JavaScript를 사용하여 IE 브라우저 로컬 플러그인 예제_javascript 기술 개발
js를 이용하여 개발된 IE 플러그인은 현재 탐색 중인 페이지에서 js 코드를 실행할 수 있으며, 이를 기반으로 사용자가 생각하는 모든 기능이 구현될 수 있습니다.
사용하지 않는 웹사이트에 대해 일부 일반적인 처리(예: 특정 유형의 정보 추출)를 수행하거나 특정 웹사이트에 대해 특별 처리(예: 기차표 구매)를 수행할 수 있습니다.
이 플러그인 방법을 구현하는 방법은 비교적 간단합니다. 파일 몇 개를 복사하고 레지스트리 값을 수정하기만 하면 됩니다. 따라서 일부 브라우저나 웹사이트 보조 기능을 신속하게 구현하는 것이 더 적합합니다.
구현 단계:
1. 특정 기능을 구현하는 html 파일을 생성합니다
//파일 이름: getticketslist.html
//파일 내용:
<스크립트 언어="javascript">
var args = external.menuArguments;
var doc = args.document;
var cframe = doc.CONTENTS_IFRAME;
if (cframe && cframe.document) {
Doc = cframe.document; //현재 페이지의 문서 요소 가져오기
//TODO: 문서에서 티켓 목록 요소를 가져와 그에 따라 처리합니다.
}
2. 레지스트리 파일 생성
//파일명: getticketslist.reg
//파일 내용: 파일의 CLSID는 고유한 한 임의로 수정할 수 있습니다.
Windows 레지스트리 편집기 버전 5.00
[HKEY_LOCAL_MACHINESOFTWAREMicrosoftInternet Explorer확장{878EC0C9-AAAD-4331-9B3A-2D8BA93AEAD2}]
"CLSID"="{2FBA04EE-3024-11D2-8F1F-0000F87ABD16}"
"기본 표시"="예"
"스크립트"="c:\getticketslist.html"
"MenuText"="티켓 처리"
3. reg 파일에 지정된 경로(예: c:getticketslist.html)에 html 파일을 복사합니다.
4. getticketslist.reg를 실행하고 레지스트리를 수정합니다
5. IE를 다시 시작하면 [도구] 메뉴에 방금 추가된 "티켓 처리" 기능이 표시됩니다. 를 클릭하여 실행하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 Panasonic 노트북 키보드 지침 자세한 소개: 컴퓨터 키보드 기능에 대한 기본 지식
Feb 06, 2024 pm 01:42 PM
Panasonic 노트북 키보드 지침 자세한 소개: 컴퓨터 키보드 기능에 대한 기본 지식
Feb 06, 2024 pm 01:42 PM
오늘날 인터넷 생활의 발달로 컴퓨터는 공부와 업무에 필수적인 도구가 되었습니다. 컴퓨터를 조작할 때 가장 중요한 것은 우리가 자주 사용하는 키보드와 마우스입니다. 최근 많은 친구들이 He Taitan에게 개인 메시지를 보냈고 He Taitan이 컴퓨터 키보드 기능에 대한 기본 지식에 대한 자세한 튜토리얼을 제공할 수 있기를 바랍니다. 아니요, He Taitan은 모든 사람의 요청에 응답하고 컴퓨터 키보드의 각 키 기능을 여러분과 공유했습니다. 컴퓨터 키보드 기능에 대한 기본 지식 1: 일반적으로 사용되는 키보드 파티션 컴퓨터 키보드는 컴퓨터를 일상적으로 사용하는 데 중요한 도구 중 하나입니다. 컴퓨터의 기본을 빨리 익히려면 키보드 기능의 기본을 이해해야 합니다. 여기서는 일반적으로 사용되는 키보드 파티션부터 시작하겠습니다. 우리가 매일 사용하는 키보드는 일반적으로 "기능 키보드 영역"과 "메인 키보드 영역"이라는 네 가지 영역으로 나뉩니다.
