두 개의 폭포 흐름 플러그인인 jquery masonry와 Infinityscroll은 현재 가장 인기 있는 폭포 흐름 그림 표시 예제를 만듭니다. 폭포와 같은 효과가 있는 그림 표시는 마우스로 그림을 스크롤하면 무한히 로드됩니다. 사용자는 폭포수 흐름 효과로 사진을 무제한으로 탐색하거나 콘텐츠를 무제한으로 로드할 수 있습니다.
코드:
<script type="text/javascript">
function item_masonry(){
$('.item img').load(function(){
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
});
$('.infinite_scroll').masonry({
itemSelector: '.masonry_brick',
columnWidth:226,
gutterWidth:15
});
}
$(function(){
function item_callback(){
$('.item').mouseover(function(){
$(this).css('box-shadow', '0 1px 5px rgba(35,25,25,0.5)');
$('.btns',this).show();
}).mouseout(function(){
$(this).css('box-shadow', '0 1px 3px rgba(34,25,25,0.2)');
$('.btns',this).hide();
});
item_masonry();
}
item_callback();
$('.item').fadeIn();
var sp = 1
$(".infinite_scroll").infinitescroll({
navSelector : "#more",
nextSelector : "#more a",
itemSelector : ".item",
loading:{
img: "images/masonry_loading_1.gif",
msgText: ' ',
finishedMsg: '木有了',
finished: function(){
sp++;
if(sp>=10){ //到第10页结束事件
$("#more").remove();
$("#infscr-loading").hide();
$("#page").show();
$(window).unbind('.infscr');
}
}
},errorCallback:function(){
$("#page").show();
}
},function(newElements){
var $newElems = $(newElements);
$('.infinite_scroll').masonry('appended', $newElems, false);
$newElems.fadeIn();
item_callback();
return;
});
});
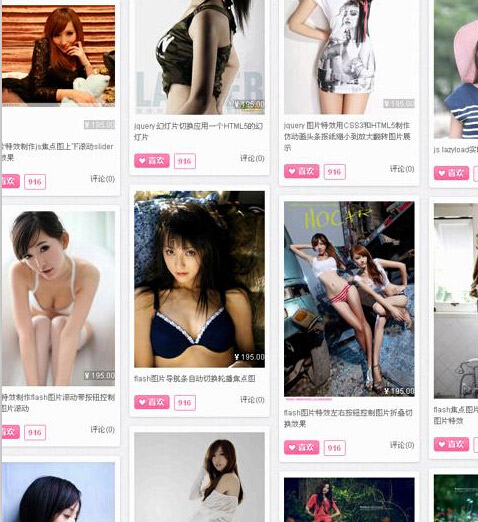
</script>데모 사진

이상 내용이 이 글의 전체 내용입니다. jQuery를 배우는 모든 분들께 도움이 되었으면 좋겠습니다.