간단히 말하면 Node.js는 서버 측에서 실행되는 JavaScript입니다.
Node.js는 Chrome JavaScript 런타임을 기반으로 구축된 플랫폼입니다.
Node.js는 Google의 V8 엔진을 기반으로 하는 이벤트 중심의 I/O 서버 측 JavaScript 환경입니다. V8 엔진은 Javascript를 매우 빠르게 실행하고 성능이 매우 좋습니다.
이 튜토리얼을 읽기에 적합한 사람은 누구입니까?
당신이 프론트엔드 프로그래머이고 PHP, Python, Java와 같은 동적 프로그래밍 언어를 모르고 자신만의 서비스를 만들고 싶다면 Node.js가 매우 좋은 선택입니다. .
Node.js는 서버 측에서 실행되는 JavaScript입니다. Javascript에 익숙하다면 Node.js를 쉽게 배울 수 있습니다.
물론 백엔드 프로그래머이고 고성능 서비스를 배포하고 싶다면 Node.js를 배우는 것도 매우 좋은 선택입니다.
이 튜토리얼을 배우기 전에 알아야 할 사항
이 튜토리얼을 계속하기 전에 몇 가지 기본 컴퓨터 프로그래밍 용어를 알아야 합니다. Javascript, PHP, Java 및 기타 프로그래밍 언어를 공부했다면 Node.js 프로그래밍을 더 빨리 이해하는 데 도움이 될 것입니다.
Node.js 설치 및 구성
여기에서는 Windows와 Linux에 Node.js를 설치하는 방법을 보여드리겠습니다. 소프트웨어 설치 버전은 0.12.0을 예로 사용합니다.
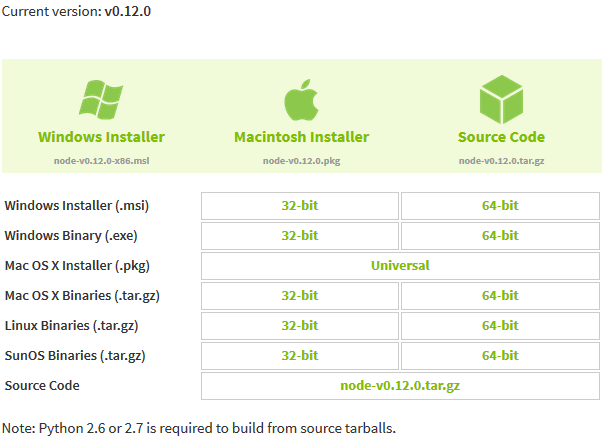
Node.js 공식 설치 패키지 및 소스코드 다운로드 주소: http://nodejs.org/download/

플랫폼에 따라 필요한 Node.js 설치 패키지를 선택해야 합니다.
참고: Linux에 Node.js를 설치하려면 Python 2.6 또는 2.7이 필요합니다. Python 3.0 이상을 설치하는 것은 권장되지 않습니다.
Windows에 Node.js 설치
Windows 설치 패키지(.msi):
위에 제공된 공식 다운로드 주소에서 다운로드하실 수 있습니다.
데모 환경:
운영체제: Windows 8.1 Enterprise x64
Node.js 버전: 0.12.0
설치 단계:
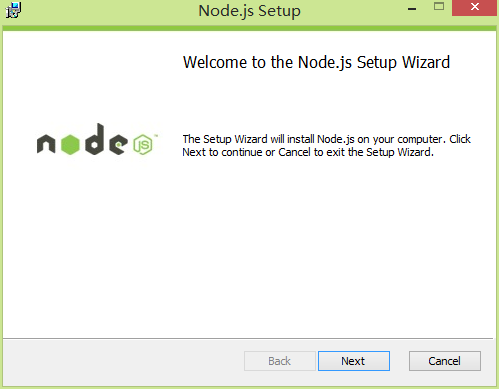
1단계: 다운로드한 설치 패키지 "node-v0.12.0-x64.msi"를 두 번 클릭하여 아래와 같이 환영 인터페이스를 표시합니다.

2단계: 다음을 클릭하여 Node.js 라이센스 계약 페이지를 표시합니다.

