JavaScript MVC 스타일 Framework_javascript 기술의 매우 간단한 구현
소개
JavaScript 프레임워크(예: AngularJS, Backbone 또는 Ember)를 사용해 본 사람들은 UI(사용자 인터페이스, 프런트엔드)에서 mvc의 작동 메커니즘에 익숙합니다. 이러한 프레임워크는 MVC를 구현하여 단일 페이지에서 필요에 따라 뷰를 더 쉽게 변경할 수 있도록 합니다. mvc(Model-View-Controller)의 핵심 개념은 들어오는 요청을 처리하는 컨트롤러, 정보를 표시하는 뷰 및 프레젠테이션 모델입니다. 비즈니스 규칙 및 데이터 액세스를 위해.
따라서 단일 페이지에서 다양한 콘텐츠를 전환해야 하는 애플리케이션을 만들어야 할 때 일반적으로 위 프레임워크 중 하나를 사용하도록 선택합니다. 그러나 추가적인 번들 기능 없이 URL에서 뷰 전환을 구현하는 프레임워크만 필요하다면 Angular, Ember와 같은 복잡한 프레임워크를 사용할 필요가 없습니다. 이 기사는 동일한 문제를 해결하기 위해 간단하고 효과적인 방법을 사용하려는 시도입니다.
콘셉트
애플리케이션의 코드는 URL의 "#"을 사용하여 MVC 모드 탐색을 구현합니다. 애플리케이션은 기본 URL로 시작하고 해시 기반 코드는 애플리케이션 보기를 로드하고 개체 모델을 보기 템플릿에 적용합니다.
URL 형식은 다음과 같습니다.
http://도메인명/index.html#/경로명
뷰 콘텐츠는 객체 모델의 값과 속성을 {{Property-Name}} 형식으로 바인딩해야 합니다. 코드는 이 특수한 템플릿 형식을 찾아 개체 모델의 속성 값을 대체합니다.
Ajax를 통해 비동기적으로 로드된 뷰는 페이지의 자리 표시자에 배치됩니다. 뷰 자리 표시자는 모든 요소(이상적으로는 div)일 수 있지만 특수 속성이 있어야 하며 코드는 이 특수 속성을 기반으로 위치를 지정하며 이는 코드 구현에도 도움이 됩니다. URL이 변경되면 시나리오가 반복되고 다른 보기가 로드됩니다. 간단하게 들리나요? 아래 흐름도에서는 이 특정 구현의 메시지 점프를 설명합니다.

코드 작성
기본 모듈 디자인 패턴으로 시작하여 마침내 Facade 디자인 패턴을 사용하여 라이브러리를 글로벌 범위에 노출시켰습니다.
;(function(w,d,undefined){//restofthecode})(window,document);뷰 요소를 여러 번 사용할 수 있도록 변수에 저장해야 합니다.
var_viewElement=null;//elementthatwillbeusedtorendertheview
URL에 라우팅 정보가 없는 상황을 처리하려면 빈 페이지를 표시하는 대신 기본 보기를 로드할 수 있도록 기본 경로가 필요합니다.
var_defaultRoute=null;
이제 기본 MVC 객체의 생성자를 만들어 보겠습니다. "_routeMap"에 라우팅 정보를 저장합니다
var jsMvc = function () {
//mapping object for the routes
this._routeMap = {};
}
이제 라우팅 객체를 생성할 차례입니다. 이 객체에 라우팅, 템플릿, 컨트롤러 정보를 저장하겠습니다.
var routeObj = function (c, r, t) {
this.controller = c;
this.route = r;
this.template = t;
}
각 URL에는 전용 라우팅 개체인 RouteObj가 있습니다. 이러한 모든 개체는 _routeMap 개체에 추가되므로 나중에 키-값을 통해 얻을 수 있습니다.
MVC libs에 라우팅 정보를 추가하려면 libs에 메서드를 노출해야 합니다. 이제 각 컨트롤러에서 새 경로를 추가하는 데 사용할 수 있는 메서드를 만들어 보겠습니다.
jsMvc.prototype.AddRoute = function (controller, route, template) {
this._routeMap[route] = new routeObj(controller, route, template);
}
AddRoute 메소드는 컨트롤러, 경로, 템플릿이라는 3가지 매개변수를 받습니다. 그들은:
컨트롤러: 컨트롤러의 기능은 특정 경로에 액세스하는 것입니다.
경로: 라우팅 경로입니다. URL에서 # 다음 부분입니다.
템플릿: 이 경로의 보기로 로드되는 외부 HTML 파일입니다. 이제 우리 libs에는 URL을 구문 분석하고 관련 HTML 템플릿 페이지를 제공하기 위한 진입점이 필요합니다. 이를 달성하려면 방법이 필요합니다.
초기화 메서드는 다음을 수행합니다.
