Photoshop简单制作立体彩色炫图
我们在一些素材库中常常会看到具有立体效果的图,其实PS也可以打造出这种立体炫图……
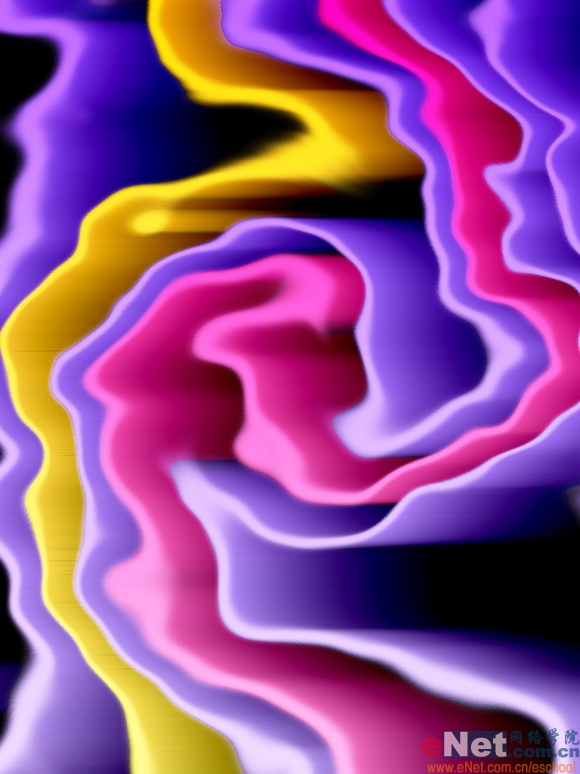
先看一下最终效果:

Photoshop CS
制作过程:
1、新建一个文件。设置前景色为黑色,按Alt Delete键将背景填充为黑色,效果如图01所示。

2、按X键切换前景色和背景色。新建图层1,单击工具箱中的“画笔工具”在画面中绘制粗细不同的竖条纹,效果如图02所示。

3、新建图层2,执行菜单栏中的“滤镜”“渲染”“云彩”命令,效果如图03所示。

4、执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置半径为18像素,如图04所示,图像效果如图05所示。


5、执行“文件”“存储为”命令,将上面的图像存储为PSD格式。
6、隐藏图层2,选择图层1,执行菜单栏中的“滤镜”“扭曲”“旋转扭曲”命令,在弹出的对话框中将角度设置为350度,如图06所示,图像效果如图07所示。


7、将前景色和背景色设置不同的颜色,新建图层3,单击工具箱中的“渐变工具”,选择线性渐变,从上到下填充渐变,图像效果如图08所示。

8、将图层3的图层混合模式设置为正片叠底,图像效果如图09所示。

9、选择图层1,单击工具箱中的魔棒工具,在窗口中单击其中一个条纹。将前景色和背景色设置渐变颜色,选择图层3,单击渐变工具,从上到下填充渐变,取消选区,图像效果如图10所示。

10、选择图层1,单击工具箱中的魔棒工具,在窗口中再选择其中一个条纹。将前景色和背景色设置渐变颜色,选择图层3,单击渐变工具,从上到下填充渐变,取消选区,图像效果如图11所示。

11、按Ctrl Shift E键合并可见图层,再按Ctrl J键复制粘贴背景图层得到背景副本图层。将前景色设置为黑色,选择背景图层,按Alt
Delete键将背景填充黑色。
12、选择背景副本图层,执行菜单栏中的“滤镜”“扭曲”“置换”命令,在弹出的对话框中设置参数,如图12所示。单击确定,在弹出的对话框中选择刚才存储的文件,图像效果如图13所示。


13、按Ctrl J键复制粘贴背景副本得到背景副本2图层,将背景副本2图层的混合模式设置为滤色,图像效果如图14所示。

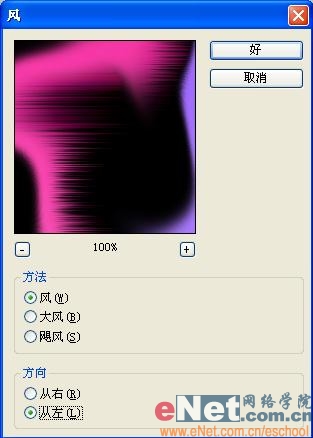
14、选择背景副本图层,执行菜单栏中的“滤镜”“风格化”“风”命令,在弹出的对话框中分别在方法中选择风,方向从左,如图15所示,图像效果如图16所示。