 win11에서 이전 버전의 IE 브라우저를 사용하는 방법은 무엇입니까? 기존 Internet Explorer 방식을 사용하는 방법
Feb 10, 2024 pm 04:10 PM
win11에서 이전 버전의 IE 브라우저를 사용하는 방법은 무엇입니까? 기존 Internet Explorer 방식을 사용하는 방법
Feb 10, 2024 pm 04:10 PM
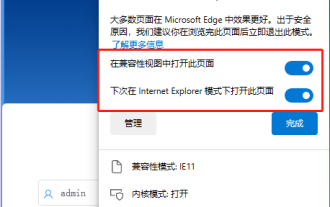
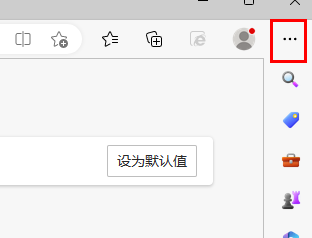
현재 운영 체제에는 엣지 브라우저가 포함되어 있지만 일부 웹 사이트에서는 여전히 이전 버전의 IE 브라우저를 사용해야 하기 때문에 Win11에서 이전 버전의 IE 브라우저를 사용하려면 어떻게 해야 합니까? 이 사이트에서는 기존 IE 브라우저 방식을 사용하는 방법을 사용자에게 신중하게 소개합니다. 이전 IE 브라우저 방법 사용 방법 1단계: Edge 브라우저를 사용하여 웹 사이트를 열고 오른쪽 상단에 있는... 아이콘을 클릭한 다음 IE 모드에서 다시 로드하는 옵션을 선택합니다(열고 나면 이 IE 버전이 브라우저는 IE11입니다). 2단계: 팝업 프롬프트 표시줄에서 "호환성 보기에서 이 페이지 열기" 및 "다음에 이 페이지를 IE 모드에서 열기"를 선택합니다(원하지 않는 경우).
 웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
웹페이지의 이미지를 로드할 수 없으면 어떻게 해야 합니까? 6가지 솔루션
Mar 15, 2024 am 10:30 AM
일부 네티즌들은 브라우저 웹페이지를 열었을 때 웹페이지의 사진이 오랫동안 로드되지 않는다는 사실을 발견했습니다. 네트워크가 정상인지 확인했는데 무엇이 문제인가요? 아래 편집기에서는 웹 페이지 이미지를 로드할 수 없는 문제에 대한 6가지 해결 방법을 소개합니다. 웹페이지 이미지를 로드할 수 없습니다: 1. 인터넷 속도 문제 웹페이지에 이미지가 표시되지 않습니다. 이는 컴퓨터의 인터넷 속도가 상대적으로 느리고 컴퓨터에 열려 있는 소프트웨어가 더 많기 때문일 수 있습니다. 로딩 시간 초과로 인해 사진이 표시되지 않을 수 있습니다. 네트워크 속도를 차지하는 소프트웨어를 끄고 작업 관리자에서 확인할 수 있습니다. 2. 방문자가 너무 많으면 웹페이지에 사진이 표시되지 않는 경우, 우리가 방문한 웹페이지가 동시에 방문되었기 때문일 수 있습니다.
 Win11 IE 브라우저가 자동으로 가장자리로 이동하도록 복원하는 방법은 무엇입니까?
Feb 11, 2024 am 08:50 AM
Win11 IE 브라우저가 자동으로 가장자리로 이동하도록 복원하는 방법은 무엇입니까?
Feb 11, 2024 am 08:50 AM
Win11ie 브라우저를 복원하여 자동으로 가장자리로 이동하는 방법은 무엇입니까? win1 시스템을 업그레이드한 후, 우리는 IE 브라우저가 항상 자동으로 엣지 브라우저로 점프하여 많은 사용자를 매우 괴롭게 한다는 사실을 발견했습니다. 따라서 이 사이트에서는 win11ie 자동 점프 브라우저의 가장자리를 수정하는 방법을 사용자에게 주의 깊게 소개하겠습니다. Win11ie는 자동으로 브라우저 가장자리 수정 방법 1로 이동합니다. 먼저 브라우저를 열고 "점 3개"를 클릭합니다. 2. 그런 다음 "설정"을 선택합니다. 3. 그런 다음 "기본 브라우저"를 클릭하세요. 4. 마지막으로 이를 허용하지 않도록 설정을 변경합니다.
