JQuery_jquery의 확장 메소드 구현 원리 분석
오랫동안 글을 올리지 못했습니다. 오늘 갑자기 JQuery의 확장 메소드 구현 원리를 분석해봤습니다. 목적은 JQuery에 대한 이해를 높이는 것이며 JavaScript 마스터가 JS를 작성하는 방법도 이해하고 싶습니다. 부족한 점이 있으면 수정해 주세요. 감사해요!
다음은 JQuery.extend 메소드의 소스코드입니다.
jQuery.extend = jQuery.fn.extend = function() {
var 옵션, 이름, src, 복사, copyIsArray, 복제,
target = 인수[0] || {}, // 대상 객체
나는 = 1,
길이 = 인수.길이,
깊은 = 거짓
// 딥 카피 상황을 처리합니다. (첫 번째 매개변수는 부울 유형이고 true입니다.)
If ( typeof target === "boolean" ) {
깊은 = 대상
대상 = 인수[1] ||
// 첫 번째 매개변수(딥카피 여부)와 두 번째 매개변수(대상 객체)를 건너뜁니다.
나는 = 2
}
// 대상이 객체나 함수가 아닌 경우 빈 객체로 초기화
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
대상 = {}
}
// 매개변수가 하나만 지정되면 jQuery 자체가 대상 객체로 사용됩니다.
If ( 길이 === i ) {
대상 = 이
--나; }
for ( ; i // null이 아닌/정의되지 않은 값만 처리합니다.
If ( (옵션 = 인수[ i ]) != null ) {
// 기본 객체 확장
for ( 옵션의 이름 ) {
src = 대상[이름]; 복사 = 옵션[ 이름 ]
// 끝이 없는 루프 방지
If ( 대상 === 복사 ) {
계속하세요
~ // 객체에 배열이나 다른 객체가 포함되어 있으면 재귀를 사용하여 복사합니다.
If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
| If (copyIsArray) {
copyIsArray = false
// 대상 객체에 배열이 없으면 빈 배열을 만듭니다.
clone = src && jQuery.isArray(src) ? src :
~ clone = src && jQuery.isPlainObject(src) ? src :
~ // 원본 객체를 절대 변경하지 말고 복사본만 만드세요
target[ 이름 ] = jQuery.extend( deep, clone, copy
// 정의되지 않은 값을 복사하지 마세요
~ 대상[이름] = 복사
~ ~ ~ }
// 수정된 객체를 반환합니다
복귀 대상
};
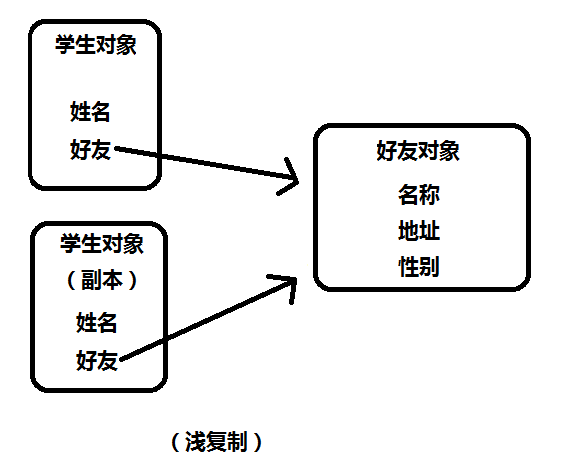
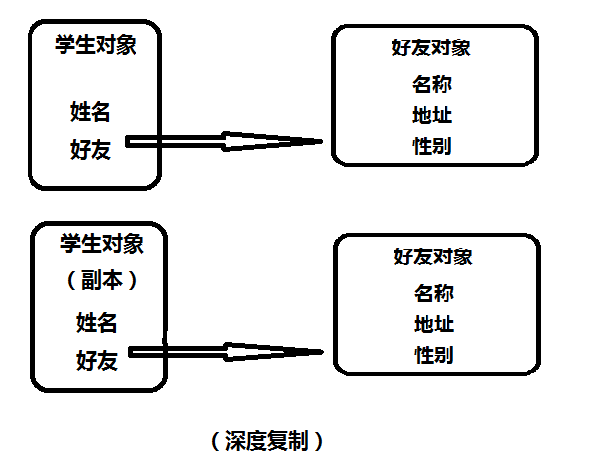
위 분석을 보면 확장 기능이 Deep Copy를 지원하는 것을 알 수 있습니다. 그렇다면 JS에서 Deep Copy란 무엇일까요?

