마우스 이벤트의 screenY, pageY, clientY, layerY, offsetY 속성에 대한 자세한 설명_javascript 기술

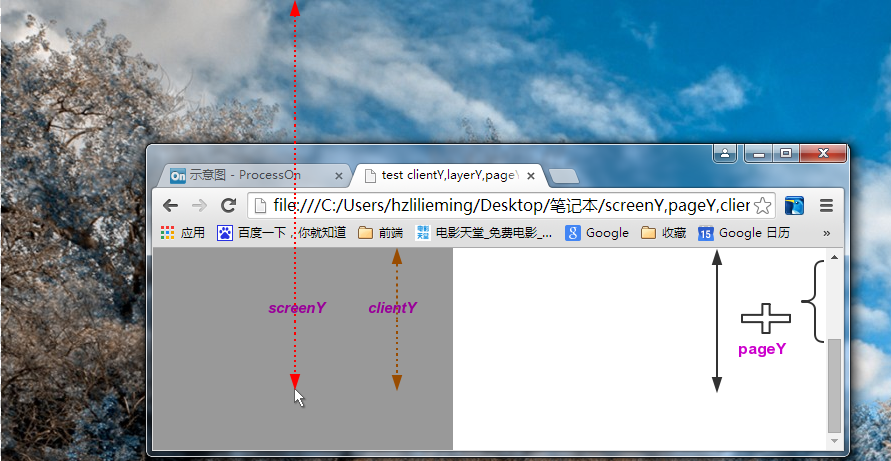
스크린Y
모니터 화면의 왼쪽 상단을 기준으로 한 마우스 오프셋
페이지Y
페이지 왼쪽 상단을 기준으로 한 마우스 오프셋(해당 값은 스크롤 막대의 영향을 받지 않음)
이 속성은 IE9에서는 지원되지 않습니다
그러나 이를 계산하는 코드를 작성할 수 있습니다. jQuery로 구현:
//누락된 경우 페이지X/Y를 계산하고 클라이언트X/Y를 사용할 수 있음
if ( event.pageX == null && 원본.clientX != null ) {
EventDoc = event.target.ownerDocument || 문서;
doc = eventDoc.documentElement;
본문 = eventDoc.body;
Event.pageX = original.clientX ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
Event.pageY = 원본.clientY ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
간단하게 만들어 보세요.
브라우저 뷰포트를 기준으로 한 마우스 오프셋에 문서 스크롤 막대의 숨겨진 높이를 더한 값에서 문서의 clientTop을 뺀 값입니다.
var pageY = event.clientY document.documentElement.scrollTop-document.documentElement.clientTop
documentElement.clientTop을 빼는 이유
IE8 이하 브라우저 고유의 문서 오프셋입니다. html과 body의 padding과 margin을 0으로 설정해도 그 값은 영향을 받지 않습니다.
iE7에서 테스트한 결과
클라이언트Y
브라우저 뷰포트의 왼쪽 상단을 기준으로 한 마우스 오프셋
clienty와 pagey의 차이점에 주의하세요. 페이지에 롤링 막대가 없을 때 Clienty의 값은 Pagey
와 동일합니다.------------분할------------ -- -------------------
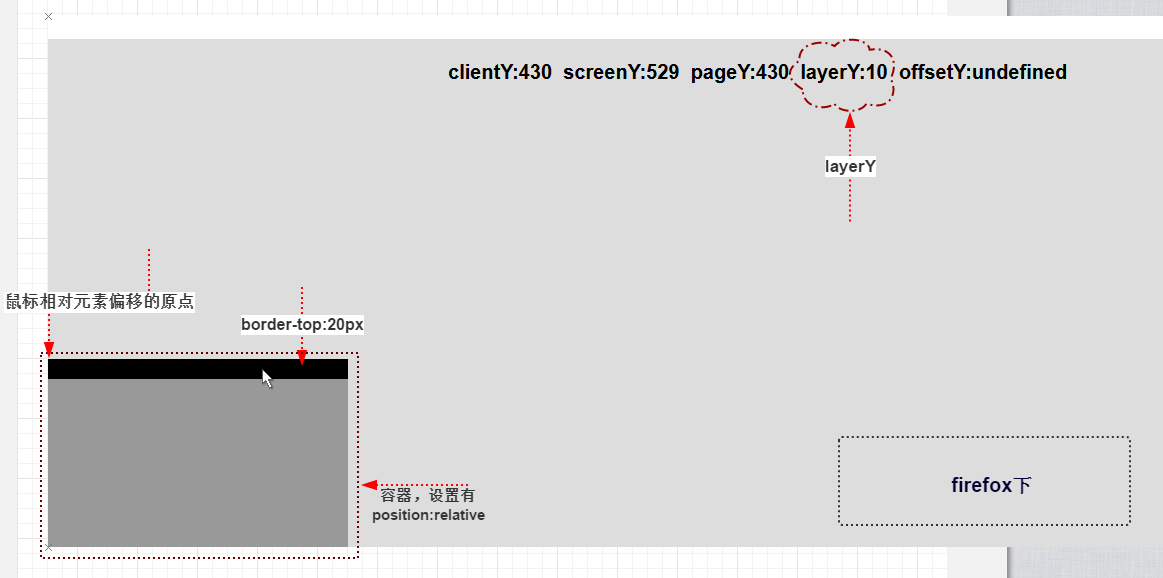
레이어Y
요소의 위치 스타일이 기본 정적이 아닌 경우 해당 요소에 위치 지정 속성이 있다고 말합니다.
현재 마우스 이벤트를 발생시킨 요소와 그 조상 요소 중 positioning 속성이 있는 가장 가까운 요소를 찾아 그에 대한 마우스의 오프셋 값을 계산하고 요소 테두리의 왼쪽 상단 모서리의 외교점을 구합니다. 상대점. 위치 지정 속성이 있는 요소를 찾을 수 없는 경우 오프셋은 현재 페이지를 기준으로 계산되며 이는 pageY와 동일합니다.

