기본 유형 값의 조작을 용이하게 하기 위해 ECMAScript는 Boolean, Number 및 String의 3가지 특수 참조 유형을 제공합니다. 이러한 유형은 다른 참조 유형과 유사하지만 해당 기본 유형에 해당하는 특수 동작도 있습니다. 실제로 기본 유형 값을 읽을 때마다 해당 기본 패키징 유형의 객체가 백그라운드에서 생성되므로 일부 메소드를 호출하여 데이터를 조작할 수 있습니다.
1. 기본 포장 유형 개요
var box = 'Mr. Lee';//定义一个字符串 var box2 = box.substring(2);//截掉字符串前两位 alert(box2);//输出新字符串
box 변수는 문자열 타입이고, box.substring(2)은 객체임을 나타내며(PS: 객체만 메소드를 호출함), 최종적으로 처리 결과가 box2에 할당됩니다. 'Mr. Lee'는 문자열 유형 값으로, 논리적으로 객체가 아니어야 하며 다음과 같은 자체 메소드를 가져서는 안 됩니다.
alert('Mr. Lee'.substring(2));//값을 통해 직접 메소드 호출
1. 직역:
var box = 'Mr. Lee';//字面量
box.name = 'Lee';//无效属性
box.age = function () {//无效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//string
alert(box.name);//undefined
alert(box.age());//错误
2.new 연산자 작성 방법:
var box = new String('Mr. Lee');//new 运算符
box.name = 'Lee';//有效属性
box.age = function () {//有效方法
return 100;
};
alert(box);//Mr. Lee
alert(box.substring(2));//. Lee
alert(typeof box);//object
alert(box.name);//Lee
alert(box.age());//100
위의 리터럴 선언과 new 연산자 선언은 둘 사이의 차이점을 잘 보여줍니다. 하지만 한 가지 확실한 점은 리터럴 형식이나 새 연산자 형식에 관계없이 내장 메서드를 사용할 수 있다는 것입니다. 그리고 Boolean, Number 속성은 String과 동일하며, 세 가지 타입이 기본 패키징 타입이 될 수 있습니다.
2. 부울 유형
부울 유형에는 특정 속성이나 메서드가 없습니다.
3. 숫자 유형
Number 유형에는 몇 가지 정적 속성(new 연산자 없이 Number를 통해 직접 호출되는 속성)과 메서드가 있습니다.숫자 정적 속성

Number 객체의 메서드

var box = 1000.789; alert(box.toString());//转换为字符串,传参可以转换进制 alert(box.toLocaleString());//本地形式,1,000.789 alert(box.toFixed(2));//小数点保留,1000.78 alert(box.toExponential());//指数形式,传参会保留小数点 alert(box.toPrecision(3));//指数或点形式,传参保留小数点
4. 문자열 유형
String 유형에는 세 가지 속성과 사용 가능한 다양한 내장 메소드가 포함되어 있습니다.
문자열 개체 속성

문자 방식

var box = 'Mr.Lee'; alert(box.charAt(1));//r alert(box.charCodeAt(1));//114 alert(box[1]);//r,通过数组方式截取
문자열 연산 방법

var box = 'Mr.Lee';
alert(box.concat(' is ', ' Teacher ', '!'));//Mr.Lee is Teacher !
alert(box.slice(3));//Lee
alert(box.slice(3,5));//Le
alert(box.substring(3));//Lee
alert(box.substring(3,5));//Le
alert(box.substr(3));//Lee
alert(box.substr(3,5));//Lee
var box = 'Mr.Lee';
alert(box.slice(-3));//Lee,6+(-3)=3 位开始
alert(box.substring(-3));//Mr.Lee 负数返回全部
alert(box.substr(-3));//Lee,6+(-3)=3 位开始
var box = 'Mr.Lee';
alert(box.slice(3, -1));//Le 6+(-1)=5, (3,5)
alert(box.substring(3, -1));//Mr. 第二参为负,直接转 0,并且方法会把较小的数字提前,(0,3)
alert(box.substr(3, -1));//'' 第二参数为负,直接转 0 ,(3,0)
문자열 위치 지정 방법

