IE6 IE7 파이어폭스 여러 브라우저에서 간격 문제 페이지 1/2_경험치 교환
오늘 Xiaolei는 ie5에서 li의 빈 줄 간격 문제를 언급했습니다. 아래에서 테스트해 보겠습니다.
간단한 HTML 테스트 파일을 생성하고 아래의 ulli 태그를 테스트해 보세요.
코드는 다음과 같습니다.
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
테스트 1, CSS를 다음 코드로 정의하면 효과는 다음과 같습니다.
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
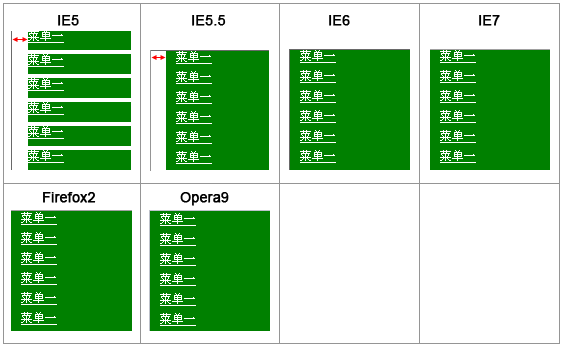
ul li a{color:#fff;padding:0 0 0 10px;} 발견 IE5와 IE5.5에서는 아래 
와 같이 왼쪽에 공백이 있고, IE5에서는 LI 사이의 줄 간격이 공백이다. CSS를 다음 코드로 정의합니다.
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
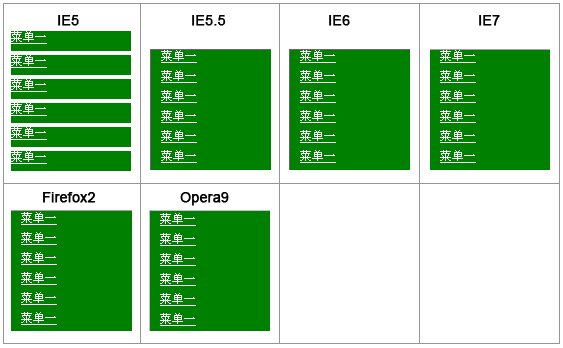
ul li a{color:#fff;padding:0 0 0 10px;}테스트 1과 비교하여 ul 정의에서 li 정의까지 width:120px만 배치하면 IE5 왼쪽 공백 문제가 해결됩니다. IE5.5와 같지만 IE5의 li 사이에는 여전히 간격이 있습니다.

테스트 3, CSS를 다음 코드로 정의합니다(가장 좋은 방법). 쓰기)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
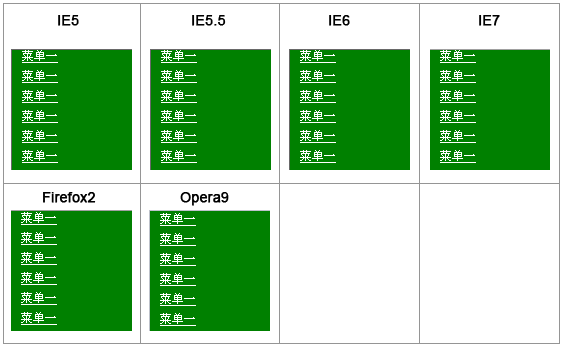
ul li a{color:#fff;padding:0 0 0 10px;}테스트 2와 비교해 보세요. li 정의에 수직 정렬: 하단을 추가하면 IE5에서 정상적으로 작동하며, li 사이의 빈 줄 간격이 사라지고 각각의 효과는 동일합니다.

요약
1. IE5에서 li가 빈 줄 간격을 생성하는 문제를 해결하는 방법: li가 너비를 정의하는 경우 다음이 필요합니다. 수직 정렬을 정의하려면: li의 하단.
2. 너비는 UL에서 정의하지 않고 LI 또는 UL 외부의 DIV에서 정의하는 것이 가장 좋습니다.
3. LI를 작성하는 가장 좋은 방법은 li 내부에 높이와 너비를 작성하고(ie5/win 버그의 경우) ul 외부에 div 레이어를 추가하고 너비를 정의하는 것입니다. 그런 다음 li에서 너비 및 수직 정렬: 하단을 정의할 필요가 없으며 표시는 정상이지만(IE5에서는 빈 줄 간격이 생성되지 않음) 높이는 여전히 정의해야 합니다.
위 내용은 IE6 IE7 Firefox Li 간격 문제에 대한 1/2 페이지의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7377
7377
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
스크린 독자를 탈취시킵니다. 액세스 가능한 양식 및 모범 사례
Mar 08, 2025 am 09:45 AM
이것은 우리가 양식 접근성에 대해 한 작은 시리즈의 세 번째 게시물입니다. 두 번째 게시물을 놓친 경우 "사용자 초점 관리 : Focus-Visible"을 확인하십시오. ~ 안에
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
이 튜토리얼은 Smart Forms 프레임 워크를 사용하여 전문적인 JavaScript 양식을 작성하는 것을 보여줍니다 (참고 : 더 이상 사용할 수 없음). 프레임 워크 자체를 사용할 수 없지만 원칙과 기술은 다른 형태의 건축업자와 관련이 있습니다.
 WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
WordPress 블록 및 요소에 상자 그림자를 추가합니다
Mar 09, 2025 pm 12:53 PM
CSS Box-Shadow 및 개요 속성은 주제를 얻었습니다. 실제 테마에서 어떻게 작동하는지에 대한 몇 가지 예와 이러한 스타일을 WordPress 블록 및 요소에 적용 해야하는 옵션을 보자.
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
고급스럽고 멋진 커스텀 CSS 스크롤 바 : 쇼케이스
Mar 10, 2025 am 11:37 AM
이 기사에서 우리는 스크롤 바의 세계로 뛰어들 것입니다. 너무 화려하게 들리지는 않지만 잘 설계된 페이지가 손을 잡고 있습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.