이 속성은 IE9에서는 지원되지 않지만 고유한 offsetY로 대체될 수 있습니다.
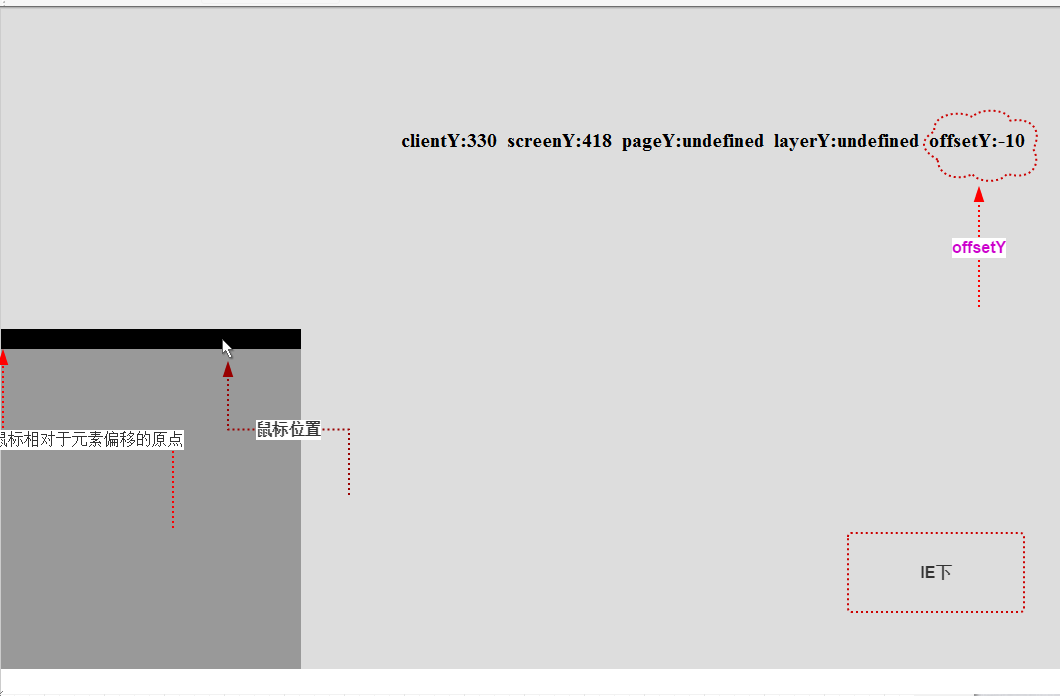
오프셋Y
IE 관련 속성
offsetY와 layerY의 차이점은 전자의 오프셋 값을 계산할 때 요소 테두리의 왼쪽 상단 내부 교차점을 기준으로 한다는 점입니다. 따라서 마우스가 요소 테두리에 있을 때 오프셋 값은 음수 값입니다. 또한 offsetY는 이벤트를 트리거하는 요소에 위치 지정 속성이 있는지 여부를 상관하지 않으며 항상 이벤트를 트리거한 요소를 기준으로 오프셋 값을 계산합니다.

layerY와 offsetY의 차이점을 고려하여 호환 사용에 주의해야 합니다
1. 이벤트를 발생시키는 요소는 위치 속성을 설정해야 합니다.
2. 요소에 border-top이 있는 경우, layerY는 offsetY 값보다 border-top 너비 값이 하나 더 많습니다.
//여기서 element.borderTopWidth는 요소의 실제 계산된 상단 테두리 너비여야 합니다.
var borderTopWidth = window.getCompulatedStyle ? window.getComputeStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth; var offsetY = event.offsetY||(event.layerY borderTopWidth);
여기에서는 마우스의 수직 방향 오프셋 속성에 대해 자세히 설명합니다. 수평 방향의 오프셋 속성도 유사하므로 다시 설명하지 않습니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션




