中分配给天空的蓝色相数量较少,图像中的天空出现了明显的色斑。而右侧图中基本只包含天空部分,所以256色中的大部分都分配给了蓝色相,使得图像中的天空表现较好。

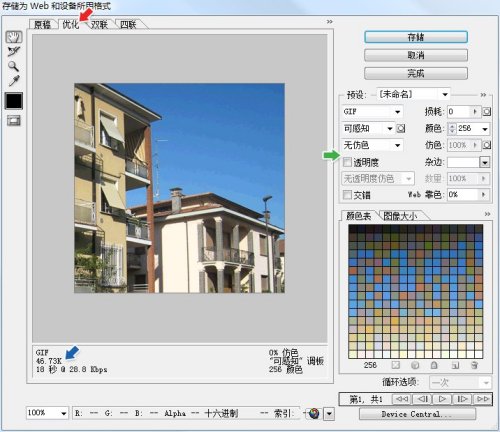
使用【文件>存储为Web和设备所用格式】〖CTRL+SHIFT+ALT+S〗,将出现的保存储设置框。这是我们最常用的输出功能,在以后将要学习的网页设计扩展教程中更是如此。
进入设置界面后要注意红色箭头处,必须在“优化”选项卡中看到的才是输出后的实际效果,也就是在浏览器或看图软件中的效果。而“原稿”选项卡则是在Photoshop中的效果,不能作为参照的标准,这点要切记。
绿色箭头处是相应的设置区域,从中我们将图像格式设置为GIF,将颜色数设置为256,关闭仿色选项。其设定与上图左侧的效果对应的。
注意蓝色箭头处的字节数指示,这是一个很重要的指标,无论何时我们都必须使这个数字尽可能地小,否则将无法有效使用图像或动画。

要令字节数小,就需要减少颜色数,颜色表中的色块数也会相应减少。但显而易见的,太少的颜色会对图像质量造成明显的影响,很容易形成色斑。开启仿色虽然可以淡化色斑,但同时也会增加字节数。这就像架在字节数和质量之间的一座跷跷板,两者不能兼顾。作为准备在网络上传输的图像而言,字节数往往更为重要,因为大部分访问者不会有耐心花上几分钟去等待一个网页的显示。而网页除了图像之外,还有其他一些代码也需要占用字节数,所以,尽量减少字节数是一个基本原则。当然这个原则与图像质量是冲突的,这就要求我们在构思和制作的过程中要有足够的技巧去平衡两者。这些技巧包括:
一、不要在动画中使用过于丰富的色彩。其原因已经说过了,较多的色彩会导致在索引后图像质量的下降,形成难看的色斑。既然如此还不如使用较为单一的色彩,虽然可能不够华丽,但起码能避免色斑这种硬伤的出现。
二、如果一定需要丰富的色彩,则应保持丰富色彩部分的像素在动画中处于静止状态。因为GIF动画的前后帧之间存在运算关系,位于静止状态的部分可以沿用到后续的帧,那些后续的帧中不必再存有这部分的图像。这样就可以在保持整个动画具备丰富色彩的前提下有效地减少字节数。相反,如果色彩较丰富的像素也在运动的话,则后续的帧中就必须再存有色彩丰富的像素,会大大增加动画的整体字节数。
如下两个动画的对比,第一个保持小球的外发光、投影等部分不动,只有高光部分在变化。而第二个则是小球整体移动。在同样帧率、同样时长、同是256无仿色的前提下,前者的字节数是9.29K,后者则是57.1K。相差达6倍之多。那么它们在网络上传送所耗费的时间也就相差6倍。


我们在构思动画的时候,要事先考虑好其用途,如果是要用于网页之中,那还要参考其在网页中的重要性,如果不是很重要,属于装饰性的,就尽量减少字节数。这可从减少存储时的色彩数,以及良好的制作规划两个方面去实现。如果遇到带有重要指示性的,一定需要色彩丰富或动感强烈的动画时,则应尽可能减少动画的尺寸。因为小尺寸的图像中像素总量也少,用256色进行索引就不会显得那么局促。这点大家可自己动手实验得知。
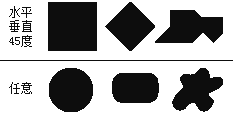
GIF还有一个重要特点就是支持背景透明,这使其可以与网页的背景很好的融合。大家也可以在关闭背景图层的前提下输出透明背景的GIF。不过GIF的背景透明只能是两种状态,要么全透明,要么全不透明,而不能是介于两者之间的半透明。因此除非图像的边界是水平、垂直、45度斜线这三种情况,否则都会因为透明而形成明显的锯齿。如下图所示是一组不同边界的图形在不同背景色下的表现。从中不难看出两者的区别。
