EasyUI_jquery의 IE에서 DataGrid를 다시 로드하지 못하는 문제에 대한 솔루션
질문
최근 EasyUI를 사용하여 백엔드 시스템을 개발했는데, 테스트 중에 $('dg').datagrid('reload'); 테이블 데이터를 다시 로드할 때 IE가 전혀 응답하지 않는 것을 발견했습니다. 나중에 알고 보니 응답이 없는 것이 아니라 브라우저가 캐시를 사용한 것이었습니다.
솔루션
온라인 네티즌들이 정리한 해결방안은 다음과 같습니다.
1. URL 뒤에 타임스탬프를 추가하면 첫 번째 로드 및 다시 로드 중에 액세스된 URL이 일관되지 않게 되어 시스템이 IE 캐시를 사용할 수 없게 됩니다. 테스트를 통해 EasyUI는 요청 시 이미 난수_145232xxx 문자열과 함께 제공되지만 IE는 여전히 캐시를 사용하는 것으로 나타났습니다. 나중에 요청한 js의 URL에 rand=xxx(Math.rand()에서 생성된 난수)를 추가했는데 캐시가 사용되지 않았습니다. (ie8부터 ie11까지 테스트했습니다)
2.
에 를 추가하여 캐시를 삭제하세요.안타깝게도 많은 네티즌들처럼 저 역시 이 방법으로 실패했습니다. :(
3. 데이터 그리드의 로드에 해당하는 방법을 'POST'로 선언하는 것이 가장 빠릅니다. 하지만 몇 가지 질문이 있습니다.
• 서버 인터페이스가 POST 방식을 지원하지 않을 경우 서비스가 중단됩니다.
•서버 인터페이스가 자체적으로 제어될 수 있는 경우 프런트 엔드에 대한 이러한 종류의 손상으로 인해 인터페이스가 전혀 RESTful이 되지 않게 됩니다! 쿼리에 대한 RESTful 인터페이스의 디자인은 기본적으로 GET이라는 것을 알아야 합니다.
요약
첫 번째 방법은 URL에 임의의 숫자를 직접 추가하는 것입니다. 제가 코드에 집착하는 점을 용서해 주세요. 서버 인터페이스를 변경하고 싶지 않습니다 _(:з ∠)_.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 Win11 23H2 업데이트에서 발생한 문제를 해결하는 방법은 무엇입니까?
Dec 25, 2023 pm 12:18 PM
Win11 23H2 업데이트에서 발생한 문제를 해결하는 방법은 무엇입니까?
Dec 25, 2023 pm 12:18 PM
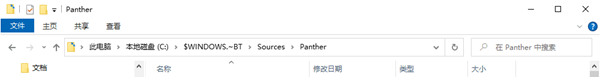
사용자는 일반적으로 일부 문제를 해결하기 위해 컴퓨터의 시스템 버전을 업그레이드합니다. 사용자가 win11 시스템을 사용하여 최신 버전의 23H2로 업데이트하지 못하는 경우 문제를 해결하는 세 가지 방법이 있습니다. Win11 업데이트 23H2가 실패한 경우 수행할 작업 방법 1: TPM1을 우회하고 "파일 탐색기 - 보기"를 클릭한 다음 드롭다운 메뉴에서 "숨겨진 항목" 옵션을 확인합니다. 2. "C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini"로 이동하여 삭제합니다. 3. 그런 다음 이 위치에 같은 이름의 폴더를 다시 만든 다음 "항목 숨기기" 옵션을 클릭하여 취소합니다. 4. 시스템을 다시 업데이트하고 마지막으로 '바람'을 클릭하세요.
 localstorage가 데이터를 성공적으로 저장할 수 없는 이유는 무엇입니까?
Jan 03, 2024 pm 01:41 PM
localstorage가 데이터를 성공적으로 저장할 수 없는 이유는 무엇입니까?
