Javascript 변수_javascript 기술의 범위 및 범위 체인에 대한 자세한 설명
지난 몇 년간 일하면서 JS를 잘 배우지 못해서 우연히 주말에 시간이 좀 생겨서 Rhinoceros의 유명한 책인 "The Authoritative Guide to JS"를 한 권 샀습니다. , JS에 대해 자세히 살펴보았습니다. 이 책을 구입한 후 첫인상은 꽤 두꺼웠다는 것인데, 후반부는 절반 정도는 참고 매뉴얼일 뿐입니다.
1: 범위
변수에 대해 이야기할 때 가장 먼저 이야기하는 것은 바로 범위입니다. 우리가 종종 객체 지향 범위를 무시하는 것은 바로 JS의 범위에 익숙하지 않기 때문입니다. 이것은 습관적으로 가능하지만 모든 복사가 가능한 것은 아니므로 다음 질문은 js의 범위는 무엇입니까? 물론 그것은 함수 범위입니다. 우리의 브라우저는 창 A 이름 필드에 정의되어 있는 경우입니다. 이름 필드는 창의 기능 범위를 갖습니다. 즉, 창 아래에서 액세스할 수 있습니다. 창 아래에 ctrip 함수가 정의되고 그 안에 이름이 정의되면 새로 정의된 이름은 창 아래에서만 공통됩니다. ctrip 기능이 있지만 예를 들어 이전 이름은 창에서 계속 공통적으로 사용됩니다.

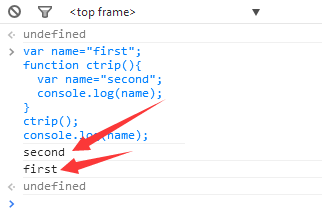
사진에서 두 가지 점을 볼 수 있습니다.
1: 창 아래에 이름을 정의한 후 함수 아래에도 동일한 이름을 정의할 수 있습니다. 이는 C#에서는 상상할 수 없는 일입니다.
2: JS에서는 자신의 범위만 인식하므로 첫 번째 "두 번째"가 나타날 수 있습니다. 이는 아직 무엇을 이해하지 못할 수도 있기 때문입니다. 함수 범위는 파서가 ctrip을 실행할 때 가장 먼저 ctrip 아래의 모든 지역 변수를 검색한 다음 후속 명령문을 실행하는 것입니다. 그러면 var name="second" 명령문 정의는 ctrip의 어느 위치에나 있을 수 있습니다. . 아래 문장을 바꿔보겠습니다.

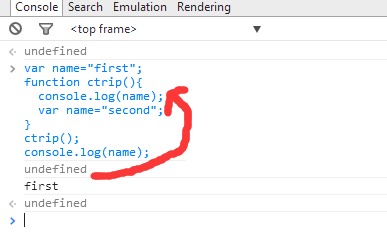
ctrip 함수에서 첫 번째 console.log 출력이 정의되지 않은 것을 볼 수 있습니다. 이 결과를 통해 첫 번째 작업이 로컬 변수 이름을 수집하는 것임을 확인할 수 있습니다. 왜 "두 번째"가 되지 않았는지 묻는 사람도 있습니다. , 초기화 작업은 문별로 실행해야 하기 때문에 ctrip 함수에서 console.log(name) 을 실행하면 파서는 할당되지 않은 변수 이름이 있다는 것만 알고 있으므로 console 이면 정의되지 않습니다.
2: 스코프 체인
또한 위의 예를 통해 함수에 정의된 변수는 함수 범위 내에서만 범위를 갖는다는 것을 분명히 알 수 있습니다. 동시에 위의 예는 단지 중첩 계층일 뿐이라는 것도 알 수 있습니다. 이는 ctrip 기능인 큰 기능입니다. 동일한 원리를 3개 또는 4개 수준과 같은 여러 수준으로 확장할 수도 있습니다. . . . N개의 층, 이 층은 사슬 구조를 형성합니다.

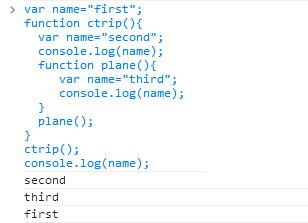
그림에서 볼 수 있듯이 ctrip에 평면 함수를 정의했습니다. 이 경우 출력 결과는 우리가 보고 싶은 것입니다. 각 레이어의 이름은 해당 범위 내에 있습니다.
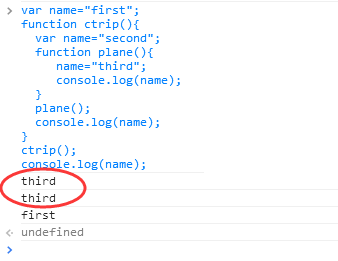
내에서 적용되는데, 어느 날 제가 평면의 기능을 정의할 때 var name="third"에 var를 쓰는 것을 잊어버렸습니다. 비행기에서 >
이름의 가치는 무엇인가요? 첫 번째인가요, 두 번째인가요?
함수 ctrip(){
var name="두번째";
함수 평면(){
이름="세번째";
console.log(이름);
}
비행기();
console.log(이름);
}
씨트립();
console.log(이름);
이제 스코프 체인을 제대로 이해했는지 테스트해 보겠습니다. 잘 생각해보면 plane 함수에서 name="third"로 코드를 실행하면 아무것도 없다는 것을 알 수 있습니다. 평면 함수의 지역 변수 이름. 코드가 큰 함수 ctrip에도 있으므로 파서는 이름을 찾기 위해 ctrip 함수로 돌아가서 이때 실제로 이름이 있음을 찾습니다. ctrip의 이름이 "third"로 변경되었습니다.

