현재 웹 페이지의 마지막 수정 시간을 가져오는 JavaScript 메소드_javascript 기술
이 기사의 예에서는 JavaScript를 사용하여 현재 웹페이지의 마지막 수정 시간을 얻는 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 내용은 다음과 같습니다.
다음 JS 코드는 document.lastModified 속성을 사용하여 현재 웹페이지의 마지막 수정 시간을 출력합니다.
<!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> </body> </html>
작동 효과는 다음과 같습니다.
This document was last modified on: 04/03/2015 02:42:22
이 기사가 모든 사람의 JavaScript 프로그래밍 설계에 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7411
7411
 15
15
 1358
1358
 52
52
 76
76
 11
11
 17
17
 19
19
 워터마크 카메라의 시간과 날짜를 수정하는 방법
Mar 06, 2024 pm 12:40 PM
워터마크 카메라의 시간과 날짜를 수정하는 방법
Mar 06, 2024 pm 12:40 PM
워터마크 카메라에서 시간과 날짜를 자유롭게 수정할 수 있습니다. 일부 사용자는 워터마크 카메라에서 시간과 날짜를 수정하는 방법을 잘 모릅니다. 다음은 수정 방법입니다. 편집자가 사용자에게 제공하는 시간과 날짜 소개, 관심 있는 사용자가 와서 살펴보세요! 워터마크 카메라로 시간과 날짜를 수정하는 방법에 대한 스캐너 전능하신 왕의 튜토리얼 답변: 촬영 인터페이스에서 워터마크를 클릭하여 세부 사항을 수정할 수 있습니다. 소개: 1. [워터마크 카메라] 소프트웨어를 엽니다. 2. 화면에 표시된 시간 워터마크를 클릭하세요. 3. 시간을 자유롭게 수정하신 후, 뒷면의 [√] 버튼을 클릭하세요. 4. 날짜 워터마크를 클릭하여 수정하세요. 5. 수정이 완료되면 사진을 촬영할 수 있습니다.
 Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google 보안 코드를 받을 수 있는 곳
Mar 30, 2024 am 11:11 AM
Google OTP는 사용자 계정의 보안을 보호하기 위해 사용되는 도구로, 그 핵심은 동적 인증 코드를 생성하는 데 사용되는 중요한 정보입니다. Google OTP의 키를 잊어버렸고 보안 코드를 통해서만 확인할 수 있는 경우, 이 웹사이트의 편집자가 Google 보안 코드를 얻을 수 있는 위치에 대한 자세한 소개를 제공할 것입니다. 더 많은 정보를 알고 계시다면 아래 내용을 계속 읽어주세요! 먼저 전화 설정을 열고 설정 페이지로 들어갑니다. 페이지를 아래로 스크롤하여 Google을 찾으세요. Google 페이지로 이동하여 Google 계정을 클릭하세요. 계정 페이지에 들어가서 인증 코드 아래에 있는 보기를 클릭하세요. 비밀번호를 입력하거나 지문을 사용하여 신원을 확인하세요. Google 보안 코드를 받고 보안 코드를 사용하여 Google 신원을 확인하세요.
 win10 홈 버전에서 수정 시간을 제한하는 방법
Jan 08, 2024 pm 08:34 PM
win10 홈 버전에서 수정 시간을 제한하는 방법
Jan 08, 2024 pm 08:34 PM
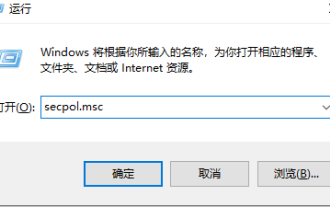
특정 상황에서는 사용자가 시간을 조정하지 못하도록 엄격하게 제한하면 전체 시스템 작동 중에 생성된 다양한 데이터가 정확하고 본질적으로 안정적이며 일관성을 유지할 수 있습니다. 그러나 많은 사용자가 Windows 10 Home Edition 컴퓨터에서 이 시간 제한을 구현하는 방법에 대해 명확하지 않더라도 다음 세부 단계를 참조하여 이 사양 요구 사항을 구현할 수 있습니다. 방법 1. win+ RT를 누릅니다. "실행" 선택 2. "secpol.msc" 입력 3. "로컬 정책" - "사용자 권한 할당" 클릭 4. 오른쪽을 더블 클릭하여 "시스템 시간 변경" 열기 5. 사용자 이름을 선택하고 삭제 클릭, 적용 및 확인을 클릭하면 설정이 완료됩니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
Realme 12 Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까?
Mar 18, 2024 pm 02:10 PM
국내 휴대폰의 일반적인 작동은 매우 유사하지만 일부 세부 사항에는 여전히 약간의 차이가 있습니다. 예를 들어 휴대폰 모델 및 제조업체에 따라 듀얼 SIM 설치 방법이 다를 수 있습니다. 신형 휴대폰인 Erzhenwo 12Pro도 듀얼심 듀얼 대기를 지원하는데, 이 휴대폰에 듀얼심을 어떻게 설치해야 할까요? Realme 12Pro에 듀얼 SIM을 설치하는 방법은 무엇입니까? 설치하기 전에 휴대폰을 끄는 것을 잊지 마십시오. 1단계: SIM 카드 트레이 찾기: 휴대폰의 SIM 카드 트레이를 찾습니다. 일반적으로 Realme 12 Pro에서는 SIM 카드 트레이가 휴대폰 측면이나 상단에 있습니다. 2단계: 첫 번째 SIM 카드를 삽입합니다. 전용 SIM 카드 핀이나 작은 물체를 사용하여 SIM 카드 트레이의 슬롯에 삽입합니다. 그런 다음 첫 번째 SIM 카드를 조심스럽게 삽입합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




