자바스크립트의 DOM_javascript 기술에 대한 간략한 분석
돔이란 무엇인가요?
1. 소개
DOM(문서 개체 모델)은 W3C 조직에서 권장하는 확장 가능한 마크업 언어를 처리하기 위한 표준 프로그래밍 인터페이스입니다. 문서 객체 모델의 역사는 1990년대 후반 Microsoft와 Netscape 사이의 "브라우저 전쟁"으로 거슬러 올라갑니다. JavaScript와 JScript의 생사를 놓고 경쟁하기 위해 양 당사자는 브라우저에 대규모로 강력한 기능을 부여했습니다. Microsoft는 VBScript, ActiveX 및 Microsoft 고유의 DHTML 형식을 포함하여 많은 독점 기능을 웹 기술에 추가했으며 이로 인해 많은 웹 페이지가 Microsoft가 아닌 플랫폼 및 브라우저를 사용하여 제대로 표시되지 않게 되었습니다. DOM은 당시 양조된 걸작이다.
DOM(Document Object Model)은 HTML과 XML의 API(애플리케이션 프로그래밍 인터페이스)입니다. DOM은 전체 페이지를 노드 수준으로 구성된 문서로 계획합니다.
소위 문서 개체 모델은 실제로 헤더, 단락, 목록, 스타일, ID 등과 같은 웹 페이지 HTML의 다양한 요소를 내부적으로 표현한 것입니다. HTML의 모든 요소에 액세스할 수 있습니다. DOM.
JavaScript는 궁극적으로 Html 페이지를 작동하여 Html을 DHtml로 변환해야 하며 Html 페이지를 작동하려면 DOM을 사용해야 합니다. DOM은 Html 페이지를 객체로 시뮬레이션합니다. JavaScript가 일부 계산, 루프 및 기타 작업만 수행하고 Html을 작동할 수 없으면 존재 의미를 잃게 됩니다.
DOM은 HTML 페이지의 모델입니다. 각 태그는 객체로 처리됩니다. JavaScript는 DOM의 속성과 메서드를 호출하여 웹 페이지의 텍스트 상자, 레이어 및 기타 요소를 프로그래밍 방식으로 제어할 수 있습니다. 예를 들어 텍스트 상자의 DOM 개체를 조작하여 텍스트 상자의 값을 읽고 설정할 수 있습니다.
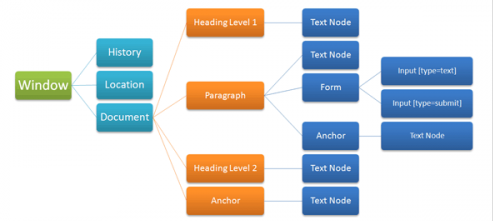
2. 일러스트레이션

창에 관해서는 전체 페이지나 창이 창 개체입니다---------------창이 최상위 개체입니다
페이지에 정의된 변수와 메소드는 모두 윈도우
window.id
document.getElementById()
window 객체의 속성과 메소드를 사용할 때 Window를 생략할 수 있습니다.
예:
window.alert('안녕하세요');
alert('hello')로 생략 가능
window.document를 직접 작성할 수 있습니다
가능하면 창을 쓰지 마세요. 이렇게 하면 js 파일의 바이트 수가 줄어들 수 있습니다.
window.alert('안녕하세요 여러분!');//경고 대화 상자 팝업
window.confirm('삭제하시겠습니까?');//대화 상자를 확인하고 취소하고 true 또는 false를 반환합니다.
window.navigate(url);//웹페이지를 해당 URL로 다시 탐색하며 IE 및 Opera11.6을 지원합니다. 권장되지 않습니다. 일부 브라우저는 작동하지 않습니다.
window.location.href='url' 사용을 권장합니다.//대부분의 브라우저를 지원합니다
DOM 요소의 동적 조작
1. DOM 가져오기
getElementById()(매우 일반적으로 사용됨)는 요소의 ID를 기반으로 개체를 가져옵니다. ID는 웹 페이지에서 반복될 수 없습니다. ID로 요소를 직접 참조할 수도 있지만 유효한 범위인
이 있습니다.getElementsByName()은 요소 이름을 기반으로 개체를 가져옵니다. 동일한 이름을 가진 여러 RadioButton과 같이 페이지의 요소 이름이 반복될 수 있으므로 getElementsByName의 반환 값은 개체 배열입니다.
getElementsByTagName()은 지정된 태그 이름의 요소 배열을 가져옵니다. 예를 들어 getElementsByTagName("input")은 모든 태그를 가져올 수 있습니다. *는 모든 태그를 의미합니다
2. 추가, 제거, 교체
document.write는 페이지 로딩 중에만 동적으로 생성될 수 있습니다.
