자바스크립트 내장 객체 Operation_javascript 스킬에 대한 자세한 설명
1.indexOf() 메소드 ------이 메소드가 더 일반적으로 사용됩니다
지정된 문자열 값이 문자열에서 처음 나타나는 위치를 반환합니다
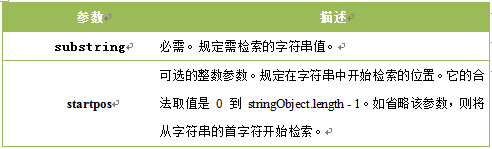
사용 형식: stringObject.indexOf(substring, startpos)

예: 두 번째 o가 위치한 좌석 찾기
var mystr="Hello World!"
document.write(mystr.indexOf("o",mystr.indexOf("o") 1));---------결과는 다음과 같습니다: 7
mystr.indexOf("o") -----결과는 4이며, 문자열 아래 표부터 시작합니다.
document.write(mystr.indexOf("o",5));5번째 위치부터 시작합니다.
결과는 7
참고: .indexOf() 메서드는 대소문자를 구분합니다.
.검색할 문자열 값이 나타나지 않으면 메서드는 -1을 반환합니다. ·
2. 문자열 분할 분할()
split() 메서드는 문자열을 문자열 배열로 분할하고 이 배열을 반환합니다.
구문:
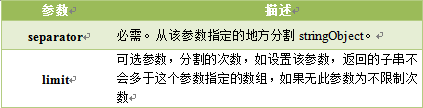
stringObject.split(구분자,한계)

참고: 빈 문자열("")을 구분 기호로 사용하면 stringObject의 각 문자가 구분됩니다.
예:
var mystr="86-010-85468578";
문자열 객체 mystr
을 문자 "-"로 구분합니다.document.write( mystr.split("-") "
");---결과 86,010,85468578
문자열 객체 mystr을 각 문자로 분할
document.write( mystr.split("") "
");---결과: 8,6,-,0,1,0,-,8,5,4,6 ,8,5,7,8
문자열 객체 mystr을 문자로 분할하고 3번 분할
mystr.split("",3) ------------결과 8,6,-
3. 문자열 하위 문자열 추출()
substring() 메서드는 문자열에서 지정된 두 첨자 사이의 문자를 추출하는 데 사용됩니다.
구문:
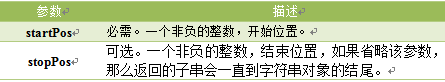
stringObject.substring(starPos,stopPos)

참고:
1. 반환되는 내용은 start(시작 위치의 문자 포함)부터 stop-1까지의 모든 문자이며 길이는 stop에서 start를 뺀 값입니다.
2. 매개변수 start와 stop이 동일한 경우 이 메서드는 빈 문자열(즉, 길이가 0인 문자열)을 반환합니다.
3. 시작이 중지보다 큰 경우 이 메서드는 하위 문자열을 추출하기 전에 이 두 매개변수를 교환합니다.
예:
var mystr="Hello World!"
document.write( mystr.substring(6) "
");------6부터 시작하는 아래 첨자가 있는 모든 문자를 가로채기---결과는 World입니다!
document.write( mystr.substring(5,4 ) );
document.write( mystr.substring(4,5) );------결과는 모두 o이고, 취하는 자릿수는 5~4입니다
4. 지정된 문자 수만큼 추출 substr()
substr() 메소드는 문자열에서 startPos 위치부터 지정된 개수의 문자열을 추출합니다.
구문:
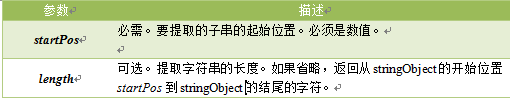
stringObject.substr(startPos,length)

