간단한 투표 시스템과 js 투표 브러싱 아이디어 및 방법_javascript 기술
웨이보 투표 및 기타 관련 설문조사에서 투표 스크립트를 사용하여 투표하는 스크립트가 있다는 이야기를 오랫동안 들어왔습니다.
한번 해보세요. 스와이프 투표도 가능할까요? 몇 시간 동안 고민한 끝에 마침내 뭔가를 얻었습니다.
(1) 투표 시스템
투표하려면 먼저 투표 인터페이스가 있어야 합니다.
물론 다양한 투표 사이트로 바로 이동할 수도 있지만, 편의를 위해 이곳에서 나만의 투표 페이지를 만드는 것이 더 좋습니다.
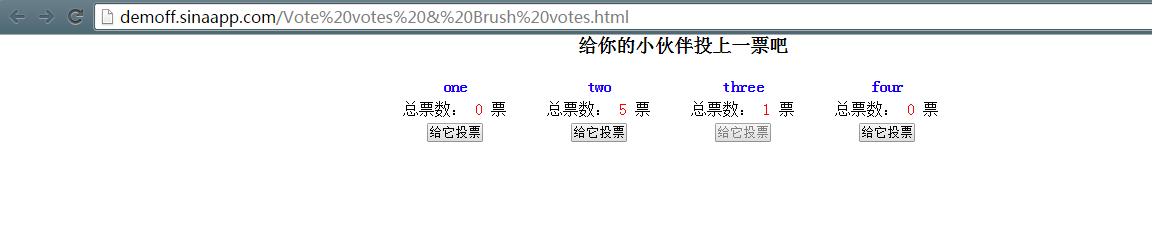
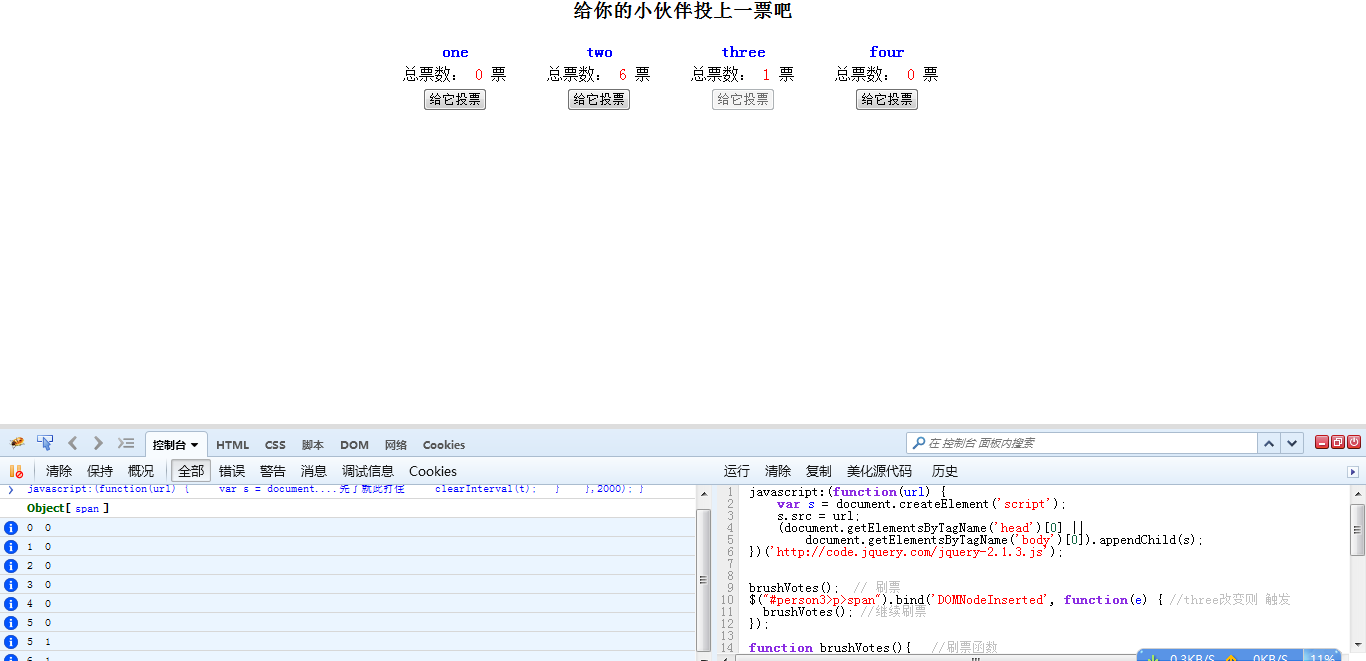
페이지는 대략 다음과 같습니다. 또는 데모 보기

일반적으로 인터페이스는 매우 간단하지만 기본적으로 투표라는 기본 기능도 갖추고 있습니다.