需要注意的是,边缘的锯齿的形成原理并不只是图像的问题,也有显示器物理局限的因素,相关知识在基础教程中提到过,可点此观看相应内容。

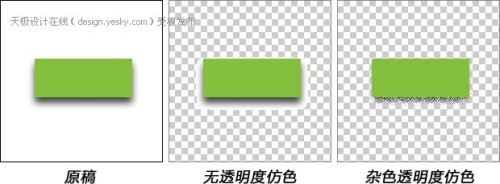
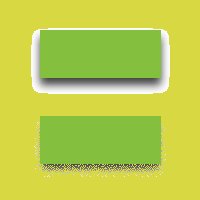
对于带有半透明像素(如投影样式)的图像而言,若要保存为透明背景,则需要开启透明度抖动项目,这样可以用微小的疏密不同的散点来模拟半透明。如下图所示即是。可看出在“无透明度仿色”下的GIF尽管也是背景透明,但在原先半透明的部分仍然保留有白色,这样只能适用于白色背景之上。而后者可适用于任何背景之上。如下右图所示。
需要注意的是,透明度仿色并不是一个完美的解决方案,甚至可以说是一个非常差的解决方案。但出于GIF本身对于透明度的限制而言,也是一种解决之道。在实际的制作中,如果确定要使用GIF格式,则应避免在图像的边界生成半透明像素。换言之就是尽量避免使用透明度仿色。
还有一点要注意的是,如果输出的动画是透明背景的,则可能改变在非透明状态下各帧的运算关系,也可能导致动画的字节数有所增加。


现在我们来简要说说将动画用作手机彩信的用途。
中国移动目前最大允许100K的彩信,那动画最好控制在95K以下,要留一些空间给文字及短信自身的代码。另外还需要注意的是动画的尺寸,不同型号的手机由于其屏幕分辨率不同,能够完美显示的动画尺寸也不相同。所谓完美显示就是指手机屏幕分辨率与动画尺寸一致或更大。如果动画尺寸超过了手机屏幕的分辨率,手机则会将其缩小显示。但缩小后的动画质量会变得很差。常见的屏幕尺寸有:
128×128:常见于早期以及时下一些低端型号的手机上。是彩信动画的基本尺寸,网络上下载来的彩信动画以这个尺寸居多,因为它可以运行于几乎所有支持彩信的手机之上。
128×160:虽然比之前的要多出一些像素,但主要用于显示一些信息,所以能够运行的动画尺寸大多也仍为128×128。
176×208、240×320:常见于Symbian及WindowsMobile等带开放式操作系统的手机,都可播放全屏动画。也有普通手机采用此分辨率的,能否支持全屏播放则不一定。
480×640:常见于高端的手机型号,虽然理论上可以支持全屏播放同尺寸的动画,但由于GIF本身的限制,播放时的流畅度得不到保证。
在制作彩信动画的时候,应该以128×128作为首要考虑的尺寸,因为其兼容性最好,且由于尺寸小,同样内容的动画字节数也比大尺寸的要小。当然,如果确定了接收者的屏幕分辨率,也可以采用与之相当的尺寸制作。动画的背景最好是白色的,这样就不会形成明显的边界感。因为白色也是手机显示彩信时候的背景色,就如同网页背景一样。当然有时也需要刻意营造边界感(如印章轮廓),大家可针对具体情况自行决定。另外,因为绝大多数的手机不能更改彩信显示时候的背景,所以在彩信的动画中使用透明背景的意义不大。
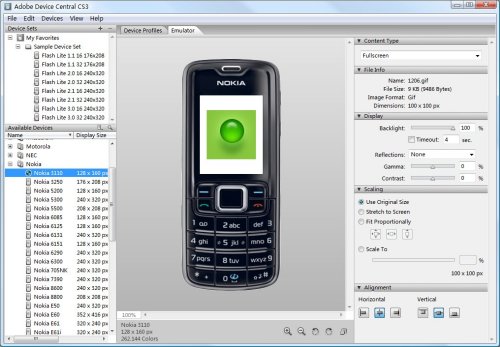
在“存储为Web和设备所用格式”右下角有一个“Device
Central...”的按钮,按下后能在选定的手机设备上预览动画在手机上的效果。如下图所示。可在左侧的设备列表中选择,图中所选的是Nokia
3110。Adobe Device
Central其实是一个移动设备的资料库,可为面向移动设备制作的人员提供集中的环境。除了普通的显示以外,还可以模拟手机屏幕背光关闭,以及户外屏幕逆光等条件下的显示情况。不过这些功能目前对于我们目前而言意义不大。