var box = 'Mr.Lee is Lee';
alert(box.indexOf('L'));//3
alert(box.indexOf('L', 5));//10
alert(box.lastIndexOf('L'));//10
alert(box.lastIndexOf('L', 5));//3,从指定的位置向前搜索예: L을 모두 찾으세요.
var box = 'Mr.Lee is Lee';//包含两个 L 的字符串
var boxarr = [];//存放 L 位置的数组
var pos = box.indexOf('L');//先获取第一个 L 的位置
while (pos > -1) {//如果位置大于-1,说明还存在 L
boxarr.push(pos);//添加到数组
pos = box.indexOf('L', pos + 1);//从新赋值 pos 目前的位置
}
alert(boxarr);//输出대소문자 변환 방법

var box = 'Mr.Lee is Lee'; alert(box.toLowerCase());//全部小写 alert(box.toUpperCase());//全部大写 alert(box.toLocaleLowerCase()); alert(box.toLocaleUpperCase());
문자열 패턴 매칭 방법

var box = 'Mr.Lee is Lee';
alert(box.match('L'));//找到 L,返回 L 否则返回 null
alert(box.search('L'));//找到 L 的位置,和 indexOf 类型
alert(box.replace('L', 'Q'));//把 L 替换成 Q
alert(box.split(' '));//以空格分割成字符串其他方法

alert(String.fromCharCode(76));//L,输出 Ascii 码对应值
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
1.如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
2.如果字符串等于字符串参数,则返回 0。
3.如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
[task]var box = 'Lee';
alert(box.localeCompare('apple'));//1
alert(box.localeCompare('Lee'));//0
alert(box.localeCompare('zoo'));//-1HTML 方法