원래 규칙은 한 번만 투표할 수 있으며, 그 후에는 성공 메시지가 표시되고 그 다음에는 버튼을 사용할 수 없다는 것입니다.
모두 네이티브 JS이므로 DOM 작업에 유연성이 없는 사람들도 이를 활용하여 기술을 연습할 수 있습니다. 물론 jq를 사용하면 매우 편리할 것이다.
html/css 부분
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>js 부분
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>댓글은 간단한 투표 페이지로 더욱 명확해야 합니다.
(2) 티켓 브러싱 스크립트 구현
투표 브러싱 스크립트는 투표가 스크립트를 통해 구현된다는 의미입니다. 투표는 어떻게 이루어지나요?
위 코드를 보면 일반 투표는 "Vote"를 클릭하여 데이터를 처리하는 것임을 알 수 있습니다.
프런트엔드에는 투표 통계 번호가 있고, 백엔드에도 투표 통계 번호가 동기화되어 있습니다. 끝이 동기화됩니다.
클릭 이벤트가 발생하면 js는 자연스럽게 num을 동기화합니다. 티켓을 스와이프하려면 클릭 이벤트만 트리거하면 됩니다.
게다가 투표 시스템은 다른 사람의 페이지이므로 수정할 권리가 없습니다. 실제로 우리가 할 수 있는 일은 js를 통해 이벤트 발생을 시뮬레이션하는 것뿐입니다.
