Javascript_javascript 팁에서 주의해야 할 3가지 연산자
C#으로 작성하는 데 익숙하기 때문에 어떤 연산자가 어떤 작업을 해야 하는지 생각하겠지만 어느 날 다른 언어에 의해 습관이 뒤바뀌게 되면서 강한 호기심을 가지게 되었는지 궁금합니다
Xin, 방금 js에서 내 습관이 뒤집혔습니다. 어떤 연산자가 내 세 가지 견해를 뒤집었는지 살펴보겠습니다.
하나: == 연산자
== 연산자가 전복될 수 있는 이유는 다음 예를 보면 알 수 있습니다.
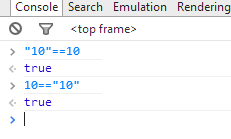
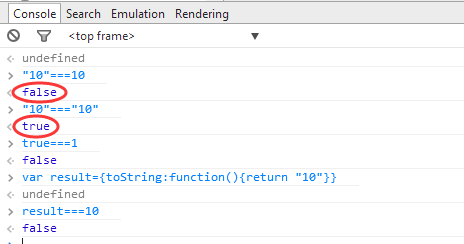
<1> "10"==10 ?
이것을 C#에 넣으면 컴파일러는 무례하게, 이 새끼야, 타입이 다르잖아, 넌 그냥 바보라고 말할 거야. . . 하지만 JS에서는 어떻게 되나요?

위 사진을 보시면 궁금하시든 아니든 답이 나와있습니다. 누군가는 10을 "10"으로 변환하는지 아니면 "10"을 10으로 변환하는지 물어볼 수도 있습니다. 그래서 이것도
제가 항상 불평하는 것이 C#이라면 IL에서는 어떻게 처리하는지 알 수 있지만, JS에서는 아무것도 보이지 않고 교과서에 나오는 일방적인 말들만 듣게 됩니다. 그리고 당신은 당신이 보는 것을 볼 수 없습니다.
그래서 기억하는 것 외에 문자열 "10"을 10으로 변환한 다음 정수와 비교했다고밖에 말할 수 없습니다.
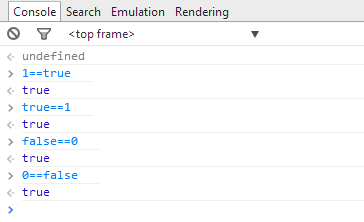
<2>true==1 ?
이 질문은 조금만 생각해보면 이해할 수 있습니다. 사실 C#의 IL에서는 true와 false가 그에 따라 1과 0으로 변환되므로 js는 판단할 때 true를 1로 변환한 다음 플라스틱 비교를 수행합니다. >
이 현상은 별로 이상한 게 아닌 것 같은데, 꼭 기억해두세요.

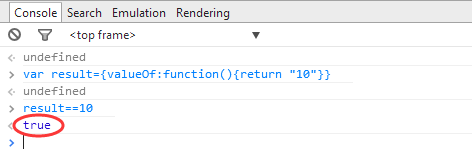
이 질문도 꽤 이상합니다. 객체를 int 유형과 비교할 수 있나요? 하지만 JS에서는 실제로 가능합니다. 객체를 int/string과 비교하면
JS는 객체를 디지털화하기 위해 내부적으로 먼저 valueOf 메서드를 호출합니다. 실제로 여기서 재미있는 부분은 사용자 정의 valueOf가 상위 클래스의 valueOf 메서드를 재정의한다는 것입니다.
의 예는 "10" == 10?을 판단하는 것입니다.
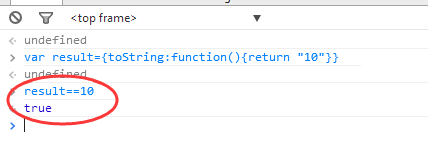
 여기에 PS가 하나 더 있습니다. 클래스에 valueOf 메서드가 정의되어 있지 않으면 js 내부 엔진은 toString() 메서드를 다시 찾아서 실행합니다.
여기에 PS가 하나 더 있습니다. 클래스에 valueOf 메서드가 정의되어 있지 않으면 js 내부 엔진은 toString() 메서드를 다시 찾아서 실행합니다.