위 그림에서 볼 수 있듯이 두 학생 개체 모두 자체적인 친구 개체를 갖고 있으며, 하나의 수정은 다른 개체에게 완전히 투명합니다(영향 없음). 위 내용은 딥 카피에 대한 저의 이해입니다. 잘못된 점이 있으면 웃지 마십시오.
 그렇다면 JQuery.extend 메서드는 얕은 복사와 깊은 복사를 어떻게 구현합니까?
그렇다면 JQuery.extend 메서드는 얕은 복사와 깊은 복사를 어떻게 구현합니까?
1. JQuery.extend(소스 객체)
소스 객체를 jQuery 객체로 확장합니다. 즉, 소스 객체의 속성과 메서드를 jQuery에 복사합니다. jQuery를 대상 객체로 사용하며 소스 코드는 다음과 같습니다.
코드 복사
}
[예시 1]: person 객체의 메소드를 jQuery 객체로 확장합니다.
코드 복사
}
}; jQuery.extend(person); // person 객체를 jQuery($) 객체로 확장
jQuery.showName("admin"); // 이름: admin
$.showName("admin"); // 이름: amdin
Alert("성별: " $.sex); // 성별: 남자
[예제 2] 이 형태의 확장 메소드를 사용하는 것이 얕은 복사인지 확인합니다.
}; jQuery.extend(person); // person 객체를 jQuery($) 객체로 확장
경고($.언어); // java, c, sql
$.언어.push('PL/SQL'); // 확장된 객체 수정
경고(사람.언어); // java, c, sql, PL/SQL
사람.언어.팝()
경고($.언어); // 자바, c, sql
위의 예에서 확장 객체($) 또는 소스 객체(사람)에 의한 언어 배열 수정이 상대방에게 영향을 미친다는 것을 알 수 있습니다. 얕은 카피입니다
2. JQuery.extend(대상 객체, 소스 객체)
얕은 복사를 사용하여 원본 개체의 속성과 메서드를 대상 개체에 복사합니다.
[예제] 사람 객체와 학생 객체를 각각 생성한 후, jQuery.extend 메소드를 통해 사람의 속성과 메소드를 학생 객체로 확장합니다.
var 사람 = {
언어: ['java', 'c', 'sql'],
ShowName : 함수(이름){
Alert("이름: " 이름)
}
}; var 학생 = {
ShowNum : 함수(숫자){
Alert("번호: " num); }
}; jQuery.extend(student, person); // person 객체를 지정된 학생 객체로 확장
학생.showName("관리자")
경고(학생.언어);
이 메소드의 부울 매개변수는 딥 카피 사용 여부를 나타냅니다. true인 경우 딥 카피가 사용됩니다.
[예제] person 객체를 jQuery 객체로 확장
Alert("이름: " 이름)
}
}; jQuery.extend(true, person); // person 객체를 jQuery 객체로 확장
경고($.언어); // java, c, sql
$.언어.push('PL/SQL'); // 확장된 객체 수정
경고(사람.언어); // java, c, sql
사람.언어.팝();
위의 예에서 $.언어를 수정해도 언어 속성에 직접 영향을 미치지 않음을 알 수 있습니다. 딥카피입니다
4. JQuery.extend(부울, 대상 객체, 소스 객체)
원본 개체를 대상 개체로 확장하기 위해 전체 복사를 사용할지 여부를 결정합니다. 다음과 같습니다:
[예제] 사람 객체와 학생 객체를 각각 생성한 후, jQuery.extend 메소드를 통해 사람의 속성과 메소드를 학생 객체로 확장합니다.
코드 복사
}; var 학생 = {
언어: ["java", "c ", "javascript"],
ShowNum : 함수(숫자){
Alert("번호: " num); }
}; var target = jQuery.extend(사람, 학생)
경고(대상.언어); // 자바, c, 자바스크립트
target.언어.push("PL/SQL")
경고(학생.언어); // java, c, javascript, PL/SQL
학생.언어.팝()
경고(대상.언어); // 자바, c, 자바스크립트
var target2 = jQuery.extend(true, 사람, 학생)
경고(target2.언어); // 자바, c, 자바스크립트
target2.언어.push("PL/SQL")
경고(학생.언어); // 자바, c, 자바스크립트
학생.언어.팝()
경고(target2.언어); // java, c, javascript, PL/SQL
위 내용은 확장 방법에 대한 제가 이해한 내용입니다. 잘못된 부분이 있으면 정정해 주시기 바랍니다. 매우 감사합니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인