以上是通过 JS 生成一个 html 标签,根据经验,没什么太大用处,做个了解。
var box = 'Lee';
alert(box.link('http://www.jb51.net'));//超链接教程内容来自 李炎恢老师JavaScript教程
下面是其它网友整理的文章:
一 基本包装类型概述
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据;
var box = 'Mr.Lee'; // 定义一个String字符串;
var box2 = box.substring(2); // 截掉字符串前两位;
console.log(box2); // 输出新字符串;=>.Lee;
// 变量box是一个字符串String类型,而box.substring(2)又说明它是一个对象(只有对象才会调用方法);
console.log('Mr.Lee'.substring(3)); // 直接通过字符串值来调用方法=>Lee; 引用类型和基本包装类型的主要区别就是对象的生存期;
自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁;
这意味着我们不能在运行时为基本类型值添加属性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 销毁这个实例;后台自动执行;
1.字面量写法
var box = 'Mr.Lee'; // 字面量;
box.name = 'Lee'; // 无效属性;
box.age = function(){ // 无效方法;
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>string;
console.log(box.name); // =>undefined;
console.lgo(box.age()); // =>错误;
2.new运算符写法
var box = new String('Mr.Lee');
box.name = 'Lee';
box.age = function(){
return 100;
};
console.log(box.substring(3)); // =>Lee;
console.log(typeof box); // =>object;
console.log(box.name); // =>Lee;
console.lgo(box.age()); // =>100; // 위의 리터럴 선언과 new 연산자 선언은 둘 사이의 차이점을 잘 보여줍니다.
// 그러나 리터럴이든 new 연산자이든 내장 메서드(하위 문자열)를 사용할 수 있습니다.
두 가지 부울 유형
//Boolean 유형에는 특정 속성이나 메소드가 없습니다.
세 가지 숫자 유형
//Number 유형에는 몇 가지 정적 속성(new 연산자 없이 Number를 통해 직접 호출됨)과 메서드가 있습니다.
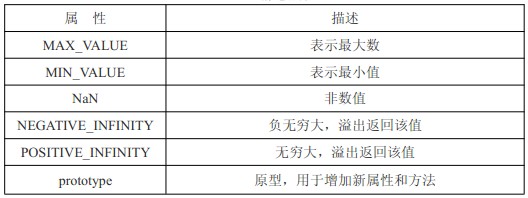
1. Number 객체의 정적 속성
MAX_VALUE는 최대 수를 나타냅니다.
MIN_VALUE는 최소값을 나타냅니다.
NaN 숫자 값이 아닙니다.
NEGATIVE-INFINITY 음의 무한대, 오버플로는 이 값을 반환합니다.
POSITIVE_INFINITY Infinity, 오버플로는 이 값을 반환합니다.
새로운 속성과 메서드를 추가하는 데 사용되는 프로토타입 프로토타입
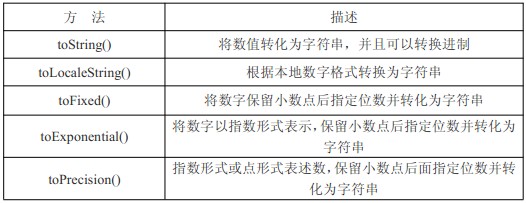
2. Number 객체의 메소드
toString() 값을 문자열로 변환하고 기본을 변환할 수 있습니다.
toLocaleString() 문자열을 지역 숫자 형식에 따라 변환합니다.
toFixed() 소수점 이하 지정된 자릿수를 유지하여 숫자를 문자열로 변환합니다.
toExponential()은 지수 형식의 숫자를 나타냅니다.
toPrecision()은 지수 형식 또는 점 형식의 숫자를 나타냅니다.
4가지 문자열 유형
String 유형에는 세 가지 속성과 사용 가능한 다수의 내장 메소드가 포함되어 있습니다.
1.문자열 객체 속성
length 문자열의 문자 길이를 반환합니다.
constructor String 객체를 생성하는 함수를 반환합니다.
프로토타입 속성과 메소드를 추가하여 문자열 정의를 확장합니다. 2. 문자열 객체 문자 메소드
charAt(n) 지정된 인덱스 위치에 있는 문자를 반환합니다.
charCodeAt(n) 유니코드 인코딩에서 지정된 인덱스 위치에 있는 문자의 인코딩을 반환합니다.
var box = '이씨';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)) // =>114;
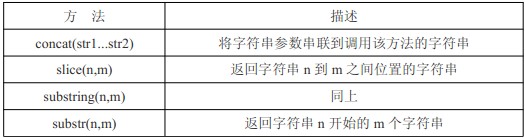
console.log(box[1]) // =>r;배열을 통한 가로채기 3.String 객체 문자열 연산 방법
슬라이스(n,m) 문자열 위치 n과 m 사이의 문자열을 반환합니다.
