저는 항상 영상과 사진 속 얼굴 태깅, 감지, 얼굴 인식 기술에 관심이 많았습니다. 얼굴 인식 소프트웨어나 플러그인을 개발하기 위한 논리와 알고리즘을 얻는 것이 상상을 초월한다는 것을 알고 있지만. Javascript 라이브러리가 미소, 눈, 얼굴 구조를 인식할 수 있다는 것을 알았을 때 영감을 받아 튜토리얼을 작성했습니다. 순수하게 Javascript를 기반으로 하거나 Java 언어를 기반으로 하는 라이브러리가 많이 있습니다.
오늘은 Eduardo Lundgren이 개발한 경량 자바스크립트 라이브러리인 Tracking.js를 배우기 시작합니다. 이 라이브러리를 사용하면 실시간 얼굴 감지, 색상 추적, 친구 얼굴 태그 지정이 가능합니다. 이 튜토리얼에서는 정적 이미지에서 얼굴, 눈, 입을 감지하는 방법을 살펴보겠습니다.
튜토리얼이 끝나면 팁과 요령은 물론 자세한 기술 세부 정보가 포함된 실제 예제를 제공하는 튜토리얼을 볼 수 있습니다.
먼저 프로젝트를 생성하고 github에서 프로젝트를 다운로드한 후 빌드 폴더를 추출하고 파일 및 디렉터리 구조에 따라 빌드 폴더를 배치해야 합니다. 이 튜토리얼에서는 다음과 같은 파일 및 디렉터리 구조를 사용했습니다.
폴더 구조
Project Folder
│
│ index.html
│
├───assets
│ face.jpg
│
└───js
│ tracking-min.js
│ tracking.js
│
└───data
eye-min.js
eye.js
face-min.js
face.js
mouth-min.js
mouth.jsjs 폴더에는 Tracking.js에서 추출한 자바스크립트 파일이 포함되어 있는 것을 볼 수 있습니다. 다음은 index.html의 html 코드입니다.
HTML 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
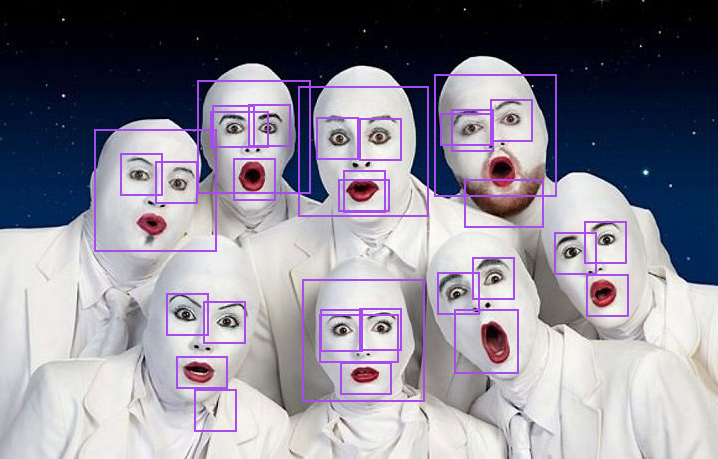
</html>위 HTML 코드에는 이미지에서 얼굴, 눈, 입을 감지하는 데 도움이 되는 추적.js의 자바스크립트 파일 4개가 도입되었습니다. 이제 정적 이미지에서 얼굴, 눈, 입을 감지하는 코드를 작성합니다. 이 이미지는 다양한 표정과 포즈를 가진 여러 얼굴이 포함되어 있기 때문에 의도적으로 선택했습니다.

목표를 달성하려면 html 파일 헤더의 코드를 수정해야 합니다.
HTML 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>@tuts Face Detection Tutorial</title>
<script src="js/tracking-min.js"></script>
<script src="js/data/face-min.js"></script>
<script src="js/data/eye-min.js"></script>
<script src="js/data/mouth-min.js"></script>
<style>
.rect {
border: 2px solid #a64ceb;
left: -1000px;
position: absolute;
top: -1000px;
}
#img {
position: absolute;
top: 50%;
left: 50%;
margin: -173px 0 0 -300px;
}
</style>
// tracking code.
<script>
window.onload = function() {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face', 'eye', 'mouth']); // Based on parameter it will return an array.
tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function(event) {
event.data.forEach(function(rect) {
draw(rect.x, rect.y, rect.width, rect.height);
});
});
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
</script>
</head>
<body>
<div class="imgContainer">
<img id="img" src="assets/face.jpg" />
</div>
</body>
</html>결과

코드 설명
추적.ObjectTracker() 메서드는 추적하려는 개체를 분류하며 배열을 매개변수로 받아들일 수 있습니다.
setStepSize() 지정된 블록의 단계 크기입니다.
추적할 개체를 "track" 이벤트에 바인딩합니다. 개체가 추적되면 곧 추적 중인 개체에 의해 추적 이벤트가 실행됩니다.
우리는 각 객체(얼굴, 입, 눈)의 너비, 높이, x 및 y 좌표를 포함하는 객체 배열 형태로 데이터를 얻습니다.
결과 요약
형태 조건에 따라 결과가 달라질 수 있으며, 개선과 개선의 여지가 있다는 점을 알 수 있으며, 당사는 이러한 유형의 API 개발을 인정하고 진심으로 동의합니다.
실행 예:
사진과 함께 실행 예시
추가 자료 – Javascript 기반 얼굴 인식
https://github.com/auduno/headtrackr
https://github.com/auduno/clmtrackr
참고: 브라우저 보안상의 이유로 이 프로그램은 동일한 도메인이나 웹 보안이 비활성화된 브라우저에서 실행되어야 합니다.