1) 뷰 관련 요소의 초기화를 가져옵니다. 코드에는 HTML 페이지에서 검색하는 데 사용할 수 있는 보기 속성이 있는 요소가 필요합니다.
2) 기본 경로를 설정합니다
3) 뷰 요소가 합리적인지 확인
4) 창 해시 변경 이벤트를 바인딩하여 URL의 다양한 해시 값이 변경되면 뷰가 시간에 맞춰 업데이트될 수 있습니다.
5) 마지막으로 mvc를 시작합니다
//Initialize the Mvc manager object to start functioning
jsMvc.prototype.Initialize = function () {
var startMvcDelegate = startMvc.bind(this);
//get the html element that will be used to render the view
_viewElement = d.querySelector('[view]');
if (!_viewElement) return; //do nothing if view element is not found
//Set the default route
_defaultRoute = this._routeMap[Object.getOwnPropertyNames(this._routeMap)[0]];
//start the Mvc manager
w.onhashchange = startMvcDelegate;
startMvcDelegate();
}위 코드에서는 startMvc 메소드에서 프록시 메소드 startMvcDelegate를 생성했습니다. 이 에이전트는 해시 값이 변경될 때마다 호출됩니다. 다음은 해시 값이 변경될 때 수행하는 작업 순서입니다.
1) 해시 값 가져오기
2) 해시에서 라우팅 값을 가져옵니다
3) 경로 맵 객체 _routeMap에서 경로 객체 RouteObj를 얻습니다
4) URL에 라우팅 정보가 없는 경우 기본 라우팅 객체를 얻어야 합니다
5) 마지막으로 해당 경로와 관련된 컨트롤러를 호출하여 해당 뷰 요소의 뷰에 대한 서비스를 제공합니다
위의 모든 단계는 아래 startMvc 메소드로 구현됩니다
//function to start the mvc support
function startMvc() {
var pageHash = w.location.hash.replace('#', ''),
routeName = null,
routeObj = null;
routeName = pageHash.replace('/', ''); //get the name of the route from the hash
routeObj = this._routeMap[routeName]; //get the route object
//Set to default route object if no route found
if (!routeObj)
routeObj = _defaultRoute;
loadTemplate(routeObj, _viewElement, pageHash); //fetch and set the view of the route
}下一步,我们需要使用XML HTTP请求异步加载合适的视图。为此,我们会传递路由对象的值和视图元素给方法loadTemplate。
//Function to load external html data
function loadTemplate(routeObject, view) {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
loadView(routeObject, view, xmlhttp.responseText);
}
}
xmlhttp.open('GET', routeObject.template, true);
xmlhttp.send();
}当前只剩加载视图和将对象模型与视图模板绑定了。我们会创建一个空的模型对象,然后传递与方法相关的模型来唤醒路由控制器。更新后的模型对象会与先前已经加载的XHR调用中的HTML模板绑定。
loadView方法被用于调用控制器方法,以及准备模型对象。
replaceToken方法被用于与HTML模板一起绑定模型
//Function to load the view with the template
function loadView(routeObject, viewElement, viewHtml) {
var model = {};
//get the resultant model from the controller of the current route
routeObject.controller(model);
//bind the model with the view
viewHtml = replaceToken(viewHtml, model);
//load the view into the view element
viewElement.innerHTML = viewHtml;
}
function replaceToken(viewHtml, model) {
var modelProps = Object.getOwnPropertyNames(model),
modelProps.forEach(function (element, index, array) {
viewHtml = viewHtml.replace('{{' + element + '}}', model[element]);
});
return viewHtml;
}最后,我们将插件曝光于js全局范围外
//attach the mvc object to the window w['jsMvc'] = new jsMvc();
现在,是时候在我们单页应用中使用这个MVC插件。在下一个代码段中,下面这些会实现:
1)在web页面中引入这个代码
2)用控制器添加路由信息和视图模板信息
3)创建控制器功能
4)最后,初始化lib。
除了上面我们需要的链接让我们导航到不同的路径外,一个容器元素的视图属性包含着视图模板html。
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Mvc</title>
<script src="jsMvc.js"></script>
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
<style type="text/css">
