프론트엔드 프레임워크 얘기가 나와서 말인데 저도 취했어요. 이제는 동료들과 인터뷰를 하러 갈 때나 동료들과 이야기를 나눌 때면 늘 이 틀에 빠지곤 합니다.
물론 프레임워크를 얕보는 것이 아니라, 그냥 닭을 과녁으로 죽이는 듯한 느낌입니다. 웹사이트 기술은 비즈니스를 위해 존재하며 그 이상은 의미가 없으며 프레임워크도 마찬가지입니다. 기술 선택과 아키텍처 디자인에 있어서 웹사이트 비즈니스 개발의 현실에서 벗어나 유행하는 신기술을 맹목적으로 추구하는 것은 역효과를 낳을 수 있으며 웹사이트 개발을 험난한 길로 이끌 수도 있습니다. 일 평균 PV가 몇 백에 불과한 소규모 전자상거래 웹사이트와 같지만 "어떤 보물은 이런 일을 한다"고 외치고 싶은데, 그런 다음 애플리케이션 서버 클러스터를 구축하고 분산 파일 시스템과 분산 파일 시스템을 사용합니다. 데이터베이스 시스템... 잠깐만요... 높은 동시성과 대규모 데이터 액세스를 처리하는 데 사용되는 많은 수단입니다. 제가 말하고 싶은 것은, 말이 되나요?
프론트엔드 프레임워크에 대한 오해
웹사이트의 가치는 웹사이트가 어떻게 이루어지느냐가 아니라 사용자에게 어떤 가치를 제공할 수 있는지, 무엇을 할 수 있는지에 있습니다. 따라서 웹사이트가 아직 아주 작을 때 웹사이트의 아키텍처 프레임워크를 추구하는 것은 좋은 것과 마지막 것을 희생하면 이득이 손실보다 큽니다. 프런트 엔드 프레임워크의 경우에도 마찬가지입니다. 간단한 페이지 기반 제품인 경우 애플리케이션은 웹 페이지와 보기를 생성하기 위해 서버에만 의존하며 애플리케이션을 보다 대화형으로 만들기 위해 몇 가지 간단한 Javascript 또는 JQuery만 사용하면 됩니다. , 그러면 JQuery 프런트엔드 클래스 라이브러리가 됩니다. 그게 전부입니다. 실제로 큰 프레임워크를 사용할 필요가 없습니다.
물론 프레임워크는 실제로 매우 유용합니다. 핵심은 언제 어떤 프레임워크를 사용해야 하는지 알아야 한다는 것입니다. 대기업과 대형 프로젝트의 경험과 성공 모델은 분명 중요하고 배울 가치가 있지만 맹목적으로 순종할 수는 없습니다. 프론트엔드 프레임워크를 깊이 이해하고 언제 어떤 프레임워크를 사용하여 어떤 문제를 해결해야 하는지를 알아야만 목표를 설정하고 핵심 사항을 달성할 수 있습니다.
프론트엔드 프레임워크와 프론트엔드 클래스 라이브러리의 차이점
프레임워크를 사용하기 전에 클래스 라이브러리(JQuery 등)와 프레임워크(AngularJS 등)의 차이점을 이해하는 것이 중요하다고 생각합니다.
간단히 말해서 클래스 라이브러리는 복잡한 문제를 해결하는 기능적 모듈을 함수로 캡슐화하고 간단한 인터페이스를 제공하는 등 코드나 모듈 수준 재사용 또는 복잡성 캡슐화 문제를 해결합니다. 라이브러리는 많은 캡슐화된 메소드를 제공하는 도구입니다. 사용 여부는 우리가 사용하더라도 코드 구조에 영향을 미치지 않습니다.
프레임워크는 패턴 수준 재사용 및 프로그램 구성 표준화에 관한 것입니다. 예를 들어 여기서 패턴은 MVC를 참조하여 M과 V의 분리를 달성하기 위해 복잡한 결합 관계가 자주 변경되는 비즈니스 코드에서 내부 소화를 위해 자주 변경되지 않는 프레임워크로 이전됩니다. 특정 분야에 대한 일련의 솔루션을 제공하고 개발 효율성을 향상시키는 것입니다. 특정 프레임워크를 사용하기로 결정했다면 프레임워크에서 규정한 규칙을 따라야 합니다.
둘 사이의 주요 차이점은 JQuery가 DOM 작업을 중심으로 하는 반면, 프레임워크, 즉 MVC 프레임워크는 모델을 중심으로 하며 DOM 작업이 추가된다는 것입니다. 따라서 모델 중심화의 궁극적인 목표는 백엔드 엔지니어가 프런트엔드 모델 코드를 작성하고 백엔드와 상호 작용 디자이너를 연결하여 상호 작용을 처리할 수 있도록 완전한 워크플로 변경 세트를 가져오는 것입니다. UI와 모델 간의 UI 디자이너 HTML 소스 코드를 집중적이고 간편하게 처리하고 인터페이스 템플릿 형태로 인터랙션 엔지니어에게 제출할 수 있습니다. 이러한 협업 메커니즘 세트는 개발 효율성을 크게 향상시킬 수 있습니다. MVC 프레임워크를 사용하면 프런트엔드 작업을 더 효과적으로 분리할 수 있습니다.