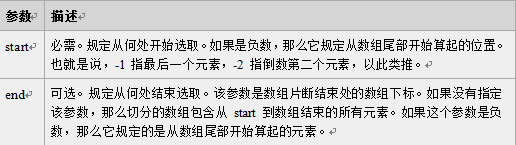
참고: startPos 매개변수가 음수인 경우 문자열 끝에서 시작하는 위치입니다. 즉, -1은 문자열의 마지막 문자를 나타내고, -2는 마지막에서 두 번째 문자를 나타내는 식입니다.
startPos가 음수이고 절대값이 문자열 길이보다 큰 경우 startPos는 0입니다
예: var mystr="Hello World!";
document.write( mystr.substr(6) "
");------------인터셉 월드
document.write( mystr.substr(0,5) );----가로채기----안녕하세요
5.수학
라운드()
Math.round(x)
random() 메서드는 0과 1(0보다 크거나 같고 1보다 작은) 사이의 난수를 반환합니다.
Math.random();
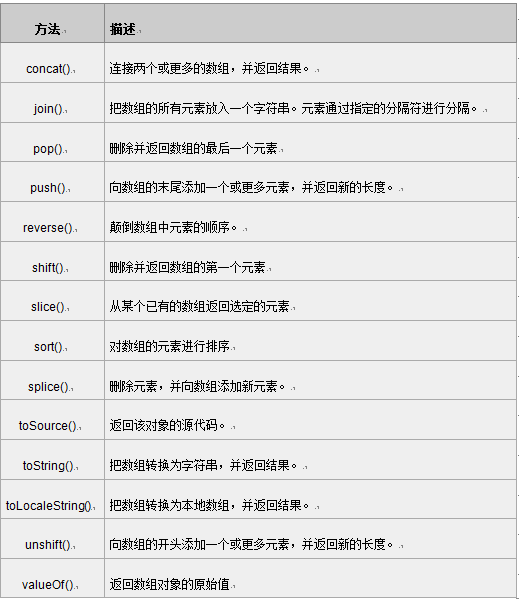
6.배열 배열 객체 방식

concat() 메서드는 두 개 이상의 배열을 연결하는 데 사용됩니다. 이 메서드는 원래 배열을 변경하지 않고 새 배열을 반환합니다.
문법
arrayObject.concat(array1,array2,...,arrayN)
참고: 이 메서드는 기존 배열을 수정하지 않고 연결된 배열의 복사본만 반환합니다.
var myarr1= 새로운 배열("010")
var myarr2= new Array("-","84697581");
var mycon=myarr1.concat(myarr2);
document.write(mycon) ---출력 010,-,84697581
설명은 그냥 복사입니다.
join() 메서드는 배열의 모든 요소를 문자열에 넣는 데 사용됩니다. 요소는 지정된 구분 기호로 구분됩니다.
var myarr1= new Array("86","010")
var myarr2= new Array("84697581");
var myarr3= myarr1.concat(myarr2);
document.write(myarr3.join("") "
");------결과는 8601084697581
document.write(myarr3.join("_") "
") -----결과는 다음과 같습니다: 86_010_84697581
document.write(myarr3.join() "
");------결과는 86,010,84697581입니다. 기본값은 기호로 구분됩니다.
7. 배열 요소의 순서를 반대로 합니다. reverse()
reverse() 메서드는 배열 요소의 순서를 바꾸는 데 사용됩니다.
var myarr1= ["我","爱","你"];
document.write(myarr1.reverse());-----结果是 你,爱,我 注意不是reserve 别写错了
8.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
arrayObject.slice(start,end)

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组
var myarr1= ["我","爱","你"];
document.write(myarr1.slice(1,3)) ----结果是-- 爱,你 和substring一样就对了 不过这是针对数组的 其实取出来的个数就是3-1=2
9.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
function sortNum(a,b) {
return a-b;
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr.sort(sortNum)); ---- j结果是:1,6,16,50,80,100
如果是b-a --结果就是100,80,50,16,6,1
以上就是个人总结的一些常用的javascript内置对象的操作,希望大家能够喜欢。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