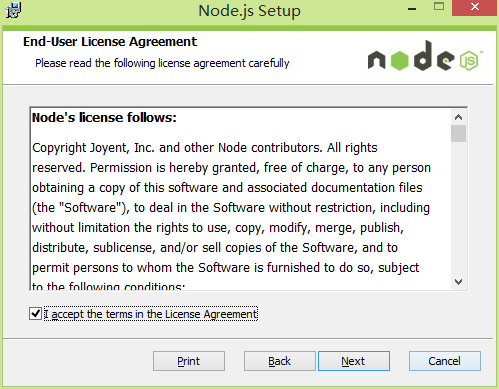
3단계: "라이센스 계약 조건에 동의합니다"를 선택하여 라이센스 계약에 동의하고 다음을 클릭하면 다음 인터페이스가 나타납니다.

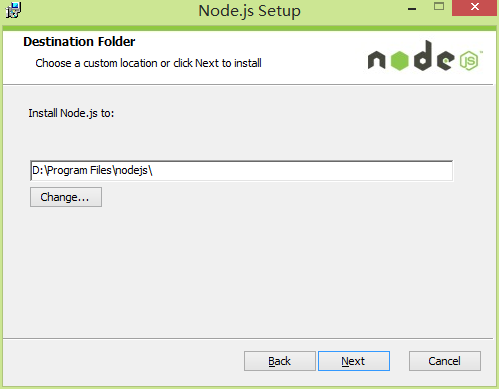
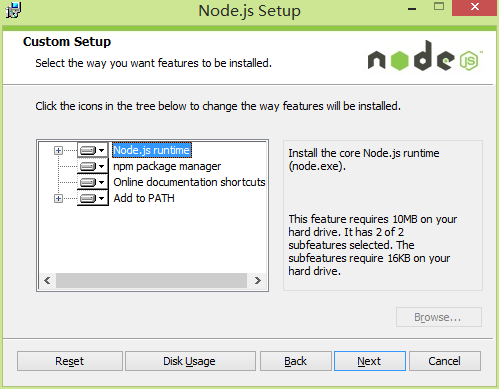
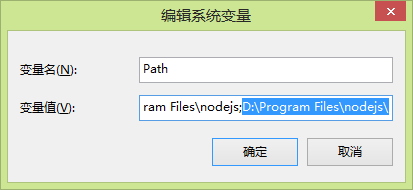
4단계: Node.js의 기본 설치 경로는 "C:Program Filesnodejs"이며 수정할 수 있습니다. 여기서는 D 드라이브로 변경하고 다음을 클릭하면 설치 모드 및 모듈 선택 인터페이스가 나타납니다. 🎜>




기본적으로 Node.js 설치 후 node.exe의 디렉터리 경로는 시스템의 경로 환경 변수에 자동으로 설정됩니다. 그러나 설치가 완료된 후 dos 하위에 node를 입력하면 오류가 발생할 수 있습니다. 명령.
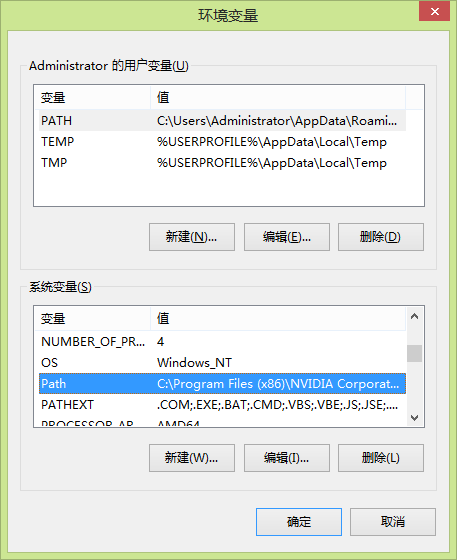
시스템 환경 변수를 열고 실제로 구성되어 있음을 확인하지만 DOS에서 "set path"를 실행할 때 nodejs 구성을 볼 수 없습니다. 이는 문자 문제입니다. . 컴퓨터를 다시 시작하고 다시 로드하면 됩니다.
자동으로 구성된 항목을 삭제하고 수동으로 추가할 수도 있습니다. 다음과 같습니다:
컴퓨터 속성-고급-환경 변수를 열고 시스템 변수 목록에서 경로 변수를 찾습니다.


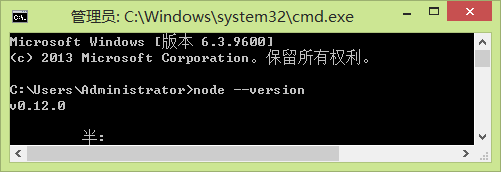
Start-Run-cmd를 클릭하고 dos를 열고 "node --version"을 입력하여 Node.js 버전을 확인하세요.

