Javascript_javascript 팁의 패키징 유형 소개
저는 최근에 Rhino 책을 읽지 않았습니다. 그 책의 번역이 끔찍하고 발음하기 어려웠습니다. 특히 프로토타입 부분이 지저분했습니다. 나중에 동료에게 소개받은 후 js 고급 프로그래밍에 관한 책을 구입했습니다. 그런 다음 계속해서 열심히 읽었습니다. 더 이상 불평하지 말고 js의 새로운 패키징 유형에 대해 계속 이야기하겠습니다.
1: 문자열
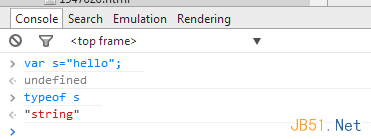
문자열 유형에 관해 말하자면, 우리는 일반적으로 아래와 같이 문자열 유형을 정의합니다.

그런데 js에는 아주 특별한 점이 하나 있습니다. 즉, 문자열 유형이 참조 유형이 아닌 기본 유형이라는 것입니다. 즉, 문자열의 값이 "스택"에 저장되지만 이는 문자열 유형이 아닙니다. C# 등 많은 언어의 경우 js가 참조 유형으로 사용되지 않는 것은 이해할 수 있다고 생각합니다. 결국 멀티스레딩을 사용할 수 없으며 C#의 스레드 스택 공간은 문자열이 1M만 할당됩니다. C#에서는 값 유형을 사용하면 스택 폭발 가능성이 있고, js에는 스택 공간 제한이 없으므로 스택 폭발이 없습니다.
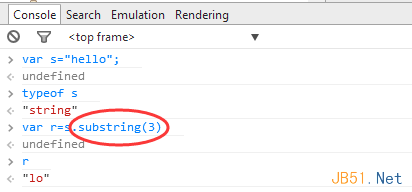
그런 다음 다음 질문이 나옵니다. 우리는 종종 하위 문자열과 같은 문자열에 대해 일련의 작업을 수행합니다. 아래와 같이:

방금 말했듯이 string의 값은 스택에 직접 저장되는데 어떻게 하위 문자열을 가질 수 있나요? 공식 홈페이지 설명에 따르면 다음과 같다. 이때 s를 참조형으로 감싸기 위해 String형을 사용하게 된다. 그런 다음 String 유형의 내부 구현을 사용하십시오. 하위 문자열 메소드가 String 내부적으로 정의되어 있으므로 실제로 위 코드는 js 내부에서 이와 같이 구현되어야 합니다.
var s=new String("hello")
var r=s.substring(3)
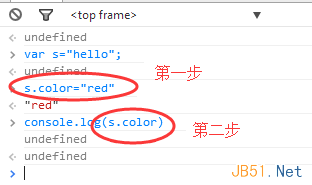
s="hello"보시다시피 패키징 유형은 코드가 실행되는 순간 실제로 s를 String 참조 유형으로 래핑한 다음 String 참조 유형 아래에서 하위 문자열 메소드를 호출한 다음 "hello" 값을 s에 다시 할당합니다. 마지막으로 효과는 s="hello", r="lo"입니다. 주의 깊게 관찰하면 색상과 같은 속성을 s에 동적으로 첨부하면 색상이 다시 읽히지 않는다는 것을 알 수 있습니다. 아래 그림과 같은 색상 값을 읽어보세요.

위에서 언급한 원리를 이해했다면 console.log(s.color)가 정의되지 않음과 동일하다는 것은 놀라운 일이 아닙니다. s.color="red"를 사용하면 js 엔진이 속성을 호출할 수 있는 방법이 있음을 발견하면 이를 즉시 백그라운드에서 String 유형으로 동적으로 래핑한 다음 String 아래에 새로운 속성 color=red를 추가하고 내부적으로 s 값을 "hello"로 재설정합니다( s "hello"), s.color를 출력하기 위해 console.log를 실행하면 js 엔진은 속성을 호출하는 다른 방법이 있는지 확인하고 당연히 이 새로운 String 유형에서 new String("hello")을 다시 수행합니다. 색상 속성이 없으므로 정의되지 않음이 반환됩니다.
방금 말했듯이 이런 패키징 작업은 백그라운드에서 js에 의해 동적으로 추가 및 삭제되어 기본 유형을 참조 유형으로 변환합니다. 그러면 둘의 차이점은 무엇입니까?
<1>: 말할 필요도 없이 스택이자 힙입니다. C#을 잘 안다면 박스 및 언박스 작업이라고 생각하면 됩니다.
<2>: 모든 참조 유형은 객체에서 상속된다는 것을 알고 있습니다. 객체 지향과 혼동하지 마세요. 예를 들어, js에서는 모든 유형이 객체 하위 클래스입니다. 🎜>
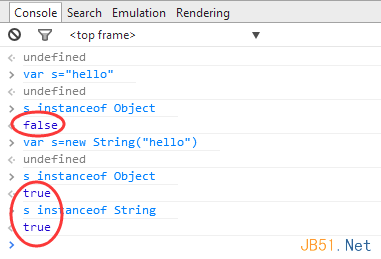
내부는 그렇지 않습니다. 인스턴스화를 사용하여 살펴볼 수 있습니다.

2: 부울
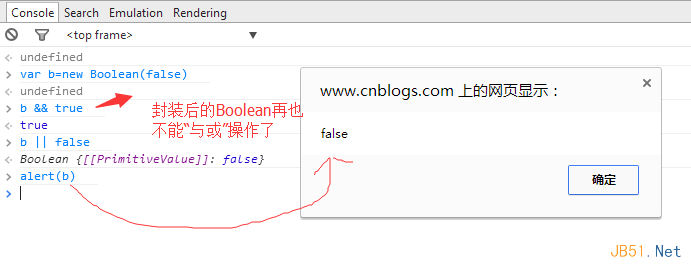
String 래퍼 클래스를 이해했다면 실제로 Boolean 래퍼 클래스도 이와 동일한 원리를 가지고 있지만 Boolean 유형을 사용할 때 참조 유형이 null이거나 정의되지 않은 경우라는 점을 알고 있습니다. 그렇지 않으면 항상 true가 되며 이 부울 유형은 아래와 같이 정확히 이 상자 작업을 수행합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7626
7626
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




