JavaScript 데이터 유형: 기본 유형 및 참조 유형 값_기본 지식
ECMAScript 변수에는 기본 유형 값과 참조 유형 값이라는 두 가지 데이터 유형의 값이 포함됩니다. 기본 유형 값은 단순한 데이터 조각인 반면, 참조 유형 값은 여러 값으로 구성될 수 있는 객체입니다.
변수에 값을 할당할 때 파서는 값이 기본 유형인지 참조 유형인지 확인해야 합니다. 기본 유형에는 정의되지 않음, Null, Boolean, 숫자 및 문자열이 포함됩니다. 이러한 5가지 기본 데이터 유형은 값으로 액세스되므로 변수에 저장된 실제 값은 메모리 개체에 저장됩니다. 다른 언어와 달리 JavaScript는 메모리 위치에 직접 액세스하는 것을 허용하지 않습니다. 즉, 개체의 메모리 공간을 직접 조작할 수 없습니다. 객체에 대해 작업을 수행할 때 실제로는 실제 객체가 아닌 객체에 대한 참조에 대해 작업을 수행하므로 참조 유형의 값은 참조를 통해 액세스됩니다.
1. 동적 속성
기본 유형을 정의하는 방법과 참조 유형을 정의하는 방법은 매우 유사합니다. 참조 유형 값의 경우 속성과 메서드를 추가할 수 있으며 다음과 같이 해당 속성과 메서드를 변경하고 삭제할 수도 있습니다.
var person = new Object();
person.name = "zxj";
경고(사람.이름); //"zxj"
2. 변수값 복사
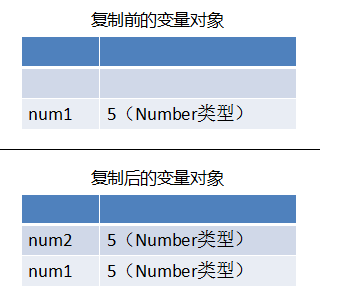
한 변수에서 다른 변수로 기본 유형의 값을 복사하면 변수 개체에 새 값이 생성된 후 새 변수에 할당된 위치에 복사됩니다.
var num1 = 5;
var num2 = num1; //5

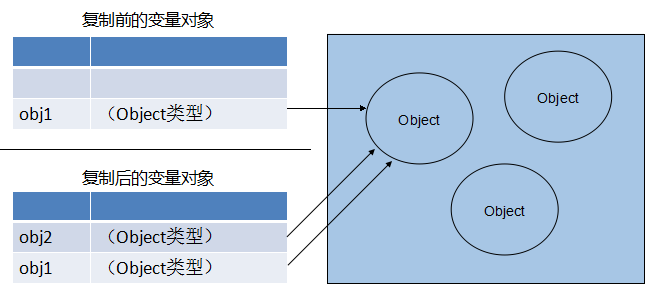
참조 유형 값이 한 변수에서 다른 변수로 복사되면 변수 개체에 저장된 값의 복사본도 새 변수에 할당된 메모리 공간에 복사됩니다. 차이점은 이 값이 실제로 힙에 저장된 개체에 대한 포인터라는 것입니다. 복사가 완료된 후 두 변수는 실제로 동일한 개체를 참조합니다. 따라서 변수 중 하나를 변경하면 아래와 같이 다른 변수에도 영향을 미칩니다.
var obj1 = 새로운 객체();
var obj2 = obj1;
obj1.name = "zxj";
경고(obj2.name); //"zxj"

3. 매개변수 전달
ESMAScript의 모든 함수 매개변수는 값으로 전달됩니다. 즉, 함수 외부의 값을 함수 내부의 매개변수에 복사하는 것은 한 변수에서 다른 변수로 값을 복사하는 것과 같습니다. 기본 유형 값은 기본 유형 변수가 복사되는 것처럼 전달됩니다. 참조 유형 값을 전달하는 것은 참조 유형 변수를 복사하는 것과 동일합니다. 변수에 액세스하는 방법에는 값과 참조의 두 가지가 있지만 매개변수는 값으로만 전달할 수 있기 때문에 많은 개발자가 이 시점에서 혼란스러워할 수 있습니다.