Linux에 Node.js 설치
우분투 소스코드 설치
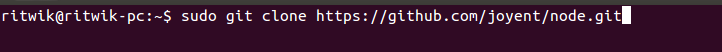
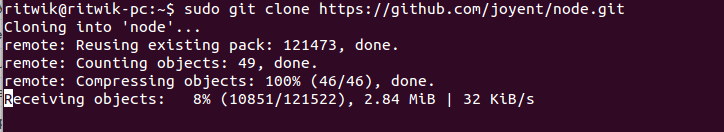
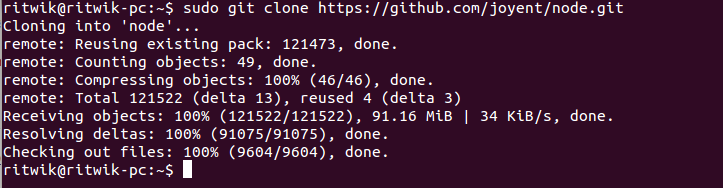
다음 섹션에서는 Ubuntu Linux에서 Node.js를 설치하는 방법을 소개합니다. Centos와 같은 다른 Linux 시스템의 경우 설치 단계는 다음과 유사합니다.Github에서 Node.js 소스 코드를 얻거나 공식 웹사이트에서 다운로드하세요:


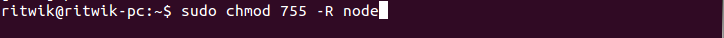
다운로드 완료 후 소스코드 패키지명을 'node'로 변경합니다.

디렉토리 권한 수정:

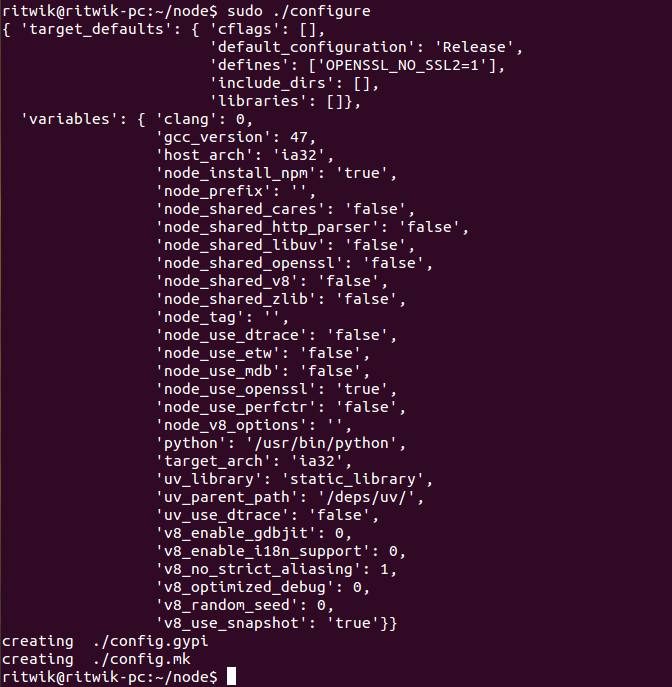
컴파일된 파일을 생성하려면 './configure'를 사용하세요.

컴파일: make.

설치 완료: make install.

마지막으로 'node --version' 명령을 입력하여 Node.js가 성공적으로 설치되었는지 확인합니다.

Ubuntu apt-get 명령 설치
명령 형식은 다음과 같습니다.
centOS에 nodejs 설치
1. 소스 코드 를 다운로드합니다. http://nodejs.org/에서 최신 Nodejs 버전을 다운로드해야 합니다. 이 문서에서는 v0.12.0을 예로 들어 설명합니다.
2. 소스코드의 압축을 푼다:
3. 컴파일 및 설치:
4. NODE_HOME을 구성하고 프로필을 입력하여 환경 변수를 편집합니다.
nodejs 환경 변수를 설정하고 export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL 줄 위에 다음 콘텐츠를 추가하세요.
:wq 저장하고 종료하고 /etc/profile을 컴파일하여 구성을 적용합니다
설치 및 구성 성공 여부 확인
출력 v0.12.0은 성공적인 구성을 나타냅니다.
npm 모듈 설치 경로
위 내용은 이 기사에 포함된 node.js의 전체 소개, 설치 및 구성입니다. 모든 사람에게 도움이 되기를 바라며 앞으로도 이 시리즈를 계속 업데이트할 예정입니다.