H1 입지분석_체험교류 소개
대부분의 사람들이 첫 번째 방법을 선호한다고 생각합니다. 기사 제목에 사용하세요. 기사의 관점에서 볼 때 사용자가 콘텐츠 페이지에 들어갈 때 보고 싶은 것은 당연히 기사의 내용입니다. 기사는 물론 가장 중요하며 가장 강조되어야 합니다.
자, 위 내용을 기사의 관점에서 본다면 어떨까요?
기사 내용과 기사 내용에서 파생된 링크 외에도 기사 내용과 직접적인 관련이 없는 탐색, 광고, 검색 및 기타 콘텐츠도 있습니다. 페이지에서 기사는 그 구성 요소 중 하나일 뿐입니다. 의미론적 관점에서 볼 때 페이지에는 기사가 아닌 부분을 포함하여 페이지의 콘텐츠를 요약하는 데 사용되는 헤드라인(H1)이 하나만 있습니다. 따라서 H1은 기사 제목보다 사이트 제목에 더 정확합니다. H1은 제목과 다릅니다.
여기서 토론에서 일부 학생들이 제기한 아이디어도 다룹니다.
SEO 관련 문제(H1은 SEO에 영향을 미칩니다)
의미론에 대한 문제
이것은 두 가지 문제는 모순적입니다. SEO를 수행할 때 의미론을 포기해야 하는 경우도 있습니다. 국내 SEO 방법에는 기본적으로 의미론이 전혀 없습니다. 안타까운 점은 요즘 웹사이트를 만드는 학생들이 기본적으로 SEO에 중점을 두고 있다는 점입니다.
H1은 SEO에 영향을 주지만, 페이지 헤더 정보에 비해 가중치가 훨씬 낮습니다. 그리고 의미론이 잘 이루어지면 SEO에 나쁜 영향을 미치지 않을 것입니다. 왜 이것을 활용해야 할까요?
본문의 내용은 무엇이든 의미에 중점을 두어야 한다고 생각합니다. 이 부분은 주로 사용자가 보기 위한 부분이고, 또한 여러 터미널에 적응하기 위한 부분이기 때문입니다. 너무 사용하지 마세요 숨겨진 텍스트, 네, 시맨틱 서비스를 위한 것이지 SEO가 아닌 스타일이 없거나 스타일을 지원하지 않는 터미널에서 콘텐츠를 더 쉽게 읽을 수 있도록 하기 위한 것입니다. SEO는 검색 엔진이 가장 중요하게 생각하는 부분인 머리에 초점을 맞춰야 합니다. 예를 들어 메타에는 검색 엔진에서 사용하는 많은 속성이 포함되어 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 Windows 11에서 환경 변수 설정을 활성화하는 방법에 대한 세부 정보
Dec 30, 2023 pm 06:07 PM
Windows 11에서 환경 변수 설정을 활성화하는 방법에 대한 세부 정보
Dec 30, 2023 pm 06:07 PM
환경 변수 기능은 시스템에서 구성 프로그램을 실행하는 데 필수적인 도구이지만 최신 win11 시스템에서는 여전히 이를 설정하고 여는 방법을 모르는 사용자가 많습니다. win11 환경 변수 열기 위치를 알아보십시오. win11 환경 변수는 어디에 있습니까? 1. 먼저 "win+R"을 입력하여 실행 상자를 엽니다. 2. 그런 다음 controlsystem 명령을 입력합니다. 3. 열리는 시스템 정보 인터페이스의 왼쪽 메뉴에서 "고급 시스템 설정"을 선택합니다. 4. 그런 다음 열리는 "시스템 속성" 창 하단에서 "환경 변수" 옵션을 선택합니다. 5. 마지막으로 열린 환경 변수에서 필요에 따라 관련 설정을 지정할 수 있습니다.
 Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
Win11 시작 경로 및 여는 방법
Jan 03, 2024 pm 11:13 PM
모든 Windows 시스템에는 시작 경로가 있습니다. 파일이나 소프트웨어를 추가하면 부팅 시 열립니다. 하지만 많은 친구들은 win11 시작 경로가 어디에 있는지 모릅니다. 실제로 C 드라이브의 해당 폴더에 들어가기만 하면 됩니다. Win11 시작 경로: 1. "내 PC"를 두 번 클릭하여 엽니다. 2. "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" 경로를 경로 상자에 직접 붙여넣습니다. 3. win11 시작 경로는 다음과 같습니다. 부팅 후 파일을 열려면 파일을 넣으면 됩니다. 4. 해당 경로로 진입이 불가능할 경우 숨겨져 있을 수 있습니다.
 Steam에서 게임 다운로드 위치를 변경하는 방법
May 10, 2023 pm 11:22 PM
Steam에서 게임 다운로드 위치를 변경하는 방법
May 10, 2023 pm 11:22 PM
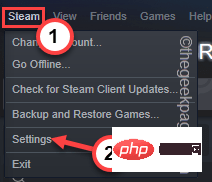
Steam은 Steam 스토어에서 모든 주요 게임을 찾을 수 있으므로 PC 게이머들 사이에서 가장 인기 있는 애플리케이션 중 하나입니다. 사용자 인터페이스를 통해 사용자가 좋아하는 게임의 다운로드, 설치 및 관리를 단순화합니다. Steam 사용자가 게임을 다운로드하려고 할 때마다 Steam은 애플리케이션의 기본 설치 디렉터리를 사용하여 게임을 다운로드하고 설치합니다. 이 위치의 기본값은 C:\ProgramFiles(x86)\Steam입니다. 문제는 대부분의 사용자가 C 드라이브에 충분한 공간을 갖고 있지 않기 때문에 발생하며, 특히 50~100GB와 같이 많은 저장 공간을 차지하는 게임의 경우 더욱 그렇습니다. 이 문제를 극복하기 위해 Steam에서는 사용자가 앱을 사용하여 다운로드 및
 windows10 자격 증명 관리자는 어디에 있습니까?