substring(n,m) 위와 동일합니다.
substr(n,m) 문자열 위치 n에서 시작하여 m개의 문자열을 반환합니다.
var box = '이씨';
console.log(box.concat('Ok!')) // =>이씨 OK!;
console.log(box.slice(3)); // =>Lee;(인덱스 3부터 시작하는 모든 후속 문자 차단);
console.log(box.substring(3,5)); // =>Le;(인덱스 3부터 인덱스 5까지 문자 가로채기) 4.String 객체 문자열 위치 방법
indexOf(str,n) 인덱스 n부터 역방향으로 첫 번째 문자열을 검색하여 검색된 인덱스 값을 반환합니다.
lastIndexOf(str,n) 인덱스 n부터 시작하여 첫 번째 문자열을 검색하고 검색된 인덱스 값을 반환합니다.
var box = '이씨는 이씨입니다';
console.log(box.indexOf('L')); // =>3;(앞에서 뒤로 검색한 첫 번째 L의 인덱스 값은 3입니다);
console.log(box.lastIndexOf('L')); // =>10;(뒤에서 앞으로 검색한 첫 번째 L의 인덱스 값은 10입니다.);
console.log(box.indexOf('L',5)); // =>10;(5번째부터 역방향으로 검색한 첫 번째 L의 인덱스 값은 10입니다);
//검색할 문자열이 없으면 -1을 반환합니다.
// 모든 L을 찾습니다;
var box = '이씨는 이씨입니다';
var boxarr = [];
var pos = box.indexOf('L'); var pos = box.indexOf('L'); // 첫 번째 L의 위치를 가져옵니다.
While (pos & gt; -1) {// 위치가 -1보다 크면 여전히 L이 있다는 뜻입니다
boxarr.push(pos);
> >
}
console.log(boxarr) // [3,10]
// 트림() 메소드
// ECMAScript5는 모든 문자열에 대해 Trim() 메서드를 정의합니다. 이 메서드는 문자열의 복사본을 만들고 모든 선행 및 접미사 공백을 제거한 다음 결과를 반환합니다.
var str = '안녕하세요 세계';
var Trimstr = str.trim();
console.log(trimstr); // =>hello world; // => hello world 24 // Trim()은 문자열의 복사본을 반환하므로 선행 문자열과 접미사는 5. 문자열 객체 문자열 대소문자 변환 방법
toLowerCase(str) 모든 문자열을 소문자로 변환합니다.
toUpperCase(str) 모든 문자열을 대문자로 변환합니다.
toLocaleLowerCase(str) 모든 문자열을 소문자로 변환하고 현지화합니다.
toLocaleLowerCase(str) 모든 문자열을 대문자로 변환하고 현지화합니다. 6. String 객체 문자열의 패턴 매칭 방법
//구체적인 사용법은 정규 룰에 소개되어 있습니다.
match(pattern) 패턴 또는 null의 하위 문자열을 반환합니다. // Pattern.exec(str)과 동일합니다.
교체(패턴,교체)패턴을 교체로 교체;
search(pattern) 문자열에서 패턴의 시작 위치를 반환합니다.
Split(pattern) 지정된 패턴에 따라 문자열이 분할된 배열을 반환합니다.
var box = '이씨는 이씨입니다';
var p = /L/g;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')) // =>Mr.Qee는 Qee입니다;
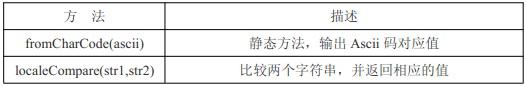
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7. String 객체의 다른 메소드
fromCharCode(ascii) 정적 메소드, Ascii 코드의 해당 값을 출력합니다.
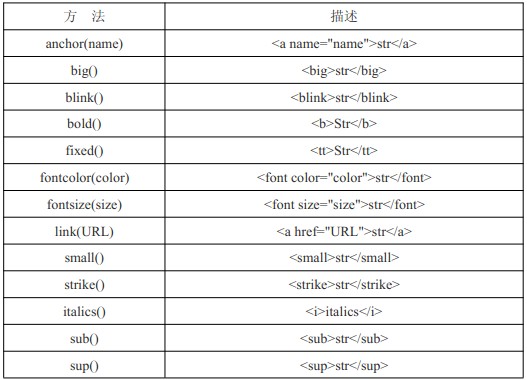
localeCompare(str1,str2) 두 문자열을 비교하여 해당 값을 반환합니다. 8. 문자열 객체 HTML 메서드
// 거의 사용되지 않는 JS를 통해 html 태그를 생성합니다.
var box = "이";
console.log(box.link('www.baidu.com')) //Lee;
5개 요약
// 기본 패키징 유형으로 인해 JS의 기본 유형 값에 객체로 접근할 수 있습니다.
//기본 유형 특성:
// 1. 각 패키징 유형은 동일한 이름의 기본 유형에 매핑됩니다.
// 2. 읽기 모드에서 기본 타입 값에 접근하면 해당 기본 패키징 타입의 객체가 생성되어 데이터 작업이 용이해집니다.
// 3. 기본 타입 값을 연산하는 문장이 실행되면 새로 생성된 패키징 객체는 즉시 소멸됩니다.