另外要注意的一个问题就是动画的帧率,在电脑上基本都能流畅播放30fps的动画,但手机的处理器不比台式电脑,其资源有限。动画的帧率应设置为2~5fps为佳,针对开放式操作系统的手机,由于其处理器性能较普通手机出色,可设置为10fps或更高。同时影响手机播放效果的还有尺寸、总时长、字节数等因素。做出来的动画最好是拿到手机中试播一下观察其流畅程度。
如果要输出多种不同尺寸的动画,则最好使用矢量格式进行制作,并且矢量格式也是最佳的保存原始图像的格式,符合我们一贯主张的“保留最大可编辑性”原则。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 삼성 갤럭시 S25 울트라 휴대폰 유출 : 6.86인치, 가로 화면 대 본체 비율 94.1%
Aug 17, 2024 pm 01:49 PM
삼성 갤럭시 S25 울트라 휴대폰 유출 : 6.86인치, 가로 화면 대 본체 비율 94.1%
Aug 17, 2024 pm 01:49 PM
8월 17일 뉴스에 따르면, 출처 @ibinguniverse는 오늘 웨이보에 글을 올려, 애플 아이폰 16 프로 맥스의 정확한 크기는 6.88인치, 갤럭시 S25 울트라의 정확한 크기는 6.86인치로 둘 다 6.9인치로 간주할 수 있다고 밝혔습니다. . 소식통에 따르면 Samsung Galaxy S25 Ultra는 S24 Ultra보다 본체가 더 좁고 화면이 더 넓으며, 본체에 대한 가로 화면 비율이 94.1%인 반면, S24 Ultra의 본체에 대한 가로 화면 비율은 91.5%입니다. Fenye는 해당 소식통의 Weibo를 확인하면서 새로 노출된 iPhone 16 Pro Max 사진에 대해 댓글을 달았고, 휴대폰이 실제로는 직선 화면 + 2.5D 유리에 가깝다고 생각했습니다.
 Apple에서 대중화한 'Tandem OLED'가 OLED보다 나은 점은 무엇인가요?
Aug 19, 2024 am 04:42 AM
Apple에서 대중화한 'Tandem OLED'가 OLED보다 나은 점은 무엇인가요?
Aug 19, 2024 am 04:42 AM
애플은 최근 몇 년간 혁신이 부족하다는 비판을 받아왔지만, 애플이 늘 가만히 있던 것은 아니다. 적어도 하드웨어 설계 측면에서는 Apple 제품의 높은 단가 덕분에 엔지니어들은 비용 문제를 크게 고려하지 않고도 몇 가지 새로운 기술을 쉽게 시험해 볼 수 있습니다. 예를 들어 아이패드 프로는 애플이 가장 선호하는 '디스플레이 기술' 테스트 분야로, 아이패드 프로는 2021년 미니LED부터 2024년 탠덤 OLED까지 휴대용 스마트 기기용 디스플레이 기술의 선두에 섰다. iPad Pro가 miniLED 스크린을 탑재한 최초의 휴대용 스마트 기기는 아니지만(MSI는 Apple보다 1년 먼저 miniLED 노트북을 출시했습니다), 두 제품의 매개변수를 비교해 보면 동일하지 않다는 것을 금방 깨닫게 될 것입니다.
 하이닉스는 V9 TLC NAND 입자 기반 UFS 4.1 플래시 메모리를 최초로 시연했습니다.
Aug 09, 2024 pm 03:33 PM
하이닉스는 V9 TLC NAND 입자 기반 UFS 4.1 플래시 메모리를 최초로 시연했습니다.
Aug 09, 2024 pm 03:33 PM
9일 뉴스에 따르면 SK하이닉스는 FMS2024 서밋에서 아직 공식 사양이 공개되지 않은 UFS4.1 유니버설 플래시 메모리 등 최신 스토리지 제품을 시연했다. JEDEC 솔리드 스테이트 기술 협회(Solid State Technology Association) 공식 웹사이트에 따르면 현재 발표된 최신 UFS 사양은 2022년 8월 UFS4.0입니다. 이론적 인터페이스 속도는 46.4Gbps에 달합니다. UFS4.1이 전송 성능을 더욱 향상시킬 것으로 예상됩니다. 비율. 1. 하이닉스는 321단 V91TbTLCNAND 플래시 메모리를 기반으로 한 512GB 및 1TBUFS4.1 범용 플래시 메모리 제품을 시연했습니다. SK하이닉스도 3.2GbpsV92TbQLC와 3.6GbpsV9H1TbTLC 입자를 전시했다. 하이닉스, V7 기반 선보여
 애플과 화웨이 모두 버튼 없는 휴대폰을 만들고 싶었는데, 샤오미가 먼저 만들었다고요?
Aug 29, 2024 pm 03:33 PM
애플과 화웨이 모두 버튼 없는 휴대폰을 만들고 싶었는데, 샤오미가 먼저 만들었다고요?
Aug 29, 2024 pm 03:33 PM
Smartprix의 보고서에 따르면 Xiaomi는 "Suzaku"라는 코드명 버튼 없는 휴대폰을 개발하고 있습니다. 이 소식에 따르면 코드명 Zhuque라는 이 휴대폰은 통합 컨셉으로 설계되고 언더스크린 카메라를 사용하며 계획이 변경되지 않으면 2025년에 출시될 것으로 보입니다. . 이 뉴스를 보고 2019년으로 돌아간 줄 알았어요. 당시 샤오미가 Mi MIX Alpha 컨셉폰을 출시했는데, 서라운드 스크린 버튼이 없는 디자인이 꽤 놀라웠어요. 버튼이 없는 휴대폰의 매력을 처음 본 것 같아요. "마법의 유리"를 원한다면 먼저 버튼을 죽여야 합니다. "스티브 잡스 전기"에서 잡스는 휴대폰이 "마법의 유리"처럼 되기를 희망한다고 말한 적이 있습니다.
 최초의 1.5K 언더스크린 카메라! Nubia Z70 Ultra 출시: 세계 최초의 Snapdragon 8 Gen4 진정한 전체 화면 휴대폰
Aug 19, 2024 pm 03:47 PM
최초의 1.5K 언더스크린 카메라! Nubia Z70 Ultra 출시: 세계 최초의 Snapdragon 8 Gen4 진정한 전체 화면 휴대폰
Aug 19, 2024 pm 03:47 PM
8월 19일 뉴스에 따르면 누비아는 Z50 울트라 출시 이후 진정한 풀스크린 디자인을 고수해 왔으며, 고화소 화면에서 능동적인 사진 촬영 분야를 지속적으로 탐구해 왔다. 오늘 디지털 블로거 위즈덤 피카츄는 올 하반기 출시 예정인 누비아 Z70 울트라가 업계 최고 해상도 UDC 솔루션인 1.5K 언더스크린 카메라 기술을 탑재해 데뷔한다는 소식을 전했다. 멀리. ZTE의 언더스크린 프로액티브 솔루션이 6세대로 발전한 것으로 알려졌습니다. 최신 언더스크린 사전 대응 솔루션은 Nubia Z60 Ultra 및 Red Magic 9S Pro 시리즈에서 사용할 수 있습니다. 화면 해상도는 2480x1116으로 1080P에서 1.5K 해상도 사이입니다. 이번에 Nubia는 기존 해상도의 한계를 뛰어넘고 업계의 새로운 기준을 세울 것입니다.
 Huawei Mate 70 시리즈 구성 유출: 모든 시리즈에는 1.5K 화면과 초대형 배터리가 있습니다.
Aug 08, 2024 pm 10:21 PM
Huawei Mate 70 시리즈 구성 유출: 모든 시리즈에는 1.5K 화면과 초대형 배터리가 있습니다.
