국적 control_jquery를 작성하는 jquery 자바 스크립트
그동안 국적 관리가 잘 안 되어 고생을 하다가 시간을 내어 국적 관리를 작성해서 모두와 공유하게 되었습니다.
주요 기능 및 인터페이스 소개
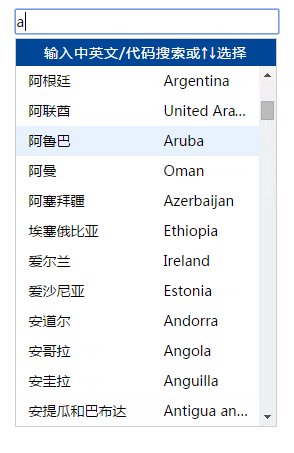
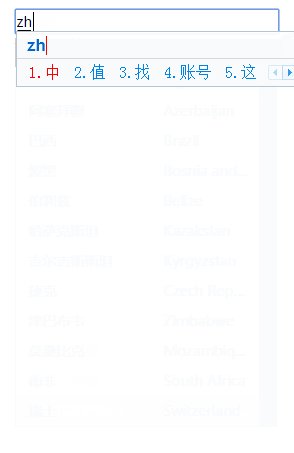
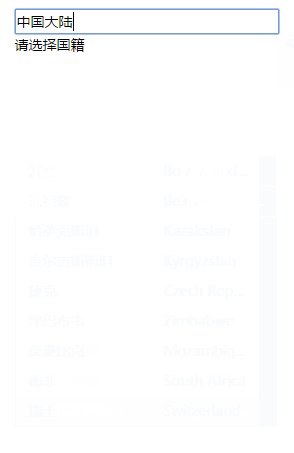
국적관리는 주로 중국어, 영어 필터링과 키보드 업다운 이벤트를 지원합니다.

소스코드 소개
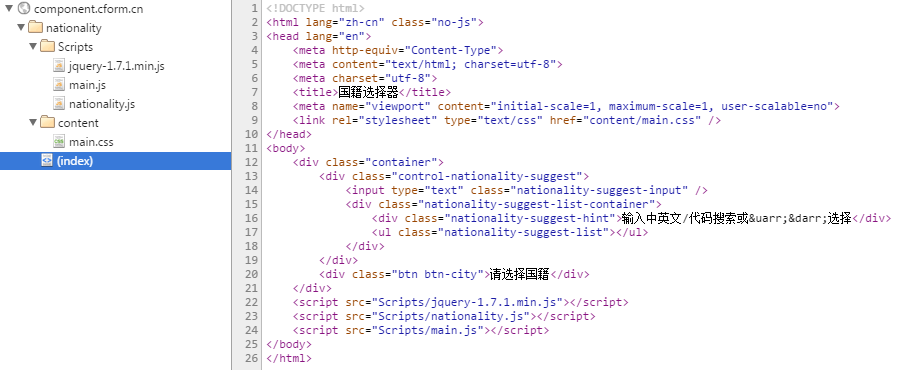
국적관리의 핵심은 navtionality.js와 mian.css 두 파일입니다. navtionality.js의 주요 기능은 국적 제어의 DOM 구성과 해당 이벤트 바인딩입니다. main.css는 주로 국적 제어 스타일을 렌더링하는 데 사용됩니다. 그리고 main.js는 국적관리 호출 메소드입니다.

HTML 구조
페이지에 국적 컨트롤이 표시되려면 컨트롤이 로드될 페이지에 미리 설정되어 있어야 합니다. control-nationality-suggest는 컨테이너이고, 입력은 입력 수신이고, nationality-suggest-list-container는 필터링된 국적 목록을 표시하는 데 사용되는 프롬프트 목록입니다.
를 선택하세요. ~ > ity-제안 목록">
~ >
Navtionality는 국적 통제의 핵심이며 주로 국적 통제의 데이터 필터링, DOM 렌더링 및 해당 이벤트 바인딩을 담당합니다. init는 전체 컨트롤에 대한 입구입니다. 특정 바인딩 개체는 전달된 옵션 매개 변수를 통해 결정됩니다.
strData: 문자열,
입력: 객체,
목록: 개체,
//함수 설명: 초기화
초기화: 함수(옵션) {
},
//기능 설명: 옵션 설정
setOption: 함수(옵션) {
},
//함수 설명: 바인딩 이벤트
setEvent: 함수() {
},
//함수 설명: 데이터 바인딩
setData: 함수() {
},
//함수 설명: 검색
doSearch: 함수(키) {
},
//기능 설명: 설정 목록
setList: 함수(fvalue) {
},
//함수 설명: 바인딩 목록 이벤트
setListEvent: 함수() {
},
//함수 설명: 단일 항목 값 설정
setValue: 함수(항목, 숨기기) {
},
//기능 설명: 검증 데이터
chkValue: 함수() {
},
//함수 설명: 마우스 이벤트
setKeyDownEvent: 함수(이벤트) {
}
}
빠른 검색 소개
전체 국적 통제에 있어서 검색은 사용자의 입력을 바탕으로 해당 국적 데이터를 어떻게 필터링할지가 가장 중요한 부분입니다. 우리가 채택하는 방법은 먼저 국적 데이터를 형식화하는 것입니다
.예를 들어 원래 국적 데이터는 다음과 같습니다. [{ id: "CN", en: "China", cn: "Mainland China" }, { id: "HK", en: "Hong Kong", cn: "홍콩, 중국" }, { id: "MO", en: "마카오", cn: "마카오, 중국" }
그러면 형식화된 데이터는 다음과 같습니다: #CN|China|中國 Mainland##HK|Hong Kong|China Hong Kong##MO|Macau|China Macau##
우리는 왜 이러는 걸까요? 빠른 데이터 매칭을 위해서는 정규식을 사용해야 하기 때문입니다.
//함수 설명: 검색
doSearch: 함수(키) {
if (!key || key == "") return ["CN|중국|중국 본토", "HK|홍콩|홍콩, 중국", "MO|마카오|마카오, 중국", "TW|대만| 대만, 중국" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
}
정규 매칭을 보고 대부분 이해하셨을 것입니다. 예, 정규식을 사용하여 원본 배열을 문자열로 변환하여 데이터를 빠르게 필터링합니다.
순회를 통해 구현한 검색 방법을 비교해 보면 정규화의 효율성이 훨씬 높다는 것을 알 수 있습니다.
//함수 설명: 검색
doSearch: 함수(키) {
if (!key || key == "") return ["CN|중국|중국 본토", "HK|홍콩|홍콩, 중국", "MO|마카오|마카오, 중국", "TW|대만| 대만, 중국" ];
var 검색 = [];
for(var i=0; i if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf (키) >= 0){
Search.push(this.data[i]);
}
}
검색 결과 반환;
}
main.js 소개
Main은 국적 제어를 호출하는 메소드로, 페이지에서 제어-국적-제안이라는 이름의 DOM 객체를 순회하여 국적 제어를 바인딩합니다.
$(".control-nationality-suggest").each(함수 () {
var 입력 = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
새로운 국적({ 입력: 입력, 목록: 목록 });
})
데모 및 다운로드

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 PHP에서 일반적으로 사용되는 파일 작업 기능 요약
Apr 03, 2024 pm 02:52 PM
PHP에서 일반적으로 사용되는 파일 작업 기능 요약
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




