여백 및 오버플로 속성을 사용하여 div 간격을 구현하는 방법_경험 교환
div 간격을 달성하기 위해 여백 및 오버플로 속성을 사용하는 방법_경험 교환

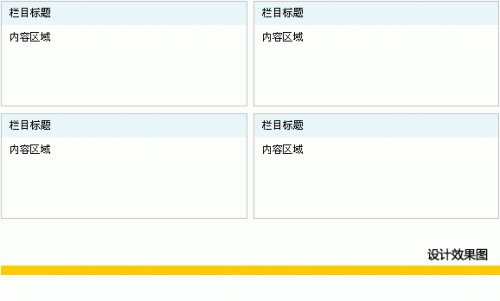
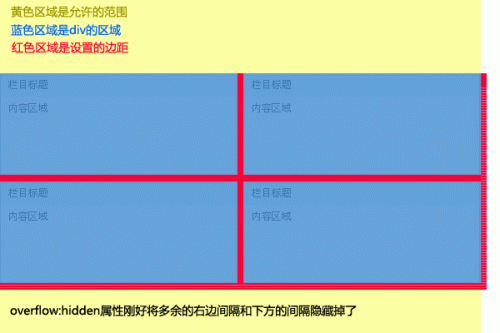
보통 위 그림을 만들 때 각 p에 4개씩 제공합니다. 중간 간격을 달성하기 위해 다른 CSS 속성이 추가되었습니다. 하지만 우리가 더 바라는 것은 HTML 태그를 표시할 필요가 없으며 CSS를 통해 직접 실현할 수 있다는 것입니다. Xiaozhi는 오늘 포럼에서 매우 좋은 솔루션을 제안했습니다. Overflow:hidden 속성을 사용하세요. 아마 많은 분들이 이미 이런 방법을 사용해 보신 것 같은데 저는 한번도 사용해본 적이 없고 신선하네요. 헤헤. 사실 그 이유는 매우 간단합니다. li의 margin-right 및 margin-bottom 속성을 정상적으로 설정하면 결과는 자연스럽게 예상보다 오른쪽과 아래쪽이 됩니다. 이때 부모를 통해 width/를 설정합니다. ul.height 속성을 지정한 다음 초과분을 숨기기 위해 Overflow:Hidden을 사용합니다. 좋은 방법이네요, 하하!
해결 방법은 사진을 참조하세요. 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
|
위는 div 간격을 달성하기 위해 margin 및 Overflow 속성을 사용하는 방법입니다. 내용을 보려면 PHP 중국어 웹사이트(www.php.cn)를 팔로우하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS를 통해 크기 조정 기호를 사용자 정의하고 배경색으로 균일하게 만드는 방법은 무엇입니까?
Apr 05, 2025 pm 02:30 PM
CSS에서 크기 조정 기호를 사용자 정의하는 방법은 배경색으로 통합됩니다. 매일 개발에서, 우리는 종종 조정과 같은 사용자 인터페이스 세부 정보를 사용자 정의 해야하는 상황을 발생시킵니다.
 인라인 블록 요소가 왜 잘못 정렬됩니까? 이 문제를 해결하는 방법?
Apr 04, 2025 pm 10:39 PM
인라인 블록 요소가 왜 잘못 정렬됩니까? 이 문제를 해결하는 방법?
Apr 04, 2025 pm 10:39 PM
인라인 블록 요소의 잘못 정렬 된 디스플레이에 대한 이유와 솔루션과 관련하여. 웹 페이지 레이아웃을 작성할 때, 우리는 종종 이상하게 겉보기에 이상한 디스플레이 문제가 발생합니다. 비교하다...
 2018-2024 USD의 Bitcoin의 최신 가격
Feb 15, 2025 pm 07:12 PM
2018-2024 USD의 Bitcoin의 최신 가격
Feb 15, 2025 pm 07:12 PM
실시간 비트 코인 USD 가격 비트 코인 가격에 영향을 미치는 요인 향후 비트 코인 가격을 예측하기위한 지표 다음은 2018-2024 년 비트 코인 가격에 대한 몇 가지 주요 정보입니다.
 JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
JavaScript 또는 CSS를 통해 브라우저 인쇄 설정에서 페이지 상단 및 끝을 제어하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:39 PM
브라우저의 인쇄 설정에서 페이지의 상단과 끝을 제어하기 위해 JavaScript 또는 CSS를 사용하는 방법. 브라우저의 인쇄 설정에는 디스플레이가 ...인지 제어 할 수있는 옵션이 있습니다.
 CSS의 클립 경로 속성을 사용하여 세그먼터의 45도 곡선 효과를 달성하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:45 PM
CSS의 클립 경로 속성을 사용하여 세그먼터의 45도 곡선 효과를 달성하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:45 PM
세그먼터의 45도 곡선 효과를 달성하는 방법은 무엇입니까? 세분화 장치를 구현하는 과정에서 왼쪽 버튼을 클릭 할 때 오른쪽 테두리를 45도 곡선으로 바꾸는 방법과 포인트 ...
 45도 곡선 테두리로 분할 효과를 달성하는 방법?
Apr 04, 2025 pm 11:48 PM
45도 곡선 테두리로 분할 효과를 달성하는 방법?
Apr 04, 2025 pm 11:48 PM
사용자 인터페이스 디자인에서 세그먼트 효과를 구현하기위한 팁, 세그먼터는 특히 모바일 애플리케이션 및 반응 형 웹 페이지에서 일반적인 탐색 요소입니다. ...
 플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
플렉스 레이아웃 아래의 텍스트는 생략되지만 컨테이너가 열려 있습니까? 그것을 해결하는 방법?
Apr 05, 2025 pm 11:00 PM
Flex 레이아웃 및 솔루션에서 텍스트를 과도하게 누락하여 컨테이너 개구부 문제가 사용됩니다 ...