이제 스크립트를 작성했으니 어떻게 사용해야 할까요?
보통 FireFox Chrome 콘솔과 같은 콘솔 모드를 사용하고 여기에 자신만의 스크립트를 넣으면 이를 구문 분석하고 실행하며 페이지 데이터를 처리합니다.
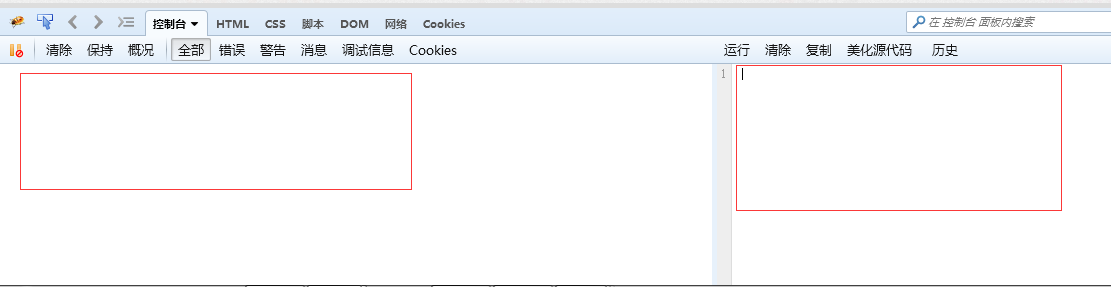
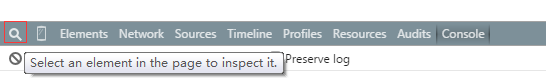
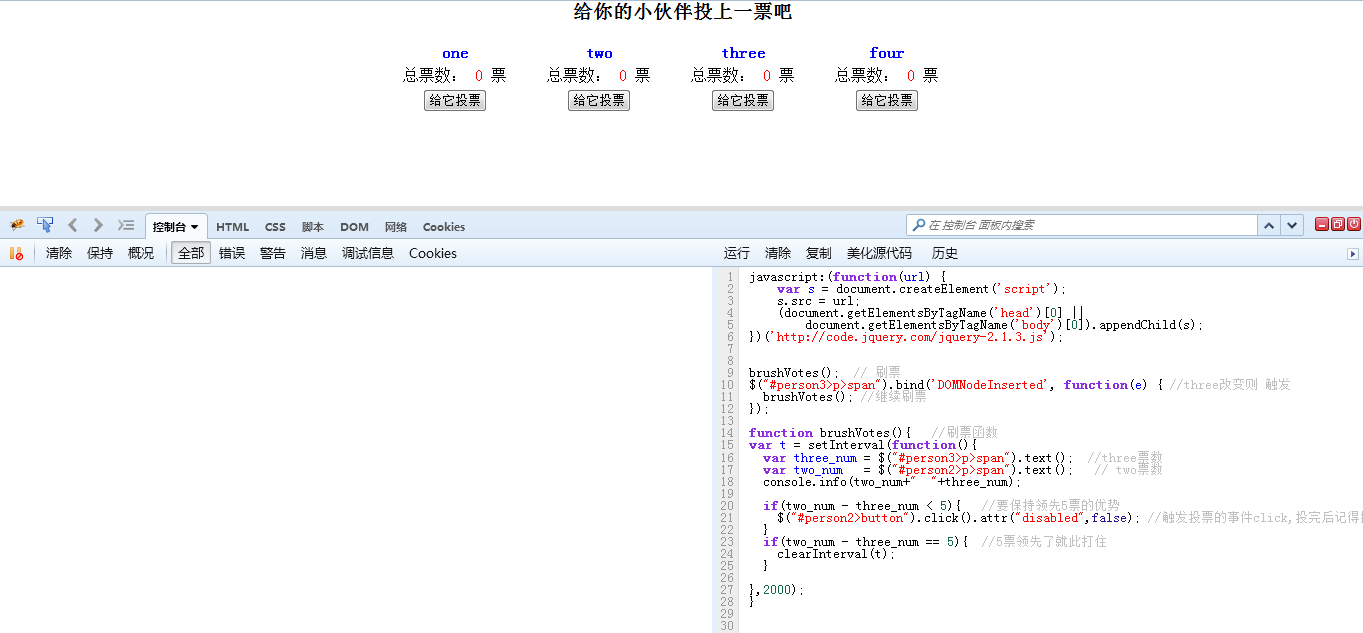
예를 들어 여기 FireBug 콘솔에서는 왼쪽에 정보가 표시되고 오른쪽에 js 코드를 입력할 수 있습니다.

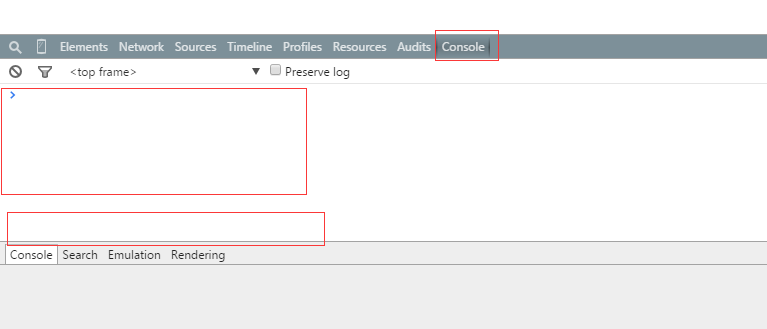
또는 Chrome 콘솔을 사용할 수도 있습니다. js를 입력하고 Enter를 눌러 실행하세요.

아동 신발에 이런 것들을 사용해 본 적이 없다면 관련 지식을 검색해 보세요.
그런 다음 간단한 티켓 브러싱 스크립트를 작성하세요
우선 투표 페이지는 저희가 직접 작성한 것이 아니라는 가정 하에 형식적인 방법을 따르는데, 투표를 어떻게 브러싱하나요?
투표의 핵심 포인트를 꼭 알아내야 합니다.
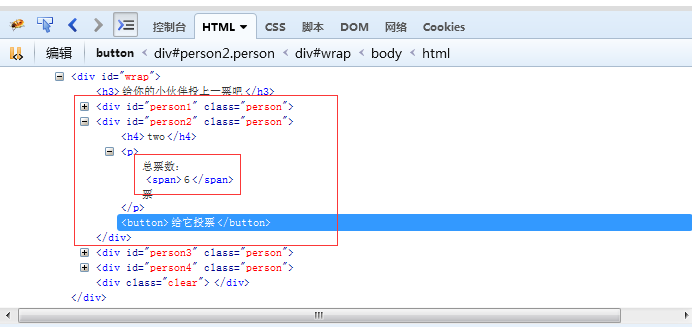
검토 요소(보통 투표 버튼)를 사용하여 찾으세요.