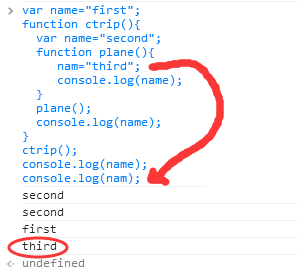
어느 날은 술을 너무 많이 마셔서 또 멍청한 짓을 했습니다. 비행기 기능을 정의할 때 nam="third"로 실수로 썼는데, 술 문제라고 할 수 있겠네요.
내 코드의 문제는 아닙니다. 그렇다면 이때 파서는 무엇을 해야 할까요? 마찬가지로 역추적을 해보니 ctrip이 없다는 걸 발견하고, 최상위 창으로 역추적을 해보니 여전히 없다는 걸 발견했습니다.
이때 파서가 전체 체인에 값을 지정하지 않아서 오류를 보고할 수 없으므로 간단히 정의하겠습니다. 🎜>
nam 변수, 현재 nam은 실제로 전역 변수입니다. 창의 최상위 콘솔에서 이름을 확인할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
C 언어에서 typedef 구조체 사용법
May 09, 2024 am 10:15 AM
typedef struct는 C 언어에서 구조 사용을 단순화하기 위해 구조 유형 별칭을 만드는 데 사용됩니다. 구조 별칭을 지정하여 기존 구조에 새 데이터 유형의 별칭을 지정합니다. 향상된 가독성, 코드 재사용 및 유형 확인 등의 이점이 있습니다. 참고: 별칭을 사용하기 전에 구조를 정의해야 합니다. 별칭은 프로그램에서 고유해야 하며 선언된 범위 내에서만 유효해야 합니다.
 Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java에서 예상되는 변수를 해결하는 방법
May 07, 2024 am 02:48 AM
Java의 변수 예상 값 예외는 변수 초기화, null 값 사용, 지역 변수 범위 파악을 통해 해결할 수 있습니다.
 js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
js 클로저의 장점과 단점
May 10, 2024 am 04:39 AM
JavaScript 클로저의 장점에는 변수 범위 유지, 모듈식 코드 활성화, 실행 지연 및 이벤트 처리가 포함됩니다. 단점에는 메모리 누수, 복잡성 증가, 성능 오버헤드 및 범위 체인 효과가 포함됩니다.
 C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++에서 include의 의미는 무엇입니까?
May 09, 2024 am 01:45 AM
C++의 #include 전처리기 지시문은 외부 소스 파일의 내용을 현재 소스 파일에 삽입하고 해당 내용을 현재 소스 파일의 해당 위치에 복사합니다. 표준 입출력 함수를 포함하기 위한 #include <iostream>과 같이 코드에 필요한 선언이 포함된 헤더 파일을 포함하는 데 주로 사용됩니다.
 C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터: 수명 주기에 대한 포괄적인 분석
May 09, 2024 am 11:06 AM
C++ 스마트 포인터의 수명 주기: 생성: 스마트 포인터는 메모리가 할당될 때 생성됩니다. 소유권 이전: 이동 작업을 통해 소유권을 이전합니다. 해제: 스마트 포인터가 범위를 벗어나거나 명시적으로 해제되면 메모리가 해제됩니다. 객체 소멸: 가리키는 객체가 소멸되면 스마트 포인터는 유효하지 않은 포인터가 됩니다.
 C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
C++에서 함수 정의와 호출을 중첩할 수 있나요?
May 06, 2024 pm 06:36 PM
할 수 있다. C++에서는 중첩된 함수 정의 및 호출을 허용합니다. 외부 함수는 내장 함수를 정의할 수 있고 내부 함수는 범위 내에서 직접 호출할 수 있습니다. 중첩된 함수는 캡슐화, 재사용성 및 범위 제어를 향상시킵니다. 그러나 내부 함수는 외부 함수의 로컬 변수에 직접 액세스할 수 없으며 반환 값 유형은 외부 함수 선언과 일치해야 합니다.
 vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
vue에서 let과 var의 차이점
May 08, 2024 pm 04:21 PM
Vue에서는 let과 var 사이에 변수를 선언할 때 범위에 차이가 있습니다. 범위: var에는 전역 범위가 있고 let에는 블록 수준 범위가 있습니다. 블록 수준 범위: var는 블록 수준 범위를 생성하지 않으며, 블록 수준 범위를 생성합니다. 재선언: var는 동일한 범위에 있는 변수의 재선언을 허용하지만 let은 허용하지 않습니다.
 js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
js에서 이것이 다음을 가리키는 여러 가지 상황이 있습니다.
May 06, 2024 pm 02:03 PM
JavaScript에서 이 포인팅 유형은 다음을 포함합니다: 1. 전역 객체, 2. 함수 호출, 3. 생성자 호출, 5. 화살표 함수(외부 상속). 또한, 바인딩(), call() 및 apply() 메서드를 사용하여 이것이 가리키는 내용을 명시적으로 설정할 수 있습니다.