 win10 즉, 브라우저에서 파일을 다운로드할 수 없는 문제를 해결하는 방법
Feb 14, 2024 am 11:39 AM
win10 즉, 브라우저에서 파일을 다운로드할 수 없는 문제를 해결하는 방법
Feb 14, 2024 am 11:39 AM
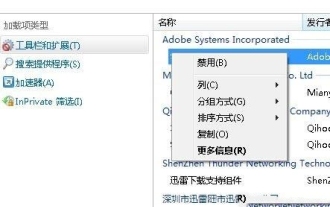
Windows 10ie 브라우저를 다운로드할 때 응답이 없으면 어떻게 해야 합니까? 많은 사용자가 win10 시스템을 사용할 때 IE 브라우저가 파일을 다운로드할 수 없다는 사실을 알게 되었는데, 무슨 일이 일어나고 있는 걸까요? 이 사이트에서는 win10ie 브라우저가 파일을 다운로드할 수 없는 문제를 해결하는 방법을 사용자에게 주의 깊게 소개합니다. win10ie 브라우저에서 파일을 다운로드할 수 없는 문제를 해결하는 방법 1. 먼저 Intenret Explorer의 기어 옵션에서 실행 중인 모든 추가 기능을 비활성화하여 효과를 확인해 보세요. 2. 인터넷 익스플로러의 기어-인터넷 옵션-보안-사용자 지정 수준에서 파일 다운로드 설정이 활성화되어 있는지 확인하세요. 삼.
 Windows 11에서 신뢰할 수 있는 사이트를 설정하는 방법_Windows 11의 IE에서 신뢰할 수 있는 사이트를 추가하는 방법
May 08, 2024 pm 01:11 PM
Windows 11에서 신뢰할 수 있는 사이트를 설정하는 방법_Windows 11의 IE에서 신뢰할 수 있는 사이트를 추가하는 방법
May 08, 2024 pm 01:11 PM
1. 먼저 시스템에서 IE 브라우저를 열고 오른쪽 상단에서 기어 모양의 버튼을 찾아 클릭합니다. 2. 클릭 후 드롭다운 메뉴가 나타나면 [호환성 보기 설정]을 찾아 클릭합니다. 4. 이 웹 사이트 추가에 추가해야 할 URL을 입력한 후 오른쪽의 [추가]를 클릭합니다.
 360 속도 브라우저 호환 모드를 설정하는 방법
Feb 24, 2024 am 10:49 AM
360 속도 브라우저 호환 모드를 설정하는 방법
Feb 24, 2024 am 10:49 AM
360 Speed Browser는 사용자가 빠르고 안전하게 인터넷에 액세스할 수 있게 해주는 인기 있는 브라우저 애플리케이션입니다. 비정상적인 페이지 표시 또는 기능의 정상적인 사용이 불가능한 문제를 해결하기 위해 360 Extreme Browser는 사용자가 웹을 더 잘 탐색할 수 있도록 호환 모드 기능을 제공합니다. 그렇다면 360 속도 브라우저 호환 모드를 설정하는 방법은 무엇입니까? 걱정하지 마십시오. 편집자가 360 Extremely Fast Browser의 호환 모드를 설정하는 방법에 대한 튜토리얼을 제공할 것입니다. 도움이 되기를 바랍니다. 360 스피드 브라우저의 호환 모드를 설정하는 방법 1. 이 사이트에서 다운로드한 360 스피드 브라우저를 엽니다. 소프트웨어를 연 후 오른쪽 상단에 있는 세 개의 가로 막대 아이콘을 클릭합니다. 2. 팝업 옵션에서 [설정]을 클릭하세요. 3. 열린 360 스피드 브라우저 설정 창을 클릭하세요
 Apple Mac에서 PHP를 개발하는 방법은 무엇입니까?
Feb 14, 2024 pm 08:20 PM
Apple Mac에서 PHP를 개발하는 방법은 무엇입니까?
Feb 14, 2024 pm 08:20 PM
소개: 오늘 이 사이트는 Apple Mac에서 PHP를 개발하는 것과 관련된 콘텐츠를 공유합니다. 현재 직면한 문제를 해결할 수 있다면 이 사이트에 주목하고 지금 시작하십시오! Mac에서 PHP를 개발하는 데 어떤 도구를 사용합니까? SublimeText는 널리 사용되는 Mac 코드 편집기입니다. 아름다운 사용자 인터페이스와 코드 썸네일, Python 플러그인, 코드 조각 등을 포함한 강력한 기능을 갖추고 있습니다. 또한 SublimeText는 사용자 정의 키 바인딩, 메뉴 및 도구 모음도 지원하므로 사용자가 필요에 따라 개인화할 수 있습니다. 뛰어난 코드 편집기인 SublimeText는 코드를 작성하고 편집할 때 효율적이고 원활한 경험을 제공하므로 많은 개발자가 가장 먼저 선택합니다.