클릭한 후 투표 페이지의 버튼에 마우스를 올려보세요. 나중에 사용할 id 클래스 등의 다른 태그 정보를 페이지에서 검색합니다.

알겠습니다. 관련 정보, ID 태그 유형 등을 결정하세요.
이제 2초마다 두 명에게 투표하고 싶어요. 내 목표는 3보다 큰 2개의 투표 수를 유지하는 것입니다(물론 어떻게 생각하시든)
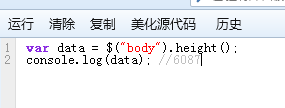
그런 다음 jquery에 익숙하다면 콘솔에서 직접 사용할 수도 있습니다.

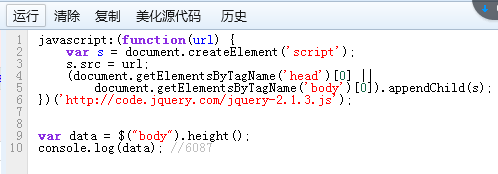
또는 이전 버전이 jquery를 지원하지 않는 경우 코드에
를 추가하세요.
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
공식 개시
1. 일반 티켓 브러싱 기능 작성
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}타이머를 사용하여 2초마다 투표 이벤트를 실행합니다. 5표 차이로 앞서면 중단됩니다.
2. 티켓 브러싱 기능 호출
초기 호출은 1회이며, Run을 클릭하면 자연스럽게 스크립트가 실행됩니다.
그런 다음 세 투표의 변화를 모니터링하고 바인딩 처리를 수행합니다.
일반적인 변경 이벤트는 해당 양식 관련 태그 요소에서만 지원될 수 있습니다. 물론 투표 범위를 입력 태그로 변경하고 onchange 이벤트를 갖도록 할 수 있습니다.
하지만 해당 페이지는 다른 사람의 소유이므로 변경할 수 없습니다.
그래서 찾아보고 찾아보다가 마침내 div 스팬 등 다른 태그에서도 콘텐츠 변경을 감지할 수 있는 방법을 찾았습니다. 이 방법을 더 깊이 이해하고 싶다면 환영합니다
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});이렇게 3개의 투표 수가 변경되면 자동으로 투표를 계속하도록 실행됩니다.
전체 스크립트
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}마지막으로 시뮬레이션
1. 투표 페이지에 들어가서 Firebug를 호출하고 콘솔 오른쪽의 코드 입력 영역에 전체 코드를 입력하세요

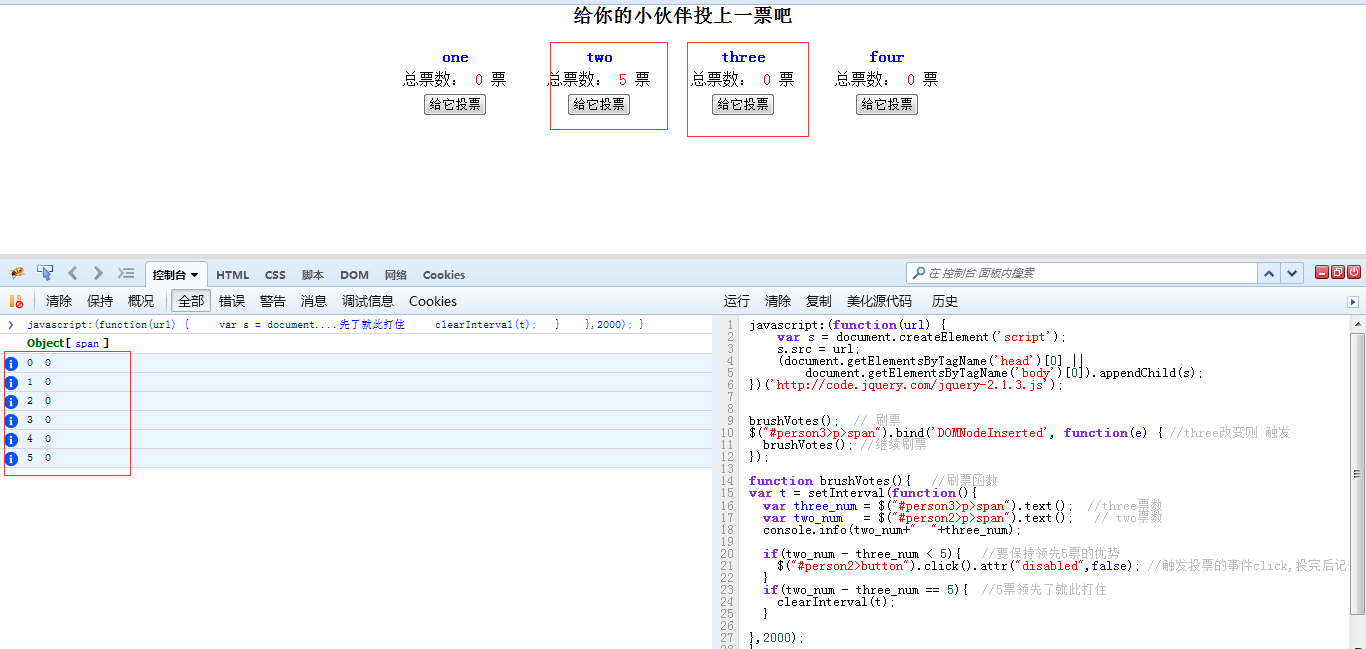
2. 먼저 왼쪽 상단의 실행을 클릭하고 2가 0부터 5까지 시작하도록 합니다. 3보다 5표 앞서 있습니다.
