js의 기능 태그에 대해 이야기할 때면 항상 이상한 느낌이 듭니다. 그런데 왜 이 속성에 대해 이야기하는 걸까요? 우리 모두는 window 객체가
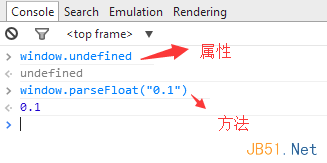
브라우저 창의 인스턴스입니다. 이 인스턴스는 다음과 같은 "속성"과 "메서드"를 가져야 합니다.

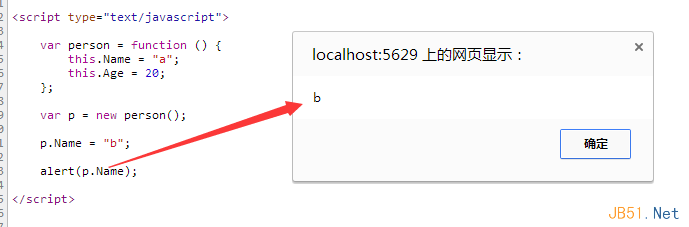
일반적으로 함수를 사용할 때 이름, 나이 등과 같은 일부 속성을 정의하고 해당 속성에 대해 삭제, 설정 및 업데이트 작업을 수행할 수도 있습니다.

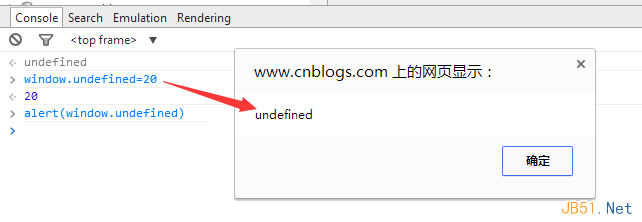
그럼 다음 질문이 나오네요. 내 사람 객체의 이름은 동적으로 수정이 가능하기 때문에 이 원리에 따르면 창 아래 정의되지 않은 값도 수정이 가능해야 하는데, 살펴보고 싶습니다. .

결과는 여전히 예측 가능합니다. 정의되지 않은 값을 성공적으로 수정하지 못했는데 왜 이런 일이 발생합니까? 이전 글에서 언급한 패키징 유형은 아니지만, 결과를 존중해야 한다는 것은 실제로는 js의 하위 레이어가 그러한 결과를 가져왔음에 틀림없다는 의미입니다. js에서는 기본적으로 Writable=을 사용합니다. false로 표시하면 정의되지 않은 속성을 자세히 살펴보겠습니다.
1: [쓰기 가능] 기능
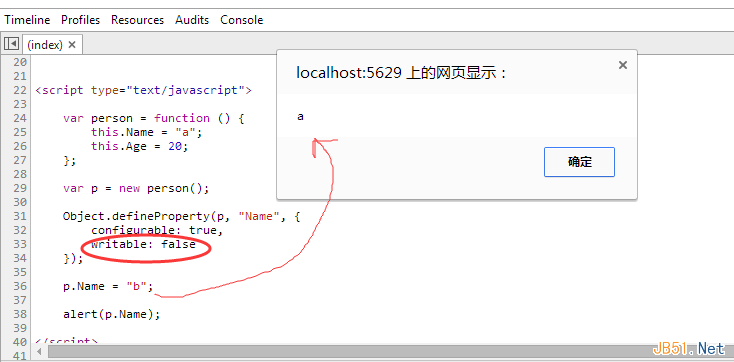
속성이 쓰기 가능한지 여부에 대해 이야기할 때 C#의 get/set 접근자 또는 읽기 전용 키워드를 생각해 보면 분명히 속성의 읽기 전용 작업을 수행하는 방법에 관심이 있을 것입니다. js에서는 단지 DefineProperty 메소드를 사용해야 합니다.

위의 예에서 세 가지 흥미로운 점을 확인할 수 있습니다.
<1>: 저는 person.name을 읽기 전용 필드로 바꾸기 위해 defineProperty 메소드를 사용했습니다. 누군가는 이것이 분명히 메소드인데 어떻게 기능이 될 수 있다고 말할 것입니다. 🎜>
> , js에는 구문 설탕이 없으므로 속성 정의는 기본 공용 메서드인 DefineProperty를 통해서만 정의할 수 있습니다.
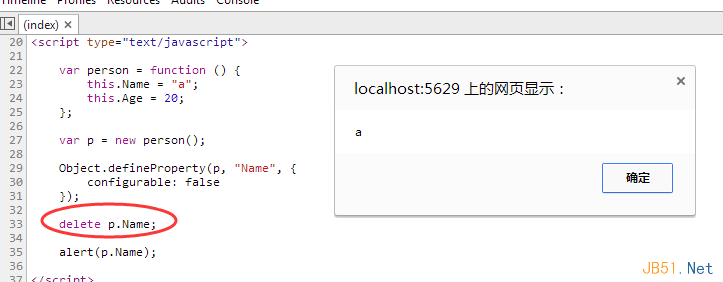
<2>: 메소드에서 쓰기 가능 항목뿐만 아니라 구성 가능 항목도 봤습니다. 실제로 이는 속성을 삭제하고 업데이트할 수 있는지 여부를 js 엔진에 알려주는 기본 구성입니다. configurable을 false로 설정하면 p.Name을 삭제할 수 없습니다. 이는 잘못된 작업이기 때문입니다.

<3>: 다음으로 생각해 볼 만한 질문은 js 엔진이 이를 어떻게 수행하는지입니다. C#에도 Atrribute가 있는데, 이 Atrribute는 컴파일러에서 컴파일된 후 메타데이터에 기록되며 이를 느낄 수 있습니다. Serialized 직렬화 클래스와 같은 Atrribute에서 값을 얻으려면 자유롭게 리플렉션을 사용하세요. 이는 SerializedFormat에 클래스를 반사적으로 읽는 방법, 직렬화할 수 있는 필드와 그렇지 않은 경우 NonSerialized 마크를 사용해야 함을 알려줍니다.