Jul 09, 2023 am 10:09 AM
windows10 자격 증명 관리자는 어디에 있습니까?
Jul 09, 2023 am 10:09 AM
Credential Manager는 사용자가 웹 자격증명과 Windows 자격증명을 관리하기 위해 사용하는 기능이지만, 아직까지 Windows 10 Credential Manager가 어디에 있는지 모르는 사용자가 많습니다. 실제로 자격 증명 관리자는 제어판을 연 후 보기를 클릭하여 모든 종류의 정보를 볼 수 있도록 보기 방법을 작은 아이콘으로 변경해야 합니다. 대량의 을(를) 보려면 계정 비밀번호를 입력해야 합니다. Windows 10 자격 증명 관리자는 어디에 있습니까? 1. 시스템에서 제어판을 열고 오른쪽 상단에 있는 보기 방법을 클릭한 다음 유형을 작은 아이콘으로 변환합니다. 2. 작은 아이콘으로 확인 후, "인증서 관리자"를 클릭하세요. 3. 자격증명 관리자에 진입하시면 주로 사용되는 관련 기능에 대한 소개를 보실 수 있습니다.
 Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
Stardome Railway Crocker Film and Television Park의 종이접기 새 위치
Mar 27, 2024 pm 11:51 PM
스타 돔 철도의 크로커 영화 및 텔레비전 공원에는 총 20마리의 종이접기 새가 있습니다. 많은 플레이어가 크로커 영화 및 텔레비전 공원의 종이 접기 새가 어디에 있는지 알지 못합니다. 편집자는 모든 사람을 돕기 위해 각 종이 접기 새의 위치를 요약했습니다. . 특정 콘텐츠를 검색하고 Croaker Film and Television Park의 종이접기 새 위치에 대한 최신 요약을 살펴보세요. 홍키돔 레일웨이 안내 스타돔 레일웨이 크로커무비파크 종이접기새 위치 1, 크로커무비파크 1층 2, 크로커무비파크 2층
 pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip 설치 패키지 저장소의 위치와 구조 이해
Jan 18, 2024 am 08:23 AM
pip가 설치한 패키지의 저장 위치에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. Pip는 Python 언어에서 일반적으로 사용되는 패키지 관리 도구로, Python 패키지를 쉽게 설치, 업그레이드 및 관리하는 데 사용됩니다. pip를 사용하여 패키지를 설치하면 PyPI(Python Package Index)에서 해당 패키지 파일을 자동으로 다운로드하여 지정된 위치에 설치합니다. 그렇다면 pip로 설치한 패키지는 어디에 저장되어 있나요? 이는 많은 Python 개발자가 직면하게 되는 문제입니다. 이 기사에서는 pip가 설치한 패키지의 위치를 자세히 살펴보고 다음을 제공합니다.
 win11 종료 위치
Jan 10, 2024 am 09:14 AM
win11 종료 위치
Jan 10, 2024 am 09:14 AM
오랫동안 컴퓨터를 사용하지 않을 경우 컴퓨터를 종료하여 보호하는 것이 가장 좋습니다. 그렇다면 win11에서 종료는 어디에 있습니까? 실제로 일반적으로 시작 메뉴를 열면 찾을 수 있습니다. 그 안에 종료 버튼이 있습니다. Windows 11을 종료하는 위치: 답변: 시작 메뉴의 전원 버튼에 있습니다. 1. 먼저 하단 작업 표시줄에 있는 "Windows 로고"를 클릭하여 "시작 메뉴"를 엽니다. 2. 열면 그림과 같이 오른쪽 하단에 "전원" 버튼이 있습니다. 3. 전원 버튼을 클릭하면 "종료"가 표시되며 이를 클릭하여 종료합니다. 4. 충돌 등 특수한 상황으로 인해 컴퓨터를 종료할 수 없는 경우 컴퓨터의 "전원 버튼"을 직접 길게 눌러 강제 종료할 수 있습니다.
 Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 업로드된 동영상에 위치를 추가하는 방법은 무엇입니까?
Mar 21, 2024 pm 06:00 PM
중국에서 잘 알려진 단편 비디오 플랫폼인 Kuaishou는 많은 창작자들에게 자신의 재능을 선보이고 그들의 삶을 공유할 수 있는 기회를 제공합니다. 영상을 업로드할 때 영상 게시 위치를 어떻게 변경해야 하는지 헷갈려 하시는 초보 크리에이터분들이 있을 수 있습니다. 이 기사에서는 Kuaishou 비디오 게시 위치를 변경하는 방법을 소개하고 Kuaishou 비디오 게시에 대한 몇 가지 팁을 공유하여 이 플랫폼을 더 잘 활용하여 작품을 선보일 수 있도록 도와드립니다. 1. Kuaishou는 어디에 게시되며 위치를 변경하는 방법은 무엇입니까? 1. 게시 인터페이스: Kuaishou 앱에서 "게시" 버튼을 클릭하여 비디오 게시 인터페이스로 들어갑니다. 2. 위치 정보: 게시 인터페이스에는 '위치' 열이 있습니다. 클릭하면 위치 선택 인터페이스로 들어갑니다. 3. 위치 변경: 위치 선택 인터페이스에서 '위치' 버튼을 클릭하면 현재 위치를 볼 수 있습니다. 위치를 변경하려면 "위치"를 클릭하세요.