5회까지 알림

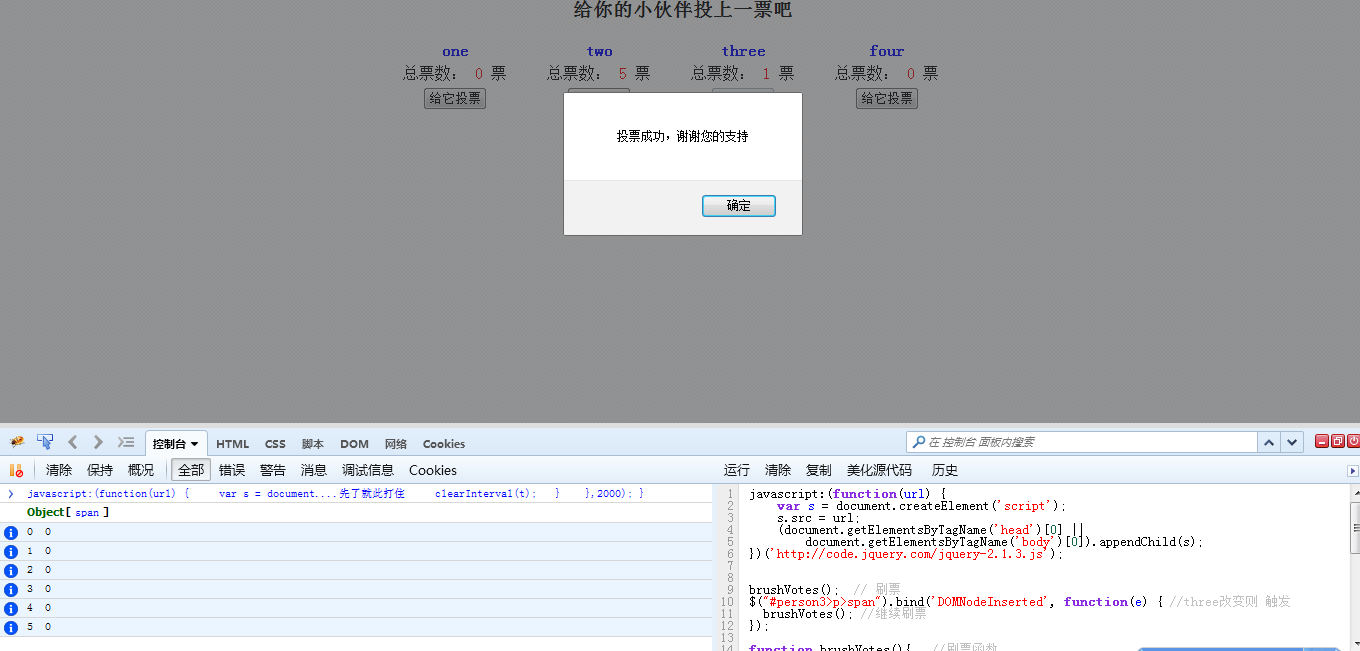
3. 그런데 누군가 3인 투표를 시뮬레이션하고 3인 버튼을 눌렀습니다

4. 3명의 투표수가 바뀌고 2명의 투표가 계속되는 것으로 감지됩니다

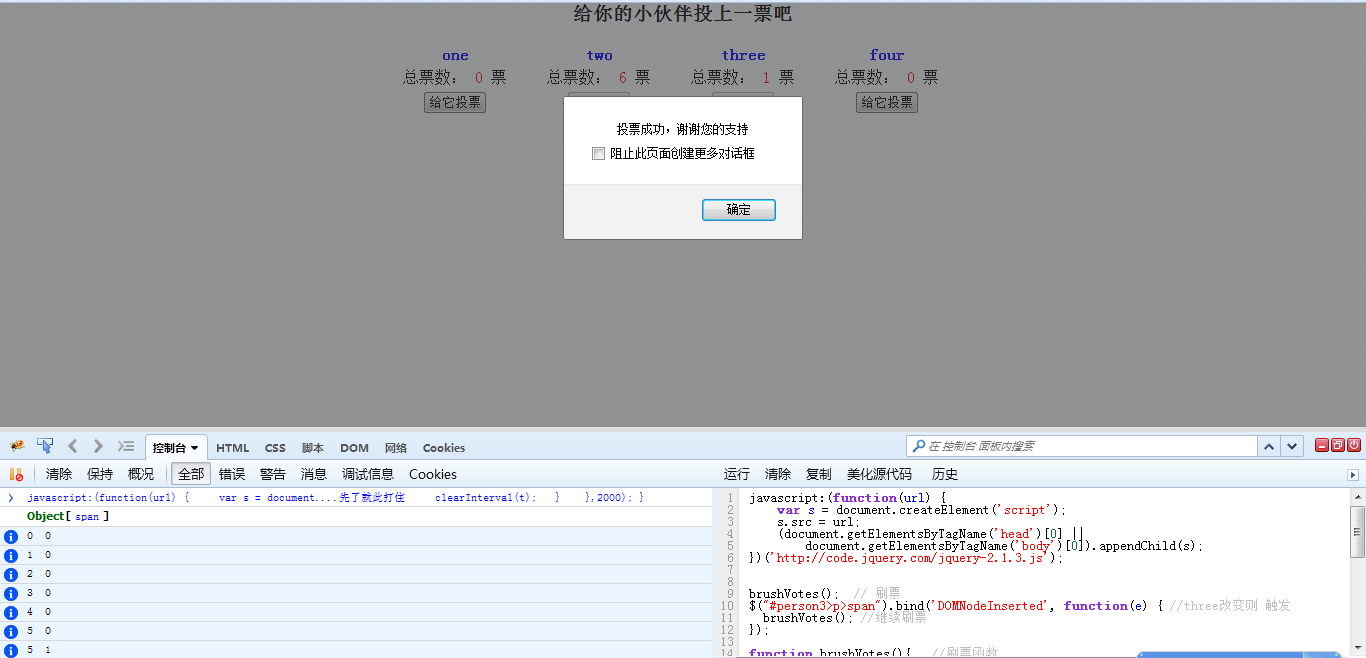
5. 결국 6표를 얻은 뒤 다시 정지됐습니다

---------------------------------- --- ---------------------------------- --- -----
간단한 티켓 브러싱 스크립트 구현입니다.
이를 통해 가장 중요한 것은 자신의 스크립트를 사용하여 다른 사람의 페이지를 운영하는 방법을 배우는 것입니다. 물론 이는 소위 스크립트 인젝션과 같은 것이 아닙니다..
우리가 하는 일은 일반 페이지 이벤트를 시뮬레이션하고 수동으로 실행하는 것뿐입니다.