문서의 createElement 메소드를 호출하여 지정된 태그로 DOM 객체를 생성한 다음, 요소의appendChild() 메소드를 호출하여 해당 요소에 새로 생성된 요소를 추가할 수 있습니다. //상위 요소 object.removeChild (하위 요소 객체); 요소를 삭제합니다.
createElement('element');노드 생성
appendChild(node) 노드 추가
removeChild(node) 노드 제거
replaceChild(new,old); 노드 교체
insertBefore(new, reference); 노드를 앞에 추가합니다(노드 앞에 삽입)
방법:
속성:
첫번째 아이
마지막 자식
3. innerHTML 또는 createElement(), AppendChild() 및 RemoveChild()를 사용하시겠습니까?
페이지의 요소를 조작할 때 innerHTML을 사용해야 하나요, 아니면 createElement(),appendChild(),removeChild()를 사용해야 하나요?
1. 다수의 노드 작업의 경우 자주 사용하는 Dom 작업보다 innerHTML을 사용하는 성능이 더 좋습니다(C 또는 C로 특별히 작성된 html 파서가 있습니다.). 페이지의 HTML 코드를 먼저 작성한 후 innerHTML을 반복해서 호출하는 대신 innerHTML을 한 번만 호출하세요.
2. innerHTML=''을 사용하여 노드를 삭제하는 경우 경우에 따라 메모리 문제가 발생할 수 있습니다. 예를 들어 div 아래에는 다른 많은 요소가 있으며 각 요소는 이벤트 핸들러에 바인딩됩니다. 이 시점에서 innerHTML은 노드 트리에서 현재 요소를 제거하지만 해당 이벤트 핸들러는 여전히 메모리를 차지합니다.
js 작업 스타일
className 속성을 사용하여 요소의 스타일을 수정합니다.
(class는 자바스크립트의 예약어, 속성은 키워드나 예약어를 사용할 수 없으므로 className이 됩니다.) 웹페이지에 불을 켜고 끄는 효과.
this.style="Background-color:Red" 요소의 스타일은 수정할 수 없습니다.
스타일 속성을 개별적으로 수정하려면 "style.property 이름"을 사용하세요. CSS의 속성 이름은 JavaScript에서 작동할 때 다를 수 있습니다. 주요 초점은 속성 이름에 -가 포함된 속성입니다. 왜냐하면 -는 JavaScript에서 속성 또는 클래스 이름으로 사용할 수 없기 때문입니다.
Float 방식으로 동작할 때
IE:obj.style.styleFloat='오른쪽';
기타 브라우저: obj.style.cssFloat='right';
양식 개체
일반적으로 사용됨: click(), focus(), Blur(); // 프로그램을 통해 요소의 클릭, 포커스 및 포커스 상실 이벤트를 트리거하는 것과 동일합니다.
양식 객체는 양식의 Dom 객체입니다.
메서드: submit()이 양식을 제출하지만 onsubmit 이벤트가 트리거되지 않습니다.
자동 게시를 구현합니다. 즉, 제출 버튼이 제출된 후에만 제출하는 대신 포커스가 컨트롤을 떠난 직후에 페이지가 제출됩니다. 커서가 떠나면 onblur 이벤트가 트리거되고 양식의 제출 방법이 변경됩니다. onblur에서 호출됩니다.
제출을 클릭하면 양식의 onsubmit 이벤트가 발생합니다. 데이터에 문제가 있는 경우 false를 반환하여 제출을 취소할 수 있습니다.
위 내용은 JavaScript DOM에 대한 개인적인 이해입니다. 여러분 모두 마음에 드셨으면 좋겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7463
7463
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 17
17
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




