처음에 jq api 문서를 보았지만 방법을 찾을 수 없었습니다. 소용이 없어서 온라인에서 몇 가지 정보를 찾아야 했고, 당연히 라이브 방법을 찾았습니다.
실제로는 매우 간단합니다.

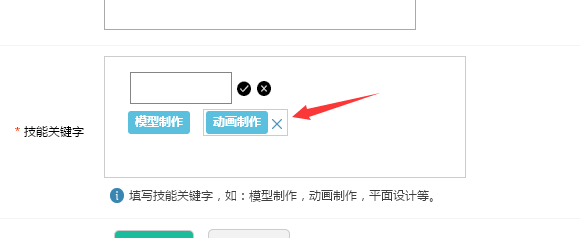
1. 프로젝트에서 요구하는 효과입니다. 라이브 이벤트를 사용하지 않고 단순 호버 이벤트만 사용한 경우: 호버 이벤트가 로드되지 않았고 원하는 테두리 효과가 없었습니다. 렌더링은 다음과 같습니다.

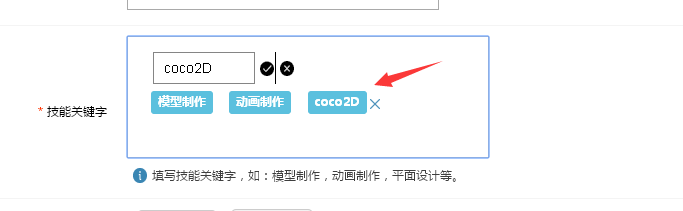
2. 라이브를 사용해본 결과 아래와 같은 효과가 나타났습니다.

코드는 다음과 같습니다.
라이브에 대한 소개를 꼼꼼히 읽어보았는데,
현재 및 향후 일치하는 모든 요소에 이벤트 핸들러(예: 호버 이벤트)를 바인딩합니다. 사용자 정의 이벤트도 바인딩될 수 있습니다.
추신: 저는 초보자입니다. 비난하지 마세요!
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.