TypeScript_Basic 지식을 사용하여 재작성된 JavaScript 탱크 전투 게임 코드
소스코드 다운로드
소스 코드를 CSDN에 업로드했습니다. 리소스 할당이 필요하지 않습니다. 다운로드 주소는 http://download.csdn.net/detail/zgynhqf/8565873입니다.
소스 코드는 VS 2013 TypeScript 1.4를 사용하여 개발되었습니다. 열면 다음 그림이 표시됩니다.
JsTankGame 1.0: JS로 작성된 오래된 탱크 게임입니다.
JsTankGame 2.0: TS를 사용해 직접 번역한 새로운 게임입니다.
JsTankGame: 2.0을 기반으로 재구성된 유형의 새로운 게임입니다.
재건 단계
오래된 JS 게임은 MS Ajax 클라이언트 라이브러리를 사용하여 빌드하고 OOD 방식으로 설계했으며 TypeScript는 모든 JS 코드와 호환되기 때문입니다. 따라서 TypeScript를 사용한 포팅 작업은 비교적 간단하며 주로 클래스, 상속, 인터페이스 등 유형 디자인의 코드를 대체합니다.
위 작업을 완료하면 TS로 버전 2.0이 작성됩니다. 그 과정에서 나는 강력한 형식의 언어가 주는 많은 이점을 경험했습니다. 물론 TS에도 몇 가지 불완전한 부분이 있습니다(이에 대해서는 나중에 논의하겠습니다).
강력한 형식의 버전 2.0을 받은 후에도 아직 끝나지 않았습니다. 리팩토링을 위한 강력한 타이핑의 이점을 경험하기 위해 이 버전을 기반으로 코드 구조를 리팩터링하기로 결정했습니다.
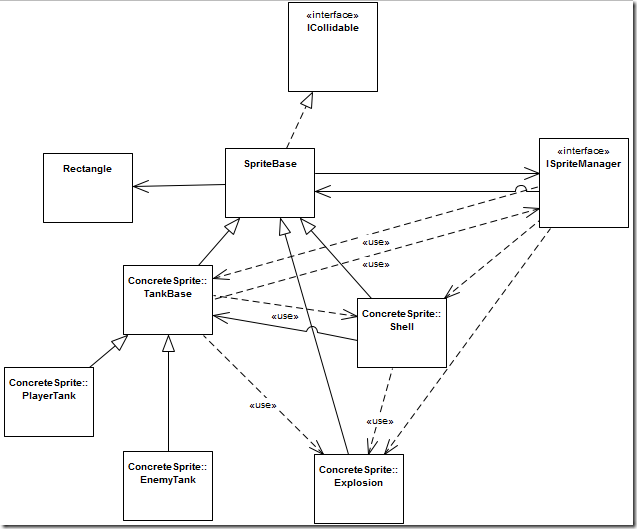
강력한 유형의 코드를 사용하면 각 유형, 각 방법 및 사용 위치를 쉽게 분석할 수 있습니다. 이렇게 하면 유형 간의 종속성을 빠르게 알 수 있습니다. 안보면 모르겠지만, 보면 깜짝 놀라게 됩니다. 이전에 조금씩 작성한 코드에서는 유형이 잘 설계되었고 유형 간의 결합도가 그리 높지 않아야 한다고 생각했습니다. 그런데 그려보고 나니 상상했던 것과는 거리가 멀다는 것을 알게 되었습니다. 그림을 그리지 않고 직접 코드를 작성한 결과입니다.
다양한 엘프 유형 간의 관계가 상당히 혼란스럽고 양방향 종속성을 곳곳에서 볼 수 있음을 알 수 있습니다. (실제로 SpriteManager는 다른 그림에 그려져 있기 때문에 더 복잡하고 지저분한 관계는 그림에 나오지 않습니다.)
이에 따라 새로운 관계도를 그린 후 이 관계에 따라 모든 코드를 리팩토링했습니다. 그러면 최신 버전 3.0이 제공됩니다. 
새 버전의 유형 관계도는 다음과 같습니다.
레이어링:
엘프:
관리자:
코드 레벨에서는 주로 엘프 간의 결합 코드를 상위 관리자에게 이식합니다. 동시에 엘프를 관리자로부터 직접 분리할 수 있는 이벤트가 정의됩니다.
TS 첫 경험의 장점과 단점
장점: Lambda는 이 포인터의 문제를 매우 잘 해결합니다. Chrome과 IE는 TypeScript를 직접 디버깅할 수 있습니다! 이 과정에서 약한 타입에서는 찾을 수 없는 오류도 발견됐다. 이름 변경으로 인해 원래 코드는 수정되지 않았습니다. (SpriteManager.js 라인 98)
단점: 개발환경 - 통합된 코드 주석 기능이 없고, 수동으로 복사만 가능합니다. 개발 환경 - 코드 조각은 현재 지원되지 않습니다. 개발 환경 - 키워드 코드 생성은 지원되지 않습니다: if, while, 스위치, 대괄호 매칭 등. 개발 환경 - 코드 영역(Region) 정의를 지원하지 않습니다. 구문 - 이벤트 정의가 지원되지 않습니다. 구문 - 클래스에 대한 오버로드된 메서드 정의는 아직 지원되지 않습니다. SpriteBase.IsCollided 메서드를 참조하세요.