Aug 08, 2024 pm 10:21 PM
8월 8일 뉴스에 따르면, 최근 Huawei Mate70 시리즈 휴대폰의 세부 구성 정보가 공개되었습니다. 이 휴대폰 시리즈는 2024년 4분기에 출시될 것으로 예상됩니다. 1. 보고서에 따르면 전체 Mate70 시리즈는 화면 선명도에 대한 사용자 요구 사항을 충족하기 위해 맞춤형 최고 수준의 1.5K 해상도 화면을 사용합니다. Huawei Mate70Pro와 초대형 컵 버전에는 4심도 스크린이 탑재될 것으로 예상되는 반면, 표준 Mate70은 약간 더 작은 직선 스크린 디자인을 채택할 수 있습니다. Huawei Mate70 시리즈에는 화면 업그레이드 외에도 새로운 기본 재료가 포함된 초대형 배터리가 장착되어 Huawei Mate 시리즈 휴대폰의 배터리 수명에 획기적인 발전을 예고합니다. 화웨이는 초음파 지문 잠금 해제 기술을 개발 중이지만 올해 Mate70 시리즈에는 이 기능이 탑재되지 않습니다. 이것
 휴대폰을 사용하여 '검은 신화: 오공'를 입력하시겠습니까? 실제 테스트에서 플레이해볼 수는 있지만 추천하지는 않습니다.
Aug 23, 2024 pm 09:44 PM
휴대폰을 사용하여 '검은 신화: 오공'를 입력하시겠습니까? 실제 테스트에서 플레이해볼 수는 있지만 추천하지는 않습니다.
Aug 23, 2024 pm 09:44 PM
'검은 신화:오공'은 출시 이후 인기가 떨어지지 않았으며 주요 플랫폼에서 연일 뜨거운 검색어를 기록하고 있다. 불행히도 모바일 플레이어의 경우 PC 플레이어, 콘솔 플레이어 및 휴대용 플레이어에게만 즐거움이 있습니다. 휴대폰을 만드는 우리는 어떻게 그럴 수 있겠습니까? 우선, 100GB가 넘는 대용량 3A 게임인 만큼, 성능 요구사항이 매우 높고, 렌더링 기술도 다수 탑재되어 있다는 점에서 블랙몽키를 휴대폰에서 구동한다는 생각은 배제한다. PC하드웨어용으로 개발되어 휴대폰하드웨어에서 실행된다면 프레임레이트나 화질은 말할 것도 없고 게임에 진입하지 못할 수도 있습니다. 이 경우에는 인기 있는 클라우드 게임만 볼 수 있습니다. Tencent와 NetEase는 "Black Myth"에 대한 해당 활동을 시작했습니다. WeGame 플랫폼이 판매 플랫폼이기도하다는 장점을 활용하여 Tencent
 Realme GT7 Pro에는 초음파 지문인식, 초대형 배터리, 100W 고속 충전 등 다양한 제품이 포함되어 있습니다.
Aug 23, 2024 pm 03:31 PM
Realme GT7 Pro에는 초음파 지문인식, 초대형 배터리, 100W 고속 충전 등 다양한 제품이 포함되어 있습니다.
Aug 23, 2024 pm 03:31 PM
8월 23일자 뉴스에 따르면 디지털 블로거 디지털 챗 스테이션(Digital Chat Station)에 따르면 Realme GT7 Pro의 제품 기능이 포괄적으로 강화될 예정이며 구성에는 초음파 지문, 잠망경 망원, 초대형 배터리 및 100와트 고속 충전이 포함됩니다. . 1. Realme GT7Pro에는 대용량 6000mAh 배터리가 내장되어 있으며 100W 고속 충전을 지원합니다. 엔지니어링 기계는 무선 충전을 지원하지 않으며 양산 모델은 알 수 없습니다. 단일 지점 초음파 지문 인식 기능을 갖추고 있으며 IP68/69 방진 및 방수를 지원합니다. LYT6003X 잠망경이 장착되어 있으며 망원 매크로를 지원하지 않습니다. BOE X2 기판을 사용하여 1.5K 해상도 동일 심도 4곡선 스크린을 장착했습니다. Snapdragon 8Gen4 프로세서를 사용하며 최대 16GB의 메모리와 1TB의 스토리지를 지원합니다. Realme GT7Pro는 이르면 올해 4분기에 출시될 것으로 예상됩니다.