15、按Ctrl F键四次重复风滤镜,图像效果如图17所示。

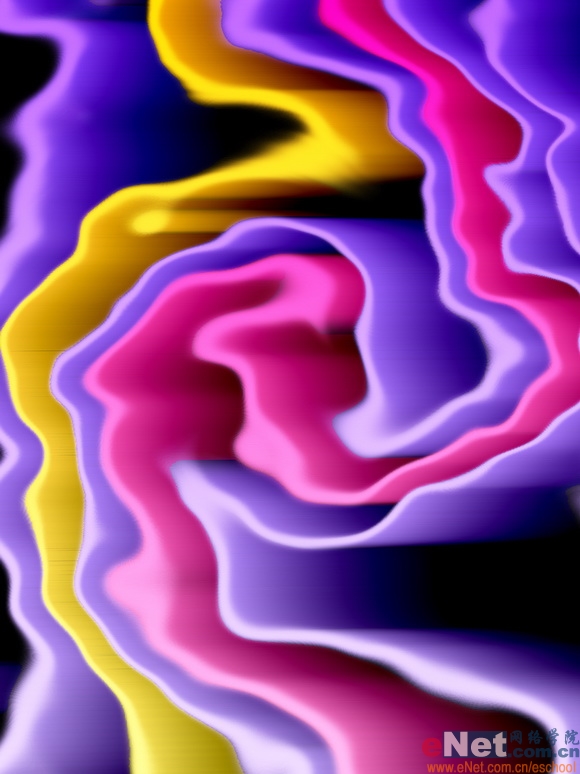
16、按Ctrl键选择背景副本和背景副本2,按Ctrl T键将图像变形,最终效果如图18所示。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
사용자에게 드문 결함 발생: Samsung Watch 스마트워치에서 갑자기 흰색 화면 문제가 발생함
Apr 03, 2024 am 08:13 AM
스마트폰 화면에 녹색 줄이 나타나는 문제를 겪어보셨을 텐데요. 한 번도 본 적이 없더라도 인터넷에서 관련 사진을 본 적이 있을 것입니다. 그렇다면 스마트워치 화면이 하얗게 변하는 상황을 겪어보신 적 있으신가요? CNMO는 지난 4월 2일 외신을 통해 한 Reddit 사용자가 소셜 플랫폼에 삼성 워치 시리즈 스마트워치 화면이 하얗게 변하는 사진을 공유했다는 사실을 접했습니다. 해당 이용자는 "떠날 때 충전 중이었는데, 돌아올 때 이랬다. 재시작을 하려고 했는데, 삼성워치 스마트워치 화면이 하얗게 변했다"고 적었다. Reddit 사용자가 특정 모델을 지정하지 않았습니다. 하지만 사진으로 보면 삼성 워치5가 될 것 같습니다. 이전에 다른 Reddit 사용자도 보고했습니다.
 Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
Wallpaper Engine을 가족 간에 공유할 수 있나요?
Mar 18, 2024 pm 07:28 PM
배경화면은 가족 공유를 지원하지만 지원되지 않습니다. 그래도 우리에게는 해결책이 있습니다. 예를 들어, 소규모 계정으로 구매하거나 대규모 계정에서 소프트웨어와 배경화면을 먼저 다운로드한 후 소규모 계정으로 변경할 수 있습니다. 단순히 소프트웨어를 실행하는 것만으로도 문제가 없습니다. WallpaperEngine은 가족 공유가 가능합니까? 답변: Wallpaper는 현재 가족 공유 기능을 지원하지 않습니다. 1. WallpaperEngine은 가족 공유 환경에 적합하지 않은 것으로 이해됩니다. 2. 이 문제를 해결하려면 새 계정 구입을 고려하는 것이 좋습니다. 3. 또는 먼저 기본 계정에서 필요한 소프트웨어와 배경화면을 다운로드한 후 다른 계정으로 전환하세요. 4. 가볍게 클릭하여 소프트웨어를 열면 문제가 없습니다. 5. 위 웹페이지에서 속성을 보실 수 있습니다."
 월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
월페이퍼 엔진에서 잠금 화면 배경화면을 설정하는 방법은 무엇입니까? 월페이퍼 엔진을 사용하는 방법
Mar 13, 2024 pm 08:07 PM
WallpaperEngine은 데스크탑 배경화면을 설정하는 데 일반적으로 사용되는 소프트웨어입니다. 사용자는 WallpaperEngine에서 자신이 좋아하는 사진을 검색하여 데스크탑 배경화면을 생성할 수 있습니다. 또한 컴퓨터의 사진을 WallpaperEngine에 추가하여 컴퓨터 배경화면으로 설정할 수도 있습니다. wallpaperengine이 잠금 화면 배경화면을 설정하는 방법을 살펴보겠습니다. Wallpaperengine 잠금 화면 배경화면 설정 튜토리얼 1. 먼저 소프트웨어에 들어간 다음 설치된 항목을 선택하고 "배경화면 옵션 구성"을 클릭합니다. 2. 별도 설정에서 배경화면을 선택한 후, 우측 하단의 확인을 눌러주세요. 3. 그런 다음 위의 설정 및 미리보기를 클릭합니다. 4. 다음
 월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
월페이퍼 엔진 영화를 볼 때 바이러스가 있나요?
Mar 18, 2024 pm 07:28 PM
사용자는 WallpaperEngine을 사용할 때 다양한 배경화면을 다운로드할 수 있으며 동적 배경화면도 사용할 수 있습니다. 많은 사용자가 WallpaperEngine에서 비디오를 볼 때 바이러스가 있는지 알지 못하지만 비디오 파일은 바이러스로 사용될 수 없습니다. wallpaperengine에서 영화를 볼 때 바이러스가 있나요? 답변: 아니요. 1. 동영상 파일만으로는 바이러스로 사용될 수 없습니다. 2. 신뢰할 수 있는 소스에서 비디오를 다운로드하고 바이러스 감염 위험을 피하기 위해 컴퓨터 보안 조치를 유지하십시오. 3. 애플리케이션 배경화면은 apk 형식이며 apk에는 트로이 목마 바이러스가 포함될 수 있습니다. 4. WallpaperEngine 자체에는 바이러스가 없지만 Creative Workshop의 일부 응용 프로그램 배경화면에는 바이러스가 있을 수 있습니다.