기타:
컴파일된 JS 코드에는 특정 중복성이 있습니다. 명령 공간은 특히 분명합니다. 프롬프트 없이 기본 클래스 메서드를 재정의합니다. 기본 클래스 속성 getter/setter는 재정의될 수 없습니다. 어떤 메서드가 가상인지 알 수 있는 방법이 없습니다. 인터페이스에서는 읽기 전용 속성을 정의할 수 없습니다. 여전히 버그가 있습니다. (SpriteManager.ts 라인 93). 단순히 숫자 필드를 정의하는 경우 기본값은 0이 아니라 NaN입니다.
요약
일반적으로 테스트를 거친 후 현재 1.4 버전의 TS를 공식적인 대규모 JS 프로젝트 개발에 사용할 수 있다고 생각합니다. 하지만 아직 개선할 부분이 많습니다!
Chrome 및 IE 디버깅 TS 스크린샷이 첨부되어 있습니다.
위 내용은 이 글의 전체 내용입니다. 타이프스크립트를 익히는 데 도움이 되었으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
JavaScript는 메모리 관리 작업을 제공하지 않습니다. 대신 메모리는 가비지 수집이라는 메모리 회수 프로세스를 통해 JavaScript VM에서 관리됩니다.
 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법은 무엇입니까? 설명: 오늘 프로젝트를 개발할 때(프로젝트 프레임워크는 Vue3+TypeScript+Vite) 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 다음 코드는 require에 의해 직접 도입될 수 있습니다. 쓰기 코드를 업로드한 후 물결선 오류가 보고되고 오류 메시지는 "require"라는 이름을 찾을 수 없습니다. 노드에 대한 유형 정의를 설치해야 합니까? npmi --save-dev@types/node를 사용해 보십시오. npmi--save-d 실행 후 ts(2580)
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.
 Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 Redis 및 TypeScript를 사용하여 확장 가능한 프런트엔드 애플리케이션 개발
Aug 01, 2023 pm 09:21 PM
Redis 및 TypeScript를 사용하여 확장 가능한 프런트엔드 애플리케이션 개발
Aug 01, 2023 pm 09:21 PM
제목: Redis 및 TypeScript를 사용하여 확장 가능한 프런트 엔드 애플리케이션 개발 소개: 오늘날 인터넷 시대에 확장성은 모든 애플리케이션의 핵심 요소 중 하나입니다. 프런트엔드 애플리케이션도 예외는 아닙니다. 점점 늘어나는 사용자 요구 사항을 충족하려면 효율적이고 안정적인 기술을 사용하여 확장 가능한 프런트 엔드 애플리케이션을 구축해야 합니다. 이 기사에서는 Redis 및 TypeScript를 사용하여 확장 가능한 프런트 엔드 애플리케이션을 개발하고 코드 예제를 통해 해당 애플리케이션을 시연하는 방법을 소개합니다. Redis 소개
 PHP에서 TypeScript를 사용하여 더 나은 코드 작성
Jun 19, 2023 pm 06:31 PM
PHP에서 TypeScript를 사용하여 더 나은 코드 작성
Jun 19, 2023 pm 06:31 PM
JavaScript가 지속적으로 개발됨에 따라 프런트 엔드 엔지니어는 JavaScript 자체의 일부 문제(예: 대규모 프로젝트에서 종종 혼란과 오류를 일으키는 유형 검사 및 모듈성 부족)를 점차 인식하게 되었습니다. 이러한 문제를 해결하기 위해 TypeScript가 등장했고 프론트엔드 개발에서 점점 더 널리 사용되는 언어가 되었습니다. 백엔드 개발 분야에서 PHP는 항상 매우 인기 있는 스크립팅 언어였습니다. 따라서 TypeScript를 결합하여 PHP 애플리케이션을 개발하세요.
 Vue2와 비교한 Vue3의 변경 사항: 더 나은 TypeScript 유형 추론
Jul 07, 2023 pm 01:05 PM
Vue2와 비교한 Vue3의 변경 사항: 더 나은 TypeScript 유형 추론
Jul 07, 2023 pm 01:05 PM
Vue2와 비교한 Vue3의 변경 사항: 향상된 TypeScript 유형 추론 Vue는 사용자 인터페이스 구축에 널리 사용되는 JavaScript 프레임워크입니다. Vue3은 Vue2를 기반으로 많은 개선과 최적화가 이루어진 Vue 프레임워크의 최신 버전입니다. 그 중 하나는 TypeScript 유형 추론의 개선입니다. 이 기사에서는 Vue3의 유형 추론 개선 사항을 소개하고 코드 예제를 통해 이를 설명합니다. Vue2에서는 Vue 구성요소를 수동으로 구성해야 합니다.
 Vue3에서 TypeScript를 사용하는 방법
May 18, 2023 pm 08:52 PM
Vue3에서 TypeScript를 사용하는 방법
May 18, 2023 pm 08:52 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc