최고의 JavaScript 개발 도구 및 코드 편집기 9가지를 공유하세요_javascript 기술
웹 디자인 및 개발은 요즘 점점 더 인기 있는 직업 중 하나입니다. 업무를 잘 수행하려면 먼저 도구를 연마해야 하며, 이 분야에서 탁월해지려면 다양한 플랫폼, IDE 및 기타 다양한 도구를 작동할 수 있는 등 뛰어난 기술을 갖추어야 합니다.
플랫폼과 IDE에 있어서는 더 이상 IDE만 마스터하면 전 세계적으로 성공할 수 있는 시대가 아닙니다. 오늘날 치열한 경쟁과 통합 개발 환경의 확산. 애플리케이션 생성 및 배포를 위한 강력한 클라이언트 측 애플리케이션인 IDE를 기반으로, 아래에서 공유할 내용은 많은 웹 디자이너와 개발자를 위한 최고의 JavaScript 개발 도구입니다.
다른 의견이 있으시면 자유롭게 알려 주시기 바랍니다.
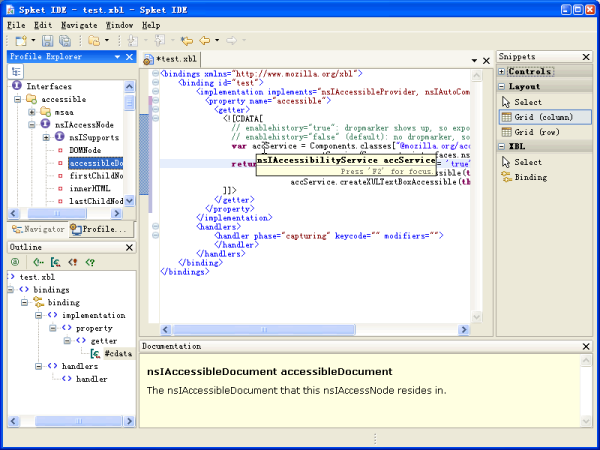
1) 스프켓
Spket IDE는 JavaScript 및 XML 개발을 지원하는 강력한 툴킷입니다. 이 강력한 기능은 JavaScript, XUL/XBL 및 Yahoo! Widgetd의 편집 및 개발에 사용될 수 있습니다. 이 JavaScript 편집기는 개발자가 JavaScript 코드를 효율적으로 생성하는 데 도움이 되는 코드 완성, 구문 강조, 콘텐츠 요약과 같은 기능을 제공합니다.

공식 홈페이지: http://spket.com/
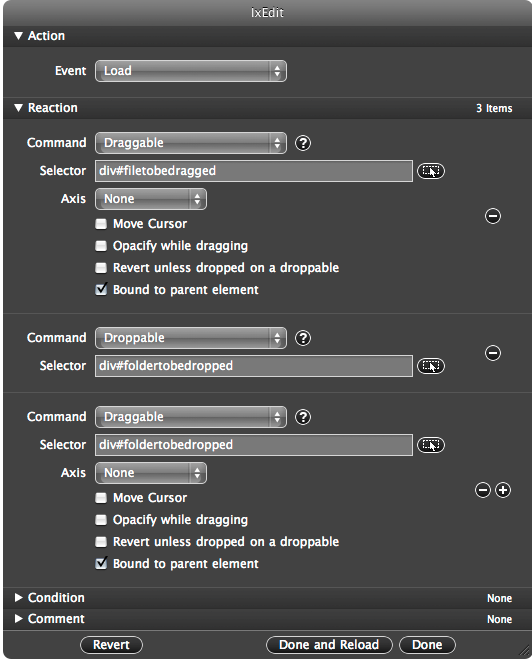
2) 익스에디트
IxEdit은 웹사이트를 위한 JavaScript 기반 대화형 디자인 도구입니다. IxEdit을 사용하면 디자이너는 웹 페이지의 요소를 동적으로 변경, 추가, 이동 또는 변환하는 코드를 요구하지 않고도 DOM 스크립팅을 연습할 수 있습니다.

공식 홈페이지: http://www.ixedit.com/
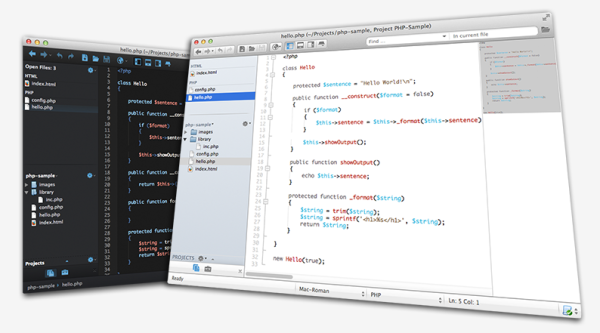
3) 코모도 편집
Komodo는 Javascript 및 기타 여러 프로그래밍 언어를 지원하는 강력한 무료 코드 편집기입니다.

공식 홈페이지: http://komodoide.com/komodo-edit/
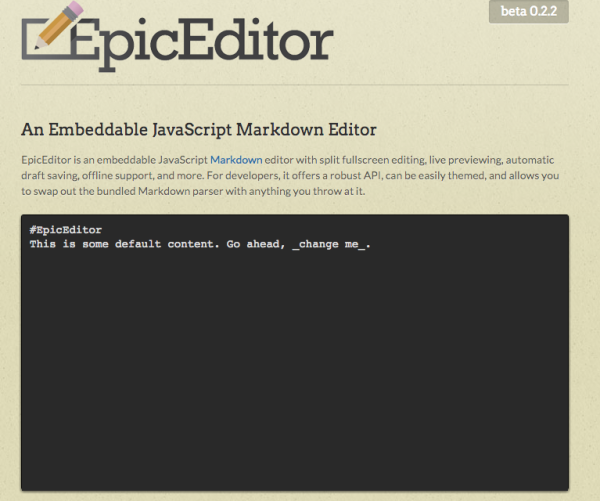
4) 에픽에디터
EpicEditor는 분할 전체 화면 편집, 실시간 미리보기, 자동 초안 저장, 오프라인 지원 등과 같은 기능을 갖춘 내장형 JavaScript Markdown 편집기입니다. 개발자에게는 강력한 API, 명확한 테마를 제공하고 번들로 제공되는 Markdown 파서를 모든 콘텐츠로 대체할 수 있습니다.

