오늘 Chrome에서 다양한 수치 판별 방법에 대한 효율성 비교를 수행했습니다.
참고: 정규식은 문자열의 내용이 순수한 숫자 값인지 여부를 확인하는 데만 사용할 수 있으며, 숫자 개체인지 여부를 확인하는 데는 사용할 수 없습니다. 비교를 위해서만 여기에 넣으십시오.

코드는 다음과 같습니다.
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
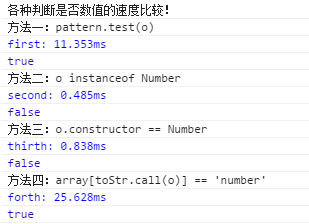
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);