.NavLinkContainer {
padding: 5px;
background-color: lightyellow;
}
.NavLink {
background-color:black;
color: white;
font-weight:800;
text-decoration:none;
padding:5px;
border-radius:4px;
}
.NavLink:hover {
background-color:gray;
}
</style>
</head>
<body>
<h3>Navigation Links</h3>
<div class="NavLinkContainer">
<a class="NavLink" href="index.html#/home">Home</a>
<a class="NavLink" href="index.html#/contact">Contact</a>
<a class="NavLink" href="index.html#/admin">Admin</a>
</div>
<br />
<br />
<h3>View</h3>
<div view></div>
<script>
jsMvc.AddRoute(HomeController, 'home', 'Views/home.html');
jsMvc.AddRoute(ContactController, 'contact', 'Views/contact.html');
jsMvc.AddRoute(AdminController, 'admin', 'Views/admin.html');
jsMvc.Initialize();
function HomeController(model) {
model.Message = 'Hello World';
}
function ContactController(model) {
model.FirstName = "John";
model.LastName = "Doe";
model.Phone = '555-123456';
}
function AdminController(model) {
model.UserName = "John";
model.Password = "MyPassword";
}
</script>
</body>
</html>上面的代码有一段包含一个为IE的条件注释。
<!--[if lt IE 9]> <script src="jsMvc-ie8.js"></script> <![endif]-->
如果IE的版本低于9,那么function.bind,Object.getOwnPropertyNames和Array.forEach属性将不会被支持。因此我们要通过判断浏览器是否低于IE9来反馈代码是否支持。
其中的内容有home.html, contact.html 和 admin.html 请看下面:
home.html:
{{Message}}
contact.html:
{{FirstName}} {{LastName}}
<br />
{{Phone}}
admin.html:
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtUserName">User Name</label>
<input type="text" id="txtUserName" value="{{UserName}}" />
</div>
<div style="padding:2px;margin:2px;text-align:left;">
<label for="txtPassword">Password</label>
<input type="password" id="txtPassword" value="{{Password}}" />
</div>
完整的代码可以从给定的下载链接中得到。
如何运行代码
运行该代码比较简单,需要在你喜欢的Web服务器上创建一个Web应用,下面以IIS为例来说明。
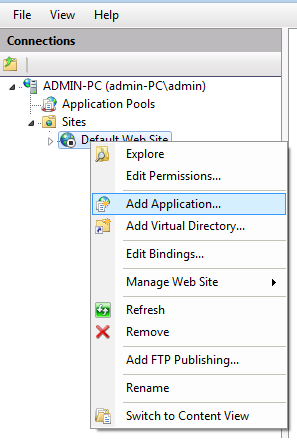
首先在默认站点中新增一个Web应用.

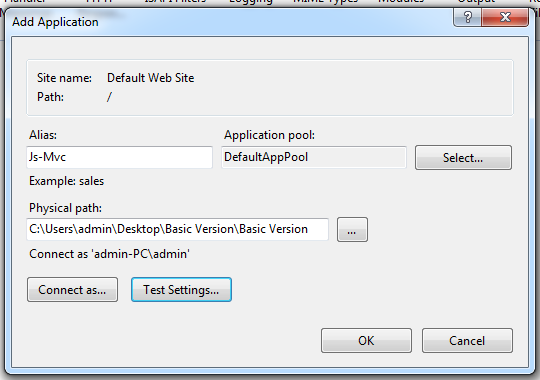
然后设置必填信息:别名,物理路径,应用池,用户认证信息,点击OK。

最后定位到Web应用的内容目录,浏览你想打开的HTML页面即可。

跑在服务器里是必要的,因为代码加载从存储于外部文件中的视图,浏览器不会允许我们的代码在非宿主服务器环境下执行。当然如果你使用Visual Studio那么直接在目标html文件上右键,选择‘View In Browser'即可。
浏览器支持
大部分的现代浏览器都支持本代码。针对IE8及以下的浏览器,有一份单独的代码来支持,但很不幸,这份代码远多于100行。因此这代码不是百分百跨浏览器兼容的,所以当你决定在项目中使用时需要对代码进行微调。
兴趣点
This example demonstrates这个示例向我们展示了对于非常明确地需求来说,真没必要全部使用js库和框架来实现。Web应用是资源密集型的,最好只使用必要的代码而丢掉其他多余部分。
目前的代码能做的就这些了。没有诸如Web服务调用,动态事件绑定功能的。很快我会提供支持更多特性的升级版本。
以上所述就是本文的全部内容了,希望能对大家熟练掌握javascript有所帮助。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용 효율성을 평가하는 방법
Jun 05, 2024 pm 05:25 PM
Java 프레임워크에 대한 상용 지원의 비용/성능 평가에는 다음 단계가 포함됩니다. 필요한 보증 수준과 SLA(서비스 수준 계약) 보장을 결정합니다. 연구지원팀의 경험과 전문성. 업그레이드, 문제 해결, 성능 최적화와 같은 추가 서비스를 고려하십시오. 위험 완화 및 효율성 향상을 기준으로 비즈니스 지원 비용을 평가합니다.
 PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
PHP 프레임워크의 경량 옵션은 애플리케이션 성능에 어떤 영향을 줍니까?
Jun 06, 2024 am 10:53 AM
경량 PHP 프레임워크는 작은 크기와 낮은 리소스 소비를 통해 애플리케이션 성능을 향상시킵니다. 그 특징은 다음과 같습니다: 작은 크기, 빠른 시작, 낮은 메모리 사용량, 향상된 응답 속도 및 처리량, 리소스 소비 감소 실제 사례: SlimFramework는 500KB에 불과한 REST API를 생성하며 높은 응답성과 높은 처리량을 제공합니다.
 PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 다른 언어 프레임워크와 어떻게 비교됩니까?
Jun 06, 2024 pm 12:41 PM
PHP 프레임워크의 학습 곡선은 언어 숙련도, 프레임워크 복잡성, 문서 품질 및 커뮤니티 지원에 따라 달라집니다. PHP 프레임워크의 학습 곡선은 Python 프레임워크에 비해 높고 Ruby 프레임워크에 비해 낮습니다. Java 프레임워크에 비해 PHP 프레임워크는 학습 곡선이 적당하지만 시작하는 데 걸리는 시간이 더 짧습니다.
 Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
Java 프레임워크의 성능 비교
Jun 04, 2024 pm 03:56 PM
벤치마크에 따르면 소규모 고성능 애플리케이션의 경우 Quarkus(빠른 시작, 낮은 메모리) 또는 Micronaut(TechEmpower 우수)가 이상적인 선택입니다. SpringBoot는 대규모 풀 스택 애플리케이션에 적합하지만 시작 시간과 메모리 사용량이 약간 느립니다.
 Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크 문서화 모범 사례
Jun 04, 2024 pm 05:00 PM
Golang 프레임워크에서는 명확하고 포괄적인 문서를 작성하는 것이 중요합니다. 모범 사례에는 Google의 Go 코딩 스타일 가이드와 같은 확립된 문서 스타일을 따르는 것이 포함됩니다. 제목, 부제, 목록 등 명확한 조직 구조를 사용하고 탐색 기능을 제공하세요. 시작 안내서, API 참조 및 개념을 포함하여 포괄적이고 정확한 정보를 제공합니다. 코드 예제를 사용하여 개념과 사용법을 설명합니다. 문서를 계속 업데이트하고, 변경 사항을 추적하고, 새로운 기능을 문서화하세요. GitHub 문제 및 포럼과 같은 지원 및 커뮤니티 리소스를 제공합니다. API 문서와 같은 실용적인 예제를 만듭니다.
 다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
다양한 애플리케이션 시나리오에 가장 적합한 golang 프레임워크를 선택하는 방법
Jun 05, 2024 pm 04:05 PM
애플리케이션 시나리오를 기반으로 최고의 Go 프레임워크를 선택하세요. 애플리케이션 유형, 언어 기능, 성능 요구 사항 및 생태계를 고려하세요. Common Go 프레임워크: Gin(웹 애플리케이션), Echo(웹 서비스), Fiber(높은 처리량), gorm(ORM), fasthttp(속도). 실제 사례: REST API(Fiber) 구축 및 데이터베이스(gorm)와 상호 작용. 프레임워크를 선택하세요. 주요 성능을 위해서는 fasthttp를 선택하고, 유연한 웹 애플리케이션을 위해서는 Gin/Echo를, 데이터베이스 상호작용을 위해서는 gorm을 선택하세요.
 Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Golang 프레임워크 학습 과정에서 흔히 저지르는 오해는 무엇입니까?
Jun 05, 2024 pm 09:59 PM
Go 프레임워크 학습에는 다섯 가지 오해가 있습니다. 프레임워크에 대한 과도한 의존과 제한된 유연성입니다. 프레임워크 규칙을 따르지 않으면 코드를 유지 관리하기가 어려워집니다. 오래된 라이브러리를 사용하면 보안 및 호환성 문제가 발생할 수 있습니다. 패키지를 과도하게 사용하면 코드 구조가 난독화됩니다. 오류 처리를 무시하면 예기치 않은 동작과 충돌이 발생합니다.
 golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
golang 프레임워크 개발에 대한 자세한 실제 설명: 질문과 답변
Jun 06, 2024 am 10:57 AM
Go 프레임워크 개발에서 일반적인 과제와 해결 방법은 다음과 같습니다. 오류 처리: 관리에는 오류 패키지를 사용하고 중앙에서 오류를 처리하려면 미들웨어를 사용합니다. 인증 및 권한 부여: 타사 라이브러리를 통합하고 사용자 정의 미들웨어를 생성하여 자격 증명을 확인합니다. 동시 처리: 고루틴, 뮤텍스 및 채널을 사용하여 리소스 액세스를 제어합니다. 단위 테스트: 격리를 위해 getest 패키지, 모의 및 스텁을 사용하고, 충분성을 보장하기 위한 코드 적용 도구를 사용합니다. 배포 및 모니터링: Docker 컨테이너를 사용하여 배포를 패키징하고, 데이터 백업을 설정하고, 로깅 및 모니터링 도구를 사용하여 성능과 오류를 추적합니다.




