오늘 CSS를 작성하다가 문득 생각이 나서 글을 써서 여러분과 공유했습니다. 패딩은 브라우저마다 다르지만 이를 눈치채지 못했을 수도 있습니다.

먼저 시나리오에 대해 이야기해 보겠습니다. 예를 들면 다음과 같습니다.
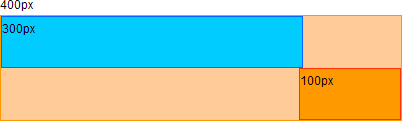
폭이 400px인 노란색 상자, 왼쪽에 폭이 300px인 작은 파란색 상자, 오른쪽에 폭이 100px인 빨간색 상자가 딱 맞아떨어지겠죠? 정확히 400입니다. 좋아요, 먼저 시도해 보겠습니다!
쓰기 시작했습니다(머리 생략):
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>효과 보기:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>최종 효과는 다음과 같습니다.

놓지 않은 이유는 테두리를 1px로 썼기 때문입니다. 그럼 삭제하고 살펴보겠습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>자, 그렇죠, 그냥 내려놓으세요.
그래서:
테두리는 너비를 벗어나서 계산됩니다. 그렇습니까? 아래 코드를 살펴보겠습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>IE를 사용하는 경우; 그러면 그 사이의 간격이 훨씬 작아집니다. FIREFOX는 원래 효과와 동일해야 합니다.
그런 다음 마지막 효과를 보세요.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:Arial, Helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>안의 두 개의 작은 상자에 테두리가 있습니다. , 너비는 변경되지 않았습니다. 이 경우 FIREFOX는 변경되지 않습니다.
코드 차이를 보니
프로그램 코드
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
추가하지 않으면(완전 아니요); html3.0에 따라 실행해야 하는데, 잘 모르겠습니다.
프로그램 코드
단락 전송:
DOCTYPE은 문서 유형(문서 유형)의 약어로, 사용 중인 XHTML 또는 HTML의 버전을 나타내는 데 사용됩니다.
DTD(예: 위 예의 xhtml1-transitional.dtd)는 문서 유형 정의라고 하며, 여기에는 문서의 규칙이 포함되어 있습니다. 브라우저는 사용자가 정의하고 표시하는 DTD를 기반으로 페이지의 ID를 해석합니다. 그것.
여기에는 CSS를 작성할 때 이 점을 기억하라고 친절히 적혀 있습니다. 페이지 비교 요구 사항이 그다지 엄격하지 않은 경우 계산할 때 약간의 간격을 두도록 하세요. 이렇게 하면 1px 테두리가 있어도 페이지에 큰 영향을 주지는 않지만 10px이면 페이지가 완성됩니다. 나는 상자에 너비가 있으면 패딩을 추가하지 않는 것을 선호합니다. 테두리를 추가하지 않는 것은 불가능합니다. 하나 또는 두 개의 레이어로 구성된 여러 세트를 갖는 것을 비웃는 사람은 없을 것입니다. 이를 통해 많은 브라우저 호환성 문제를 피할 수 있습니다.
위 내용은 CSS 작성 시 주의해야 할 사항을 요약한 것입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!