 이런 새로운 사용법을 접하시면 조금 당황스럽고 혼란스러우시지 않을까요? 프로그램에 잠재적인 버그가 있을까봐 걱정된다면 안전을 확보하세요.
이런 새로운 사용법을 접하시면 조금 당황스럽고 혼란스러우시지 않을까요? 프로그램에 잠재적인 버그가 있을까봐 걱정된다면 안전을 확보하세요.
비교를 위해 동일한 데이터 유형으로 변환합니다. 물론 js에도 === 연산자가 있는데, 이는 C#의 논리 연산자에 가장 가깝다고 할 수 있습니다.
"=="를 기준으로 유형이 동일한지 확인합니까? 예:
 2: && 및 || 연산자
2: && 및 || 연산자
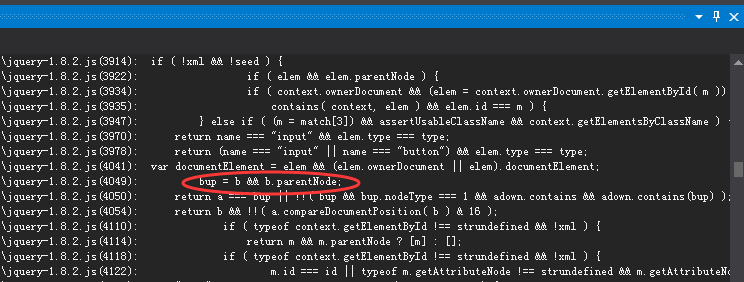
이 두 연산자도 꽤 이상합니다. 우리의 사고 습관에서는 이 두 연산자의 양쪽이 모두 부울 유형이어야 하지만 JS에서는 이러한 정의가 완전히 뒤집혀서 많은 새로운 것을 완성할 수 있습니다. 예를 들어 jquery의 소스 코드에서는 이러한 흔적을 어디에서나 찾을 수 있습니다.
그림에서 bup=b && b.parentNode라는 문장을 볼 수 있습니다. 이 문장의 의미를 이해할 수 있나요? 실제로 b가 존재하는지 먼저 판단한다는 의미입니다. b가 존재하지 않으면 
코드를 단순화한 다음 || 연산을 살펴보겠습니다. 이는 소스 코드에서는 오버플로라고 설명할 수 있지만 언뜻 보기에는 C#의 nullable 연산자처럼 보이기 때문에 더 친숙하게 느껴집니다.
증가시키세요. ret=results||[]를 예로 들어보세요. results에 값이 있으면 ret=results입니다. results가 null, 정의되지 않음, NaN 또는 0이면 result=[]이면
이러한 의지 덕분에 프로그래머는 if 판단을 많이 절약할 수 있습니다. 마지막으로 실제로는 C#의 IL과 같지만 JS의 하위 계층이 if 판단을 대신한다는 점을 덧붙이고 싶습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7396
7396
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 C 언어에서 += 연산자의 의미와 사용법 분석
Apr 03, 2024 pm 02:27 PM
C 언어에서 += 연산자의 의미와 사용법 분석
Apr 03, 2024 pm 02:27 PM
+= 연산자는 왼쪽 피연산자의 값을 오른쪽 피연산자의 값에 더하고 그 결과를 왼쪽 피연산자에 할당하는 데 사용됩니다. 이는 숫자형에 적합하며 왼쪽 피연산자는 쓰기 가능해야 합니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Go 언어에서 연산자 우선 순위를 정렬하는 방법
Dec 21, 2023 pm 05:03 PM
Go 언어에서 연산자 우선 순위를 정렬하는 방법
Dec 21, 2023 pm 05:03 PM
Go 언어에서는 연산자가 높은 우선순위에서 낮은 우선순위로 평가됩니다. 일반 연산자의 우선순위: 1. 괄호: ()(가장 높은 우선순위, 연산 순서를 강제하는 데 사용됨) 3. 곱셈 연산자 5. 시프트 연산자; ; 7. 비교 연산자 8. 논리 연산자 9. 조건 연산자(삼항 연산자)




