javascript_javascript 기술로 만든 간단한 등록 모듈 양식 검증
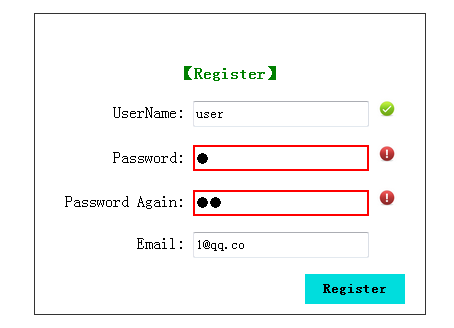
一个注册框 进行表单验证处理
如图

有简单的验证提示功能
代码思路也比较简单
输入框失去焦点时便检测,并进行处理
表单具有 onsubmit = "return check()"行为,处理验证情况
点击提交表单按钮时,进行最终的验证,达到是否通过表单提交的请求。
先是最基本的html+css部分
<style type="text/css">
body{margin:0;padding: 0;}
.login{position:relative;margin:100px auto;padding:50px 20px;width: 350px;height: 200px;border:1px solid #333;}
.login legend{font-weight: bold;color: green;text-align: center;}
.login label{display:inline-block;width:130px;text-align: right;}
.btn{height: 30px;width:100px;padding: 5px;border:0;background-color: #00dddd;font-weight: bold;cursor: pointer;float: right;}
input{height: 20px;width: 170px;}
.borderRed{border: 2px solid red;}
img{display: none;}
</style>
</head>
<body>
<div class="login">
<form name="form" method="post" action="register.php" onsubmit="return check()">
<legend>【Register】</legend>
<p><label for="name">UserName: </label>
<input type="text" id="name" >
<img src="./img/gou.png" width="20px" height="20px"></p>
<p><label for="password">Password: </label>
<input type="password" id="password" >
<img src="./img/gantan.png" width="20px" height="20px"></p>
<p><label for="R_password">Password Again: </label>
<input type="password" id="R_password" >
<img src="./img/gou.png" width="20px" height="20px"></p>
<p><label for="email">Email: </label>
<input type="text" id="email" >
<img src="./img/gou.png" width="20px" height="20px"></p>
<p><input type="submit" value="Register" class="btn"></p>
</form>
</div>
然后是js的class相关处理函数
function hasClass(obj,cls){ // 判断obj是否有此class
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
function addClass(obj,cls){ //给 obj添加class
if(!this.hasClass(obj,cls)){
obj.className += " "+cls;
}
}
function removeClass(obj,cls){ //移除obj对应的class
if(hasClass(obj,cls)){
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg," ");
}
}
然后是验证各个输入框的值
function checkName(name){ //验证name
if(name != ""){ //不为空则正确,当然也可以ajax异步获取服务器判断用户名不重复则正确
removeClass(ele.name,"borderRed"); //移除class
document.images[0].setAttribute("src","./img/gou.png"); //对应图标
document.images[0].style.display = "inline"; //显示
return true;
}else{ //name不符合
addClass(ele.name,"borderRed"); //添加class
document.images[0].setAttribute("src","./img/gantan.png"); //对应图标
document.images[0].style.display = "inline"; //显示
return false;
}
}
function checkPassw(passw1,passw2){ //验证密码
if(passw1 == "" || passw2 == "" || passw1 !== passw2){ //两次密码输入不为空且不等 不符合
addClass(ele.password,"borderRed");
addClass(ele.R_password,"borderRed");
document.images[1].setAttribute("src","./img/gantan.png");
document.images[1].style.display = "inline";
document.images[2].setAttribute("src","./img/gantan.png");
document.images[2].style.display = "inline";
return false;
}else{ //密码输入正确
removeClass(ele.password,"borderRed");
removeClass(ele.R_password,"borderRed");
document.images[1].setAttribute("src","./img/gou.png");
document.images[1].style.display = "inline";
document.images[2].setAttribute("src","./img/gou.png");
document.images[2].style.display = "inline";
return true;
}
}
function checkEmail(email){ //验证邮箱
var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!pattern.test(email)){ //email格式不正确
addClass(ele.email,"borderRed");
document.images[3].setAttribute("src","./img/gantan.png");
document.images[3].style.display = "inline";
ele.email.select();
return false;
}else{ //格式正确
removeClass(ele.email,"borderRed");
document.images[3].setAttribute("src","./img/gou.png");
document.images[3].style.display = "inline";
return true;
}
}
然后为各个输入框添加监听事件:
var ele = { //存放各个input字段obj
name: document.getElementById("name"),
password: document.getElementById("password"),
R_password: document.getElementById("R_password"),
email: document.getElementById("email")
};
ele.name.onblur = function(){ //name失去焦点则检测
checkName(ele.name.value);
}
ele.password.onblur = function(){ //password失去焦点则检测
checkPassw(ele.password.value,ele.R_password.value);
}
ele.R_password.onblur = function(){ //R_password失去焦点则检测
checkPassw(ele.password.value,ele.R_password.value);
}
ele.email.onblur = function(){ //email失去焦点则检测
checkEmail(ele.email.value);
}
最后就是点击提交注册时调用的check()函数了
function check(){ //表单提交则验证开始
var ok = false;
var nameOk = false;
var emailOk = false;
var passwOk = false;
if(checkName(ele.name.value)){ nameOk = true; } //验证name
if(checkPassw(ele.password.value,ele.R_password.value)){ passwOk = true; } //验证password
if(checkEmail(ele.email.value)){ emailOk = true; } //验证email
if(nameOk && passwOk && emailOk){
alert("Tip: Register Success .."); //注册成功
//return true;
}
return false; //有误,注册失败
}
完整代码:
Register
以上所述就是本文的全部内容了,希望能够对大家学习javascript表单验证有所帮助。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




