JavaScript에서는 목록에 있는 여러 li 항목을 모니터링해야 하는 상황에 자주 직면합니다.
다음 기능을 구현하려면 특정 li를 마우스로 클릭하면 경고가 li의 내용을 출력합니다. 일반적인 작성 방법은 다음과 같습니다.
목록 항목이 적을 경우 각 리에 onclick 이벤트를 직접 추가하세요
목록 항목이 많은 경우 onload 중에 각 목록 항목에 대해 리스너를 호출하세요
첫 번째 방법은 비교적 간단하고 직접적이지만 html과 JavaScript의 분리를 고려하지 않아 권장하지 않습니다. 두 번째 방법의 코드는 다음과 같습니다.
위에서 볼 수 있듯이 li을 계속 삭제하거나 추가하면 function()도 계속 작업을 변경해야 하므로 오류가 발생하기 쉬우므로 이벤트 프록시를 사용하는 것이 좋습니다. 이벤트 프록시를 먼저 살펴보겠습니다. 이벤트 단계:
이벤트 스테이지 :
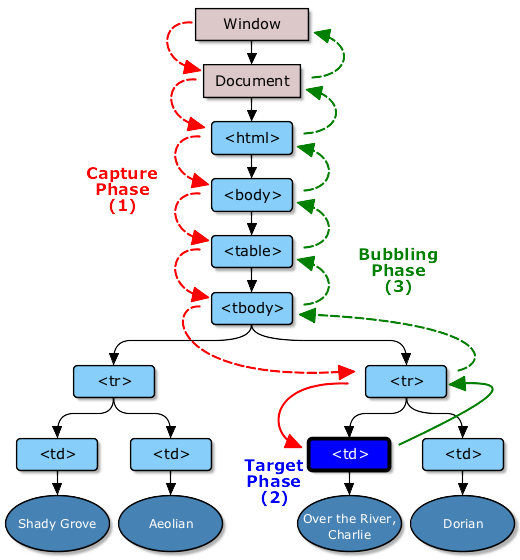
DOM 이벤트가 트리거되면 원본 개체에서 한 번만 트리거되는 것이 아니라 세 가지 다른 단계를 거칩니다. 간단히 말해서 이벤트는 처음에 문서의 루트 노드에서 대상 객체로 흐릅니다(캡처 단계). 그런 다음 대상 쌍에서 위쪽으로 트리거되고(대상 단계) 문서의 루트 노드로 다시 추적됩니다(버블링 단계) ) 그림과 같이 (W3C 이미지):

이벤트 캡쳐 단계(Capture Phase)
이벤트의 첫 번째 단계는 점령 단계입니다. 이벤트는 문서의 루트 노드에서 시작하여 DOM 트리의 구조를 따라 이벤트의 대상 노드로 흐릅니다. 도중에 다양한 레벨의 DOM 노드를 통과하며, 시간의 대상 노드에 도달할 때까지 각 노드에서 캡처 이벤트를 트리거합니다. 캡처 단계의 주요 작업은 재개 전파 경로입니다. 버블링 단계에서는 이 경로를 통해 문서 루트 노드까지 시간이 추적됩니다.
위 함수를 사용하여 노드에 대한 모니터링을 설정합니다. ;를 true로 설정하여 이벤트 캡처 단계에 대한 모니터링 콜백 함수를 추가할 수 있습니다. 실제 애플리케이션에서는 캡처 단계 모니터링을 사용하는 사용 사례가 많지 않지만, 캡처 단계에서 이벤트를 처리하면 특정 요소에서 클릭 이벤트가 발생하는 것을 방지할 수 있습니다.
이 사용법에 대해 잘 모르는 경우 버블링 단계에서 이벤트를 모니터링하기 위해 false 또는 정의되지 않음으로 설정하는 것이 가장 좋습니다.
목표 단계
이벤트가 대상 노드에 도달하면 이벤트가 대상 단계에 들어갑니다. 이벤트는 대상 노드에서 트리거된 다음 가장 바깥쪽 문서 노드로 전파될 때까지 뒤로 흐릅니다.
다중 레벨 중첩 노드의 경우 마우스 및 포인터 이벤트가 가장 안쪽 요소에 위치하는 경우가 많습니다. div 요소에 클릭 청취 기능을 설정하고 사용자가 div 요소 내부의 p 요소를 클릭하면 이때 p 요소가 대상 요소가 된다고 가정해 보겠습니다. 이벤트 버블링을 사용하면 이 div 또는 상위 수준 요소의 클릭 이벤트를 수신하고 시간 전파 중에 콜백 기능을 트리거할 수 있습니다.
버블 단계
대상 이벤트에서 이벤트가 트리거된 후에는 이 요소에서 종료되지 않습니다. 가장 바깥쪽 루트 노드에 도달할 때까지 DOM 트리를 따라 레이어별로 버블링됩니다. 즉, 대상 노드의 상위 노드, 상위 노드의 상위 노드... 가장 바깥쪽 노드까지 동일한 이벤트가 한 번 트리거됩니다.
대부분의 이벤트가 버블링되지만 전부는 아닙니다. 자세한 내용은 사양
을 참조하세요.위에서 우리는 이벤트 프록시를 사용하여 각 리를 모니터링할 수 있다고 생각할 수 있습니다. 코드는 다음과 같습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들이 JavaScript 이벤트의 위임 및 프록시에 익숙해지는 데 도움이 되기를 바랍니다.
잠시 시간을 내어 기사를 친구들과 공유하거나 댓글을 남겨주세요. 여러분의 지원에 진심으로 감사드립니다!