이 메커니즘을 통해 투표 시스템에서 투표를 할 수 있을 뿐만 아니라 폭력적인 인증 및 로그인도 수행할 수 있습니다... 하지만 인증 코드를 만나면 많은 손실을 입게 됩니다. 소위 기차표를 사용할 수도 있습니다. 스크립트를 잡는 중... 하지만 그건 더 많은 지식이 필요합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 WeChat 투표를 시작하는 방법
Feb 23, 2024 pm 12:20 PM
WeChat 투표를 시작하는 방법
Feb 23, 2024 pm 12:20 PM
WeChat 투표를 시작하는 방법 WeChat에서 투표를 시작할 수 있지만 대부분의 사용자는 WeChat에서 투표를 시작하는 방법을 모릅니다. 다음은 편집자가 제공하는 WeChat 투표 시작 방법에 대한 그래픽 튜토리얼입니다. 구경하다! WeChat 사용 튜토리얼 WeChat 투표 시작 방법 1. 먼저 WeChat 앱을 열고 메인 페이지 상단의 검색 상자를 클릭하여 아래와 같이 [투표]를 입력한 후 [그룹 투표]를 클릭합니다. 2. 그런 다음 그룹 투표를 입력합니다. 애플릿 페이지에서 [+ 투표] 서비스 버튼을 클릭합니다. 3. 마지막으로 그룹 투표 생성 페이지에서 내용을 편집하여 투표를 시작합니다.
 웨이보 나이트 투표 방법_웨이보 나이트 투표 방법
Mar 29, 2024 pm 06:12 PM
웨이보 나이트 투표 방법_웨이보 나이트 투표 방법
Mar 29, 2024 pm 06:12 PM
1. 휴대폰에서 최신 버전의 웨이보를 열고 입력하세요. 2. 웨이보나이트에 접속한 뒤, 공식 웨이보 계정을 찾아 입장하세요. 3. 입장 후 고정된 웨이보가 열리고 "Start to Weibo Night"가 표시되며 파란색 단어를 클릭할 수 있습니다. 4. 메인 인터페이스에 들어가서 아래로 스크롤하여 좋아하는 연예인을 확인한 후 투표 버튼을 클릭하세요. 5. 그러면 그 사람의 프로필이 표시됩니다. 아래 투표 버튼을 클릭하거나 그 사람에게 투표하려면 모두를 클릭하세요. 6. 투표 후에는 우리가 투표한 투표 수를 알려주는 메시지가 인터페이스에 표시됩니다. 매일 투표를 고집하면 앞으로 더 많은 표를 얻을 수 있습니다.
 월드 오브 워크래프트: 여러 미디어 투표 결과, 플레이어 복귀율이 놀랍습니다. 포인트 카드가 10배 증가해도 여전히 플레이하고 싶습니다.
Apr 15, 2024 pm 03:01 PM
월드 오브 워크래프트: 여러 미디어 투표 결과, 플레이어 복귀율이 놀랍습니다. 포인트 카드가 10배 증가해도 여전히 플레이하고 싶습니다.
Apr 15, 2024 pm 03:01 PM
국내 서버 정식 발표 이후 많은 언론에서도 공개 플랫폼을 통해 플레이어들의 국내 서버 복귀 의지에 대한 투표가 진행됐다. 첫 번째 설문조사는 시나테크놀로지가 진행한 '당신이 가장 좋아하는 블리자드 게임은 무엇입니까'였습니다. 월드 오브 워크래프트의 플레이어 수가 가장 많은 것으로 생각했는데, 알고 보니 하스스톤이 진짜 왕이었습니다. 이는 전국 서버 폐쇄 이후 소문이 다시 한번 입증되었습니다. 하스스톤의 국내 서버 수익은 항상 월드 오브 워크래프트보다 앞서 있었습니다. 월드 오브 워크래프트가 클래식 서버가 출시되고 나서야 따라잡았습니다. 두 번째 여론조사 역시 시나테크놀로지가 진행한 '블리자드 전국서버가 복귀해도 계속 플레이할 것인가'에 대한 조사 결과, 계속 플레이를 선택한 플레이어는 40.6%, 계속 플레이하지 않기를 선택한 플레이어는 45.8%, 플레이어는 확실하지 않음을 선택했습니다. 원하다
 Tencent Conference 투표에 대한 간단한 튜토리얼
Apr 02, 2024 pm 02:04 PM
Tencent Conference 투표에 대한 간단한 튜토리얼
Apr 02, 2024 pm 02:04 PM
1. 미팅 오른쪽 하단의 [더보기]를 클릭하세요. 2. [채팅]을 선택하세요. 3. 오른쪽 상단에 있는 톱니바퀴 설정 아이콘을 클릭하세요. 4. 대화 상자에서 [개인 채팅 호스트만 허용]을 선택합니다. 5. 채팅 인터페이스로 돌아가서 투표 옵션 내용을 입력하고 모든 참가자에게 보내기를 선택합니다.