기본 유형 값을 매개변수에 전달할 때 전달된 값은 지역 변수(이름이 지정된 매개변수)에 복사됩니다. 다음 코드에 표시된 대로:
함수 addTen(num) {
숫자 = 10;
반환 번호;
}
변수 개수 = 20;
var 결과 = addTen(count);
Alert(count); // 20, 변화 없음
경고(결과); // 30
매개변수는 실제로 함수의 지역 변수입니다. 매개변수 num과 변수 count는 서로 알지 못하며 단지 동일한 값을 갖습니다. num이 참조로 전달되면 변수 count의 값도 30이 되어 함수 내의 변경 사항을 반영합니다.
참조 유형 값을 매개변수에 전달하면 메모리에 있는 값의 주소가 지역 변수에 복사되므로 이 지역 변수의 변경 사항은 함수 외부에 반영됩니다. 여기서는 참조 유형을 사용하여 살펴보겠습니다.
함수 setName(obj) {
Obj.name = "zxj";
}
var person = new Object();
setName(사람);
경보(사람.이름); //"zxj"
이 함수 내에서 obj와 person은 동일한 객체를 참조합니다. 즉, 객체가 값으로 전달되더라도 obj는 참조로 동일한 객체에 액세스합니다. 따라서 함수 내부의 obj에 name 속성을 추가하면 힙 메모리에서 사람이 가리키는 객체는 단 하나뿐이고 전역 객체이기 때문에 함수 외부의 사람도 반영됩니다. 많은 개발자들은 로컬 범위에서 수정된 개체가 전역 범위에 반영될 것이라고 잘못 믿고 있습니다. 즉, 매개 변수는 참조로 전달됩니다. 객체가 값으로 전달된다는 것을 증명하기 위해 다음 수정된 예를 살펴보겠습니다.
함수 setName(obj) {
Obj.name = "zxj";
Obj = 새 개체();
Obj.name = "sdf";
}
var person = new Object();
setName(사람);
경고(사람.이름);
위의 예에서 볼 수 있듯이 person이 참조로 전달되면 name 속성 값이 "sdf"인 새 객체를 가리키도록 person이 자동으로 수정됩니다. 그러나 다음에 person.name에 액세스하면 "zxj"가 계속 표시됩니다. 이는 함수 내에서 매개변수 값이 수정되더라도 원래 참조는 변경되지 않음을 보여줍니다. 실제로 함수 내에서 obj가 재정의되면 이 변수는 로컬 개체를 참조합니다. 이 로컬 개체는 함수 실행이 완료되면 즉시 삭제됩니다.
ECMAScript 함수의 매개변수를 지역 변수로 생각해보세요.
4. 감지 유형
typeof는 기본 데이터 유형을 감지할 때 강력한 보조 도구이지만 참조 유형을 감지할 때는 그다지 유용하지 않습니다. 일반적으로 우리는 값이 객체인지 여부가 아니라 어떤 유형의 객체인지 알고 싶어합니다. ECMAScript는 이러한 목적을 위해 다음과 같은 구문을 지닌 instanceof 연산자를 제공합니다.
결과 = 생성자의 변수 인스턴스
변수가 지정된 참조 유형의 인스턴스인 경우 instanceof 연산자는 true를 반환합니다.
경고(객체의 개인 인스턴스);

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 MySQL 데이터베이스의 성별 필드에는 어떤 데이터 유형을 사용해야 합니까?
Mar 14, 2024 pm 01:21 PM
MySQL 데이터베이스의 성별 필드에는 어떤 데이터 유형을 사용해야 합니까?
Mar 14, 2024 pm 01:21 PM
MySQL 데이터베이스에서 성별 필드는 일반적으로 ENUM 유형을 사용하여 저장할 수 있습니다. ENUM은 사전 정의된 값 세트에서 필드 값으로 하나를 선택할 수 있는 열거형 유형입니다. ENUM은 성별과 같이 고정되고 제한된 옵션을 나타낼 때 좋은 선택입니다. 특정 코드 예를 살펴보겠습니다. 성별을 포함한 사용자 정보가 포함된 "users"라는 테이블이 있다고 가정합니다. 이제 성별 필드를 만들고 싶으면 다음과 같이 테이블 구조를 디자인할 수 있습니다. CRE
 일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수는 Golang의 포인터와 참조 유형을 어떻게 처리합니까?
Apr 16, 2024 pm 04:06 PM
일반 함수가 Go에서 포인터 유형을 처리할 때 원래 변수에 대한 참조를 수신하여 변수 값을 수정할 수 있습니다. 전달되면 참조 유형이 복사되므로 함수가 원래 변수 값을 수정할 수 없습니다. 실제적인 예로는 일반 함수를 사용하여 문자열이나 숫자 조각을 비교하는 것이 포함됩니다.
 MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 15, 2024 am 10:24 AM
MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 15, 2024 am 10:24 AM
MySQL에서 성별 필드에 가장 적합한 데이터 유형은 ENUM 열거 유형입니다. ENUM 열거 유형은 가능한 값 세트를 정의할 수 있는 데이터 유형입니다. 성별에는 일반적으로 남성과 여성이라는 두 가지 값만 있기 때문에 성별 필드는 ENUM 유형을 사용하는 데 적합합니다. 다음으로, 특정 코드 예제를 사용하여 MySQL에서 성별 필드를 생성하고 ENUM 열거 유형을 사용하여 성별 정보를 저장하는 방법을 보여 드리겠습니다. 다음 단계는 다음과 같습니다. 먼저 다음을 포함하여 MySQL에서 users라는 테이블을 만듭니다.
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 MD5 해시 값이란 무엇입니까?
Feb 18, 2024 pm 08:50 PM
MD5 해시 값이란 무엇입니까?
Feb 18, 2024 pm 08:50 PM
MD5 값은 무엇입니까? 컴퓨터 과학에서 MD5(MessageDigestAlgorithm5)는 메시지를 다이제스트하거나 암호화하는 데 일반적으로 사용되는 해시 함수입니다. 일반적으로 32비트 16진수로 표시되는 고정 길이 128비트 이진수를 생성합니다. MD5 알고리즘은 1991년 Ronald Rivest에 의해 설계되었습니다. MD5 알고리즘은 암호화 분야에서 더 이상 안전하지 않은 것으로 간주되지만 여전히 데이터 무결성 확인 및 파일 확인에 널리 사용됩니다.
 MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 14, 2024 pm 01:24 PM
MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 14, 2024 pm 01:24 PM
데이터베이스 테이블을 디자인할 때 적절한 데이터 유형을 선택하는 것은 성능 최적화 및 데이터 저장 효율성을 위해 매우 중요합니다. MySQL 데이터베이스에는 성별 필드를 저장할 데이터 유형에 대한 소위 최선의 선택이 없습니다. 성별 필드에는 일반적으로 남성 또는 여성이라는 두 가지 값만 있기 때문입니다. 그러나 효율성과 공간 절약을 위해 성별 필드를 저장하는 데 적합한 데이터 유형을 선택할 수 있습니다. MySQL에서 성별 필드를 저장하는 데 가장 일반적으로 사용되는 데이터 유형은 열거 유형입니다. 열거 유형은 필드 값을 제한된 세트로 제한할 수 있는 데이터 유형입니다.
 MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명
Mar 15, 2024 am 11:45 AM
MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명
Mar 15, 2024 am 11:45 AM
MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명 MySQL은 일반적으로 사용되는 관계형 데이터베이스 관리 시스템으로 실제 응용 프로그램에서는 논리적 참 및 거짓 값을 표현하기 위해 부울 유형을 사용해야 하는 경우가 많습니다. MySQL에는 TINYINT(1)과 BOOL이라는 두 가지 부울 유형의 표현 방법이 있습니다. 이 기사에서는 부울 유형의 정의, 할당, 쿼리 및 수정을 포함하여 MySQL에서 부울 유형의 사용을 자세히 소개하고 특정 코드 예제를 통해 설명합니다. 1. 부울 유형은 MySQL에 정의되어 있으며 다음과 같을 수 있습니다.
 C 언어의 기본 구문과 데이터 유형 소개
Mar 18, 2024 pm 04:03 PM
C 언어의 기본 구문과 데이터 유형 소개
Mar 18, 2024 pm 04:03 PM
C 언어는 효율적이고 유연하며 강력한 컴퓨터 프로그래밍 언어로 널리 사용됩니다. C 언어 프로그래밍에 능숙하려면 먼저 C 언어의 기본 구문과 데이터 유형을 이해해야 합니다. 이 기사에서는 C 언어의 기본 구문과 데이터 유형을 소개하고 예제를 제공합니다. 1. 기본 구문 1.1 주석 C 언어에서는 주석을 사용하여 코드를 설명함으로써 이해와 유지 관리를 용이하게 할 수 있습니다. 주석은 한줄 주석과 여러줄 주석으로 나눌 수 있습니다. //한줄 주석입니다/*여러줄 주석입니다*/1.2 키워드 C 언어