프론트엔드 MVC 프레임워크 아이디어
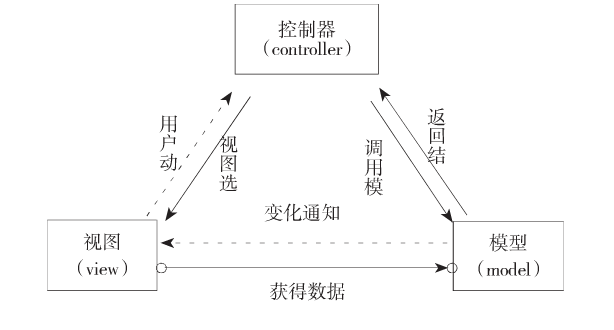
우리는 전통적인 MVC 모델이 애플리케이션을 모델 계층(모델), 뷰 계층(뷰), 제어 계층(컨트롤러)으로 나눈다는 것을 알고 있습니다. 이들은 애플리케이션 시스템에서 다양한 역할을 수행하고 다양한 작업을 완료합니다.
모델: 데이터 모델은 애플리케이션의 비즈니스 로직과 관련된 데이터를 패키징하거나 데이터를 처리하는 데 사용됩니다. 모델은 데이터에 직접 액세스할 수 있습니다.
뷰: 뷰는 특정 목적으로 데이터를 표시하는 데 사용됩니다. 일반적으로 뷰에 최신 기능을 구현하려면 뷰가 모니터링하는 데이터 모델에 액세스해야 합니다.
컨트롤러: 컨트롤러는 애플리케이션의 흐름을 제어하고 이벤트를 처리하며 응답합니다. 이벤트에는 사용자 행동뿐만 아니라 데이터 모델의 변경 사항도 포함됩니다. 사용자 이벤트를 캡처하여 모델 계층에 해당 업데이트 처리를 수행하도록 알리고, 모델 계층의 업데이트 및 변경 사항이 뷰에 통지되어 뷰가 해당 변경을 수행합니다. 따라서 컨트롤러는 뷰와 모델 간의 일관성을 보장합니다.

프런트엔드 뷰에 대해 제가 이해한 바는 페이지의 요소와 직접적으로 관련된 부분이 뷰에 속한다는 것입니다. 페이지 요소를 직접 제어하는 html, CSS 및 일부 JS가 포함됩니다. 모델에서 데이터를 가져와 페이지에 표시할 수 있습니다. 모든 데이터 변경 및 요청은 컨트롤러에 의해 처리됩니다.
컨트롤러는 어떻습니까? 모델과 뷰 사이를 연결하는 역할을 하는 컨트롤러는 뷰 요청을 적절한 모델에 전달하고 필요할 때 뷰를 업데이트합니다. 컨트롤러 자체는 모델의 관찰자 역할을 할 수도 있고 모델의 변경 사항을 얻을 수도 있습니다. 컨트롤러 자체로서 페이지 요소와 관련된 코드가 없어야 합니다.
마지막으로 모델에 대해 이야기해 보겠습니다. 백엔드와의 통신, AJAX 요청 및 데이터 처리는 모두 모델의 작업입니다. 모델 자체는 누가 뷰이고 누가 컨트롤러인지 알지 못합니다. View와 Controller가 호출할 수 있는 몇 가지 메서드만 제공하고 관찰자 View나 Controller에 변경 사항을 알립니다. 분명히 모델과 페이지 요소도 분리되어 있습니다.
MVC 모델을 기반으로 하는 프레임워크 간에는 많은 차이가 있지만 일반적으로 모델은 vier에 필요한 데이터 저장과 읽기 및 쓰기, 업데이트, 삭제, 유효성 검사, 변환 등의 데이터 처리 로직을 담당합니다. View는 모델이 제공하는 데이터를 수신 및 표시하고, 사용자 입력을 수신하며, 모델이 업데이트된 후 적시에 업데이트를 사용자에게 피드백합니다. 컨트롤러는 비즈니스 로직과 이벤트 로직을 처리합니다.
나와 적을 알고, 올바른 약을 처방하세요
오늘날 프론트엔드 프레임워크와 클래스 라이브러리가 점점 더 많아지고 있습니다. 적합한 프레임워크나 클래스 라이브러리를 선택하는 것이 특히 중요하다고 생각합니다. 유행하는 프레임워크를 보면 그냥 일주일 동안 뛰어다닌 다음에는 그렇지 않기 때문입니다. 프로젝트 작업에는 필요하지 않으며 몇 달 동안은 사용할 수 없습니다.
그래서 가장 중요한 것은 탄탄한 기초를 다지는 것이라고 생각합니다. 각 클래스 라이브러리와 프레임워크의 역할을 이해하는 것이 핵심입니다. 그렇다면 특정 유형의 프레임워크는 어떤 문제를 해결하는 것이 가장 좋은가요? 프로젝트에 필요할 때 API를 연구하세요.
마지막으로 프런트엔드 개발에서 MVC 적용의 한계를 분명히 해야 합니다. 간단한 프로젝트가 MVC 프레임워크를 사용하면 프로젝트가 더 복잡해질 수 있습니다. 물론, 웹 프론트엔드의 복잡성이 계속해서 증가하고 프론트엔드 MVC 프레임워크가 계속해서 발전함에 따라, 미래의 복잡한 응용 소프트웨어 제품에서는 MVC 프레임워크가 반드시 프론트엔드의 효율성을 한 단계 도약시킬 것이라고 믿습니다. 일하다.
위 내용은 단지 프론트엔드 프레임워크와 클래스 라이브러리에 대한 기본적인 이해일 뿐입니다. 마음에 들지 않더라도 비판하지 마세요. 프레임워크와 클래스 라이브러리를 배울 수 있는 더 나은 방법을 생각해 보세요. 함께 발전하고 함께 배우세요.
글에 기술적인 오류가 있으면 정정해주세요.