 Webman 프레임워크를 사용하여 온라인 설문조사 및 투표 기능을 구현하는 방법은 무엇입니까?
Jul 08, 2023 am 08:05 AM
Webman 프레임워크를 사용하여 온라인 설문조사 및 투표 기능을 구현하는 방법은 무엇입니까?
Jul 08, 2023 am 08:05 AM
Webman 프레임워크를 사용하여 온라인 설문조사 및 투표 기능을 구현하는 방법은 무엇입니까? 서론: 인터넷의 급속한 발전으로 인해 점점 더 많은 사람들이 다양한 설문조사와 투표 활동에 적극적으로 참여하기 시작했습니다. 사용자가 이러한 활동에 쉽게 참여하고 관리할 수 있도록 하려면 사용하기 쉽고 강력한 온라인 설문 조사 및 투표 시스템이 필요합니다. 이 기사에서는 Webman 프레임워크를 사용하여 이 기능을 구현하는 방법을 소개합니다. 1. Webman 프레임워크 소개 Webman은 Python 언어를 기반으로 개발된 경량 웹 프레임워크로 간단하고 사용하기 쉬운 프레임워크를 제공합니다.
 JavaScript를 사용하여 웹 투표 애플리케이션 개발
Aug 10, 2023 am 09:33 AM
JavaScript를 사용하여 웹 투표 애플리케이션 개발
Aug 10, 2023 am 09:33 AM
JavaScript를 사용하여 웹 투표 애플리케이션 개발 인터넷이 발전하면서 온라인 투표는 사용자 의견과 피드백을 수집하는 일반적인 방법이 되었습니다. 사용자가 투표 활동에 쉽게 참여할 수 있도록 하려면 간단한 웹 투표 애플리케이션을 개발하는 것이 매우 필요합니다. 이 기사에서는 JavaScript를 사용하여 웹 투표 애플리케이션을 개발하는 방법을 소개하고 해당 코드 예제를 첨부합니다. 준비 작업 먼저 사용자가 선호하는 옵션을 선택할 수 있는 투표 영역과 일부 옵션 버튼을 웹 페이지에 추가해야 합니다.
 투표 도우미는 투표한 사람들을 어떻게 보나요?
Apr 01, 2024 pm 05:26 PM
투표 도우미는 투표한 사람들을 어떻게 보나요?
Apr 01, 2024 pm 05:26 PM
투표는 투표를 통해 개인이 직접 의사결정 과정에 참여하고 공보의 발전 방향에 영향을 미칠 수 있는 중요한 수단이기 때문에 편집자는 이를 도입했다. 이번 호에 투표도우미 이벤트에 대한 자세한 투표기록 과정을 확인하고 함께 배워보세요. 투표활동 상세 투표기록 조회 1. 단순투표/단체투표 : 공개투표, 단체투표를 모두 포함하는 간이투표 시스템입니다. 투표 활동에 참여하신 후, 투표 페이지 하단의 '모두 보기' 버튼을 클릭하시면 투표 내역을 확인하실 수 있습니다. 투표 내역에는 [전체 투표자]의 투표 내역과 단일 옵션의 투표 내역[옵션별 조회]이 포함됩니다. 참고: 익명 투표자의 개인 정보를 보호하기 위해 익명으로 투표하기로 선택한 사용자의 투표만 계산됩니다.
 PHP는 지식질문답변 웹사이트에서 질문답변의 투표 및 채택 기능을 구현합니다.
Jul 01, 2023 pm 09:19 PM
PHP는 지식질문답변 웹사이트에서 질문답변의 투표 및 채택 기능을 구현합니다.
Jul 01, 2023 pm 09:19 PM
PHP는 지식질문답변 웹사이트에서 질문답변의 투표 및 채택 기능을 구현합니다. 인터넷의 발달과 함께 지식 질의응답 사이트는 점점 더 많은 사용자를 확보하고 있으며 사람들이 지식을 얻고 문제를 해결하는 중요한 방법으로 자리 잡았습니다. 이러한 질문 및 답변 웹 사이트에서 질문 답변의 투표 및 채택 기능은 사용자가 최상의 답변을 더 잘 선택하도록 돕고 질문의 신뢰성과 답변자의 평판을 높일 수 있습니다. 이 기사에서는 PHP를 사용하여 질문 답변의 투표 및 채택 기능을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 첫 번째,