공식 홈페이지: http://oscargodson.github.io/EpicEditor/
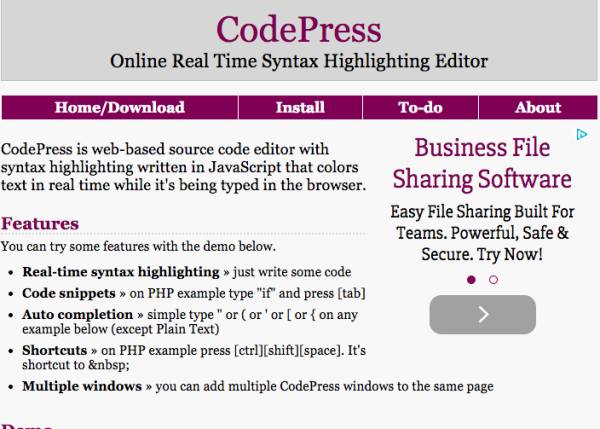
5) 코드프레스
CodePress는 JavaScript로 작성된 웹 기반 소스 코드 편집기로, 편집 상자에 소스 코드를 작성할 때 실시간으로 구문에 색상을 지정하고 구문을 강조 표시할 수 있습니다.

공식 홈페이지: http://codepress.sourceforge.net/
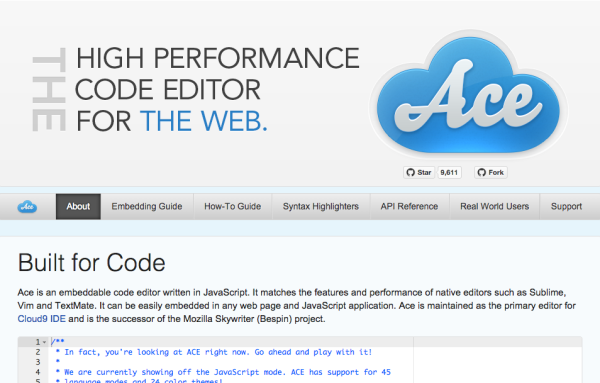
6) ACe
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능과 성능이 함께 제공됩니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다.

공식 홈페이지: http://ace.c9.io/#nav=about
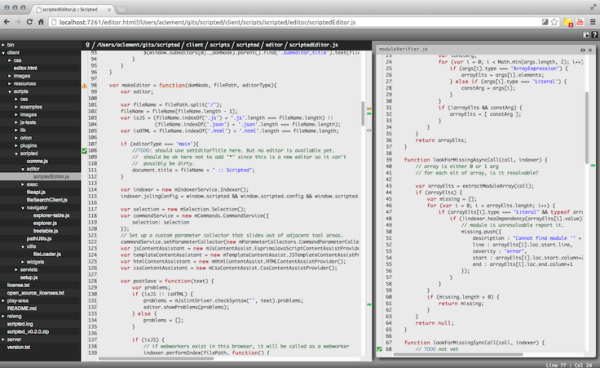
7) 대본
Scripted는 처음에는 JavaScript 편집에 중점을 둔 빠르고 컴팩트한 코드 편집기입니다. Scripted는 브라우저 기반 편집기이기도 하며 편집기 자체는 로컬로 실행되는 Node.js 서버 인스턴스에서 제공됩니다.

공식 홈페이지: https://github.com/scripted-editor/scripted
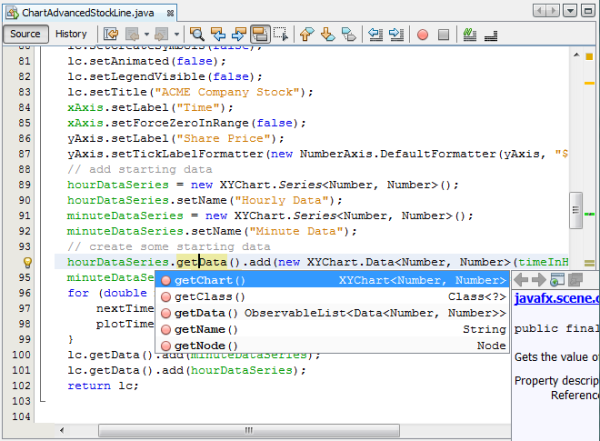
8) 넷빈스
이것은 Javascript와 같은 여러 프로그래밍 언어를 지원하는 매우 인상적이고 사용하기 쉬운 또 다른 코드 편집기입니다.

공식 홈페이지: https://netbeans.org/
9) 웹스톰
이것은 가장 지능적인 JavaScript IDE입니다. WebStorm은 작지만 매우 강력하며 복잡한 클라이언트 측 개발과 서버 측 개발을 완벽하게 처리할 수 있습니다.

공식 홈페이지: http://www.jetbrains.com/webstorm/
번역 링크: http://www.codeceo.com/article/9-javascript-ide-editor.html
영어 원문: JavaScript 사용자를 위한 9가지 최고의 IDE 및 코드 편집기
번역: MaNong.com – Xiaofeng

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고