 월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
월페이퍼 엔진의 배경화면은 어느 폴더에 있나요?
Mar 19, 2024 am 08:16 AM
배경화면을 사용할 때 사용자는 자신이 좋아하는 다양한 배경화면을 다운로드하여 사용할 수 있습니다. 많은 사용자는 배경화면이 어느 폴더에 있는지 알지 못합니다. 사용자가 다운로드한 배경화면은 콘텐츠 폴더에 저장됩니다. 답변: 콘텐츠 폴더에 배경화면이 있는 폴더는 무엇인가요? 1. 파일 탐색기를 엽니다. 2. 왼쪽의 "내 PC"를 클릭하세요. 3. "STEAM" 폴더를 찾으세요. 4. "steamapps"를 선택하세요. 5. '워크샵'을 클릭하세요. 6. "컨텐츠" 폴더를 찾으세요.
 Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S 라디에이터 리뷰 공냉식 'Assassin Master' 스타일
Mar 28, 2024 am 11:11 AM
ASSASSIN이라고 하면, 플레이어들은 확실히 "Assassin's Creed"에 나오는 암살의 대가들을 떠올릴 것이라고 생각합니다. 그들은 숙련될 뿐만 아니라 "어둠에 헌신하고 빛을 섬기는" 신념을 가지고 있습니다. 국내에서 잘 알려진 섀시/전원 공급 장치/냉각 가전 브랜드 DeepCool의 ASSASSIN 플래그십 공냉식 라디에이터 시리즈는 서로 일치합니다. 최근 이 시리즈의 최신 제품인 ASSASSIN4S가 출시되었습니다. "Assassin in Suit, Advanced"는 고급 플레이어에게 새로운 공냉식 경험을 선사합니다. 외관은 디테일이 가득합니다. Assassin 4S 라디에이터는 이중 타워 구조 + 단일 팬 내장 디자인을 채택했으며, 외부는 큐브 모양의 페어링으로 덮여 있어 전체적으로 강렬한 느낌을 줍니다. 다양한 컬러를 만나보세요.
 월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
월페이퍼 엔진은 전력을 많이 소모하나요?
Mar 18, 2024 pm 08:30 PM
WallpaperEngine을 사용할 때 사용자는 컴퓨터 배경화면을 변경할 수 있습니다. 많은 사용자는 WallpaperEngine이 정적 배경화면보다 전력을 더 많이 소비한다는 사실을 모릅니다. wallpaperengine은 많은 전력을 소비합니까? 답변: 별로 많지 않습니다. 1. 동적 배경화면은 정적 배경화면보다 약간 더 많은 전력을 소비하지만 많이는 아닙니다. 2. 동적 배경 화면을 켜면 컴퓨터의 전력 소비가 증가하고 메모리 사용량이 약간 줄어듭니다. 3. 사용자는 동적 배경화면의 심각한 전력 소비에 대해 걱정할 필요가 없습니다.
 봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄의 절묘한 빛과 그림자 예술, Haqu H2는 비용 효율적인 선택입니다.
Apr 17, 2024 pm 05:07 PM
봄이 오면 모든 것이 되살아나고 모든 것이 활력과 활력으로 가득 차 있습니다. 이 아름다운 계절에 가정 생활에 색상을 추가하는 방법은 무엇입니까? 정교한 디자인과 뛰어난 비용 효율성을 갖춘 Haqu H2 프로젝터는 올 봄에 없어서는 안 될 아름다움이 되었습니다. 이 H2 프로젝터는 콤팩트하면서도 스타일리시합니다. 거실 TV장 위에 놓거나 침실 침대협탁 옆에 놓아도 아름다운 풍경이 될 수 있습니다. 본체는 유백색 무광택 질감으로 만들어져 있어 프로젝터가 더욱 고급스러워 보일 뿐만 아니라 촉감의 편안함도 향상됩니다. 베이지색 가죽 느낌의 소재가 전체적인 외관에 따뜻함과 우아함을 더해줍니다. 이러한 색상과 소재의 조합은 현대 주택의 미적 트렌드에 부합할 뿐만 아니라 다음과 같은 인테리어에도 통합될 수 있습니다.




