第 31 章 项目实战-PC 端固定布局[4]
学习要点:
1.热门旅游区
2.标题介绍区
3.旅游项目区
主讲教师:李炎恢
本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现。
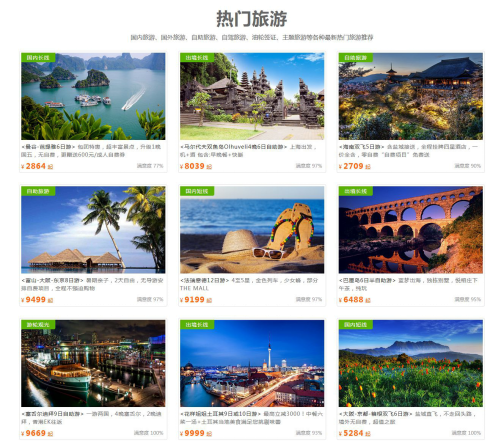
一.热门旅游区
本节课,我们将探讨一下首页最核心的部分,旅游区。这块内容由两个部分组成,一个是大标题,表示热门旅游区域。其次就是旅游项目的图片展示区域。具体如下:

//热门旅游区父元素
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>//旅游父元素
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}二.标题介绍区
标题区可以分为大标题和内容,那么
//标题
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>//标题 CSS
<span style="color: #800000;">#tour .center </span>{<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}三.旅游项目区
项目区是一张图片和一段文本的阐述,共实现 9 个,3x3 排列。
//旅游项目区
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour1.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>曼谷-芭提雅6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度 77%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2864<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour2.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="马尔代夫双鱼岛Olhuveli4晚6日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>马尔代夫双鱼岛Olhuveli4晚6日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 上海出发,机+酒包含:早晚餐+快艇<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>8039<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour3.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="海南双飞5日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>海南双飞5日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度90%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2709<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour4.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="富山-大阪-东京8日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>富山-大阪-东京8日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9499<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour5.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="法瑞意德12日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>法瑞意德12日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 4至5星,金色列车,少女峰,部分THE MALL<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9199<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour6.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="巴厘岛6日半自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>巴厘岛6日半自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度95%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>6488<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour7.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="塞舌尔迪拜9日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>塞舌尔迪拜9日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 一游两国,4晚塞舌尔,2晚迪拜,香港EK往返<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9669<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>游轮观光<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour8.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="花样姐姐土耳其9日或10日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>花样姐姐土耳其9日或10日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度93%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9999<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour9.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="大阪-京都-箱根双飞6日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>大阪-京都-箱根双飞6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 盐城直飞,不走回头路,境外无自费,超值之旅<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>5284<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>//旅游项目区 CSS
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;
<span style="color: #008000;">/*</span><span style="color: #008000;">background-color: #ccc;</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour figure </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 15px 12px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 380px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
#tour figure img </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> middle</span>;
}<span style="color: #800000;">
#tour figcaption </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #777</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1.5</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 0 5px 0</span>;
}<span style="color: #800000;">
#tour .title </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #333</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;
}<span style="color: #800000;">
#tour .sat </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 13px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;<span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
#tour .price </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #f60</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;
}<span style="color: #800000;">
#tour .price strong </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;
}<span style="color: #800000;">
#tour .type </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #59b200</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 4px</span>;
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