Jan 03, 2024 pm 01:41 PM
localstorage에 데이터를 저장하는 것이 항상 실패하는 이유는 무엇입니까? 특정 코드 예제가 필요합니다. 프런트엔드 개발에서는 사용자 경험을 개선하고 후속 데이터 액세스를 용이하게 하기 위해 브라우저 측에 데이터를 저장해야 하는 경우가 많습니다. Localstorage는 클라이언트 측 데이터 저장을 위해 HTML5에서 제공하는 기술로, 페이지를 새로 고치거나 닫은 후 데이터를 저장하고 데이터 지속성을 유지하는 간단한 방법을 제공합니다. 그러나 데이터 저장을 위해 로컬 저장소를 사용할 때 때로는
 Internet Explorer에서 Edge 열기: MS Edge 리디렉션을 중지하는 방법
Apr 14, 2023 pm 06:13 PM
Internet Explorer에서 Edge 열기: MS Edge 리디렉션을 중지하는 방법
Apr 14, 2023 pm 06:13 PM
Internet Explorer가 오랫동안 인기를 끌지 못했다는 것은 비밀이 아니지만 Windows 11이 출시되면서 현실이 시작되었습니다. 나중에 IE를 대체하는 경우도 있지만 이제 Edge는 Microsoft 최신 운영 체제의 기본 브라우저입니다. 현재로서는 Windows 11에서 Internet Explorer를 계속 활성화할 수 있습니다. 그러나 IE11(최신 버전)은 이미 공식적인 종료 날짜인 2022년 6월 15일을 갖고 있으며 시계는 계속 흐르고 있습니다. 이를 염두에 두고 Internet Explorer가 때때로 Edge를 여는 것을 발견했을 수 있으며 마음에 들지 않을 수도 있습니다. 그럼 왜 이런 일이 일어나는 걸까요? 존재하다
 win11에서 ie11 브라우저를 사용할 수 없으면 어떻게 해야 합니까? (win11은 IE 브라우저를 사용할 수 없습니다)
Feb 10, 2024 am 10:30 AM
win11에서 ie11 브라우저를 사용할 수 없으면 어떻게 해야 합니까? (win11은 IE 브라우저를 사용할 수 없습니다)
Feb 10, 2024 am 10:30 AM
점점 더 많은 사용자들이 win11 시스템을 업그레이드하기 시작하고 있습니다. 사용자마다 사용 습관이 다르기 때문에 여전히 많은 사용자들이 ie11 브라우저를 사용하고 있습니다. 그렇다면 win11 시스템에서 ie 브라우저를 사용할 수 없으면 어떻게 해야 합니까? windows11은 여전히 ie11을 지원하나요? 해결책을 살펴보겠습니다. win11에서 ie11 브라우저를 사용할 수 없는 문제 해결 방법 1. 먼저 시작 메뉴를 마우스 오른쪽 버튼으로 클릭한 후 "명령 프롬프트(관리자)"를 선택하여 엽니다. 2. 연 후 "Netshwinsockreset"을 직접 입력하고 Enter를 눌러 확인합니다. 3. 확인 후 "netshadvfirewallreset&rdqu"를 입력하세요.
 win7에서 win10으로의 업그레이드가 실패한 후 문제를 해결하는 방법은 무엇입니까?
Dec 26, 2023 pm 07:49 PM
win7에서 win10으로의 업그레이드가 실패한 후 문제를 해결하는 방법은 무엇입니까?
Dec 26, 2023 pm 07:49 PM
우리가 사용하는 운영 체제가 win7인 경우 일부 친구는 업그레이드할 때 win7에서 win10으로 업그레이드하지 못할 수도 있습니다. 편집자는 문제가 해결될 수 있는지 확인하기 위해 다시 업그레이드를 시도해 볼 수 있다고 생각합니다. 자세한 내용은 편집자가 어떻게 했는지 살펴보겠습니다~ win7이 win10으로 업그레이드하지 못한 경우 방법 1: 1. 먼저 드라이버를 다운로드하여 컴퓨터를 Win10으로 업그레이드할 수 있는지 평가하는 것이 좋습니다. 업그레이드 후 드라이버 테스트를 이용하여 드라이버에 이상이 있는지 확인하고 원클릭으로 수정하세요. 방법 2: 1. C:\Windows\SoftwareDistribution\Download 아래의 모든 파일을 삭제합니다. 2.win+R 실행 "wuauclt.e
 pip 업데이트 실패 문제를 해결하는 방법은 무엇입니까?
Jan 27, 2024 am 08:32 AM
pip 업데이트 실패 문제를 해결하는 방법은 무엇입니까?
Jan 27, 2024 am 08:32 AM
pip 업데이트가 실패하면 어떻게 해야 합니까? 최근 Python으로 개발하는 동안 pip 업데이트 실패와 관련된 몇 가지 문제가 발생했습니다. 개발할 때 Python 타사 라이브러리를 설치, 업그레이드 및 제거하기 위해 pip를 사용해야 하는 경우가 많습니다. pip 업데이트 실패는 우리 개발 작업에 심각한 영향을 미칠 것입니다. 이 기사에서는 유사한 문제에 직면한 개발자에게 도움이 되기를 바라며 몇 가지 일반적인 pip 업데이트 실패에 대해 논의하고 솔루션을 제공할 것입니다. 먼저 pipinstall을 실행하면-
 easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인인가요?
Jul 05, 2022 pm 06:08 PM
easyui는 jquery 플러그인입니다. easyui는 JQuery 기반의 프런트 엔드 UI 인터페이스 플러그인으로, 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 도와줍니다. easyui는 HTML5 웹 페이지를 완벽하게 지원하는 프레임워크로, 개발자가 웹 개발 시간과 규모를 절약할 수 있도록 도와줍니다.
 PHPStudy 설치 문제 공개: PHP 5.5 버전이 실패하면 어떻게 해야 합니까?
Feb 29, 2024 am 11:54 AM
PHPStudy 설치 문제 공개: PHP 5.5 버전이 실패하면 어떻게 해야 합니까?
Feb 29, 2024 am 11:54 AM
PHPStudy는 PHP, Apache, MySQL을 통합한 개발 환경 도구로, 개발자에게 로컬 서버 환경을 구축할 수 있는 편리한 방법을 제공합니다. 그러나 설치 과정에서 몇 가지 문제가 발생할 수 있으며 그 중 하나는 PHP5.5 버전 설치 실패입니다. 이 기사에서는 PHPStudy가 PHP5.5 버전을 설치하지 못하는 이유와 해결책을 논의하고 독자가 이 문제를 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. PHPStudy는 PHP5.5 버전을 설치합니다.




