먼저 예를 살펴보겠습니다.
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
위의 예는 간단해 보이지만 결과는 이해하기 쉽지 않고 사람들을 혼란스럽게 하기 쉽습니다. - "a.x가 객체 a를 가리키지 않습니까? 왜 log(a.x)가 정의되지 않습니까?" a.x와 같아야 하나요? 왜 로그에 객체가 2개 있나요?"
물론, 먼저 그 이유와 작동 메커니즘을 알면 계속 읽을 필요가 없습니다.
js 참조 유형의 "할당"이 어떻게 작동하는지 더 자세히 이해하기 위해 이 간단한 코드의 작업 단계를 분석해 보겠습니다.
우선
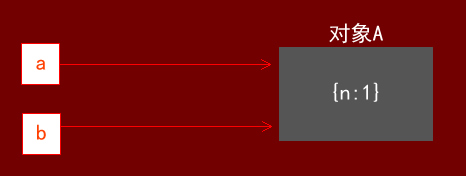
var a = {n:1};
var b = a;

a.x = a = {n:2};
js의 할당 작업 순서는 항상 오른쪽에서 왼쪽이라는 것을 알고 있지만 "."이 우선 순위가 가장 높은 연산자이므로 이 코드 줄은 a.x를 먼저 "계산"합니다.
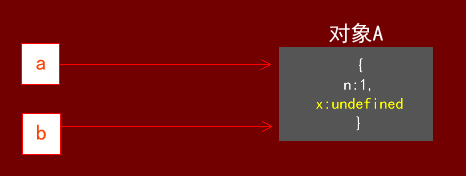
이때 일어난 일은 다음과 같습니다. a가 가리키는 객체 {n:1}에는 새로운 속성 x가 있습니다(이 x는 정의되지 않음).

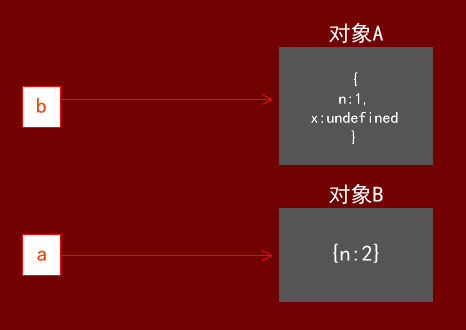
그런 다음 "오른쪽에서 왼쪽으로" 할당 연산 순서에 따라 먼저 a={n:2}가 실행됩니다. 이때 변경 사항이 가리키는 객체는 새로운 객체 {n:2}가 됩니다(우리는 호출합니다). it 객체 B)의 경우:

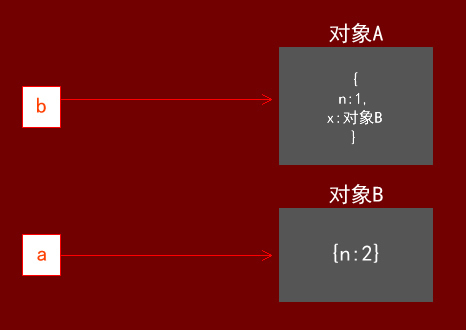
그러나 실제로는 그렇지 않습니다. js는 이미 처음에 a.x를 계산했기 때문에 a.x가 객체 A의 x라고 이미 분석했기 때문에 다시 돌아와서 a.x를 다음과 같이 구문 분석합니다. x 객체 B.
따라서 a.x=a는 객체 A의 속성 x가 객체 B를 가리키는 것으로 이해되어야 합니다.

console.log(b.x)의 경우, b.x는 객체 B를 가리키는 객체 A의 x 속성을 나타내기 때문에 당연히 [object Object]가 출력됩니다. 여기서 [object Object]는 2가 아닙니다. 객체의 문자열 형식인 은 "[object Object]" 형식의 Object 객체의 toString() 메서드에 대한 암시적 호출입니다. 그래서 [객체 Object]는 단지 객체를 나타냅니다
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.