JavaScript 클로저에 대한 자세한 설명_기본 지식
지난 기사에서 사전 해석에 대한 개요를 설명했습니다. 이 블로그 게시물을 작성하기 전에 이러한 사례가 비교적 포괄적이라는 점을 고려하여 이 블로그 게시물을 단계별로 작성했습니다. 또한 JavaScript를 배우고 심화하는 것이 더 쉽습니다.
서문
동료가 면접을 보러 갔는데 면접관이 질문을 했습니다. 마무리를 작성하고 제가 살펴보도록 해주시겠어요? 그래서 내 동료는 재빨리 다음 코드를 작성했습니다.
함수 fn(){
Alert('Hello JavaScript Closure!!!'); // 젠장, E 텍스트가 좋지 않아서 클로저 단어를 작성하려면 번역기를 찾아야 했습니다
}
fn();
그러자 면접관은 고개를 저으며 "이걸 어떻게 종결이라고 할 수 있지?"라고 말했고, 결국 두 사람은 논쟁을 벌이지 못하고 동료는 단호하게 자리를 떴다. 면접관은 대체 뭐하는 걸까? (이 이야기는 순전히 허구이며 유사점은 순전히 우연입니다)
클로저는 많은 사람들의 눈에 '고급이고 배우기 어려운' 기술일 수 있습니다. 아마도 많은 사람들의 눈에는 클로저로 간주되는 유일한 기술일 것입니다.
예 1:
함수 fn() {
반환 함수() {
Alert('예제 1');
}
}
fn()();
예시 1 PS: 별로 고급스러워 보이지는 않는데, 이 사람은 별로 좋지 않은 것 같아요!
예 2:
;(함수 () {
Alert('예제 2');
})();
예제 2 추신: 이것은 이전 것보다 더 발전된 것으로 보이며 첫 번째 괄호 앞에 세미콜론을 추가합니다. 왜 세미콜론을 추가합니까? 글쎄, 지금은 이 질문을 남겨두고 이에 대해 나중에 이야기하겠습니다.
예 3:
~함수 fn() {
경고('예제 3')
}();
예 3 추신: 이게 가장 진보된 내용인데, 대단해요. 저는 책을 많이 읽지 않으니 거짓말하지 마세요!
저는 책을 많이 읽지 않기 때문에 이 세 가지 종류의 "클로저"만 작성할 수 있습니다. 동료 블로거들이 더 나은 "클로저"를 작성할 수 있다고 믿습니다. 이제 헛소리를 멈추고 연구를 계속하십시오. 함수 작동 메커니즘을 이미 알고 있습니다. 제목에 이 범위를 추가하고 싶지 않습니다. 이러한 내용은 원래 함께 반복하고 싶습니까? 오래된 습관, 코드 우선:
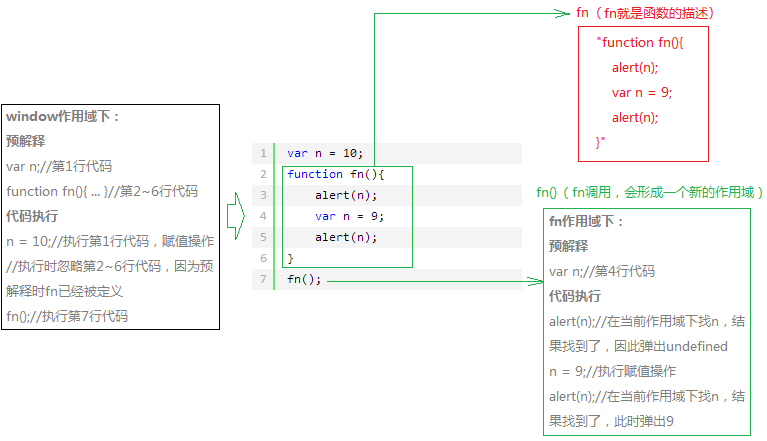
var n = 10;
함수 fn(){
경고(n);
var n = 9;
경고(n);
}
fn();
간단히 말하면 그림을 그려서(작가는 Windows에 포함된 그리기 소프트웨어만 사용합니다. 더 좋은 소프트웨어가 있으면 추천해주세요) 분석해 보겠습니다.

분석 1
그림에서 두 가지 범위를 볼 수 있습니다. 하나는 창 범위(최상위 범위)이고 다른 하나는 fn이 호출될 때 형성된 개인 범위입니다. 범위란 실제로 코드 실행 환경입니다. 예를 들어, 학생의 학습 환경은 학교이며, 이는 그의 범위와 동일합니다. 이 학생이 매우 장난꾸러기이고 밤에 PC방에 자주 가서 게임을 한다면 이는 사적인 환경을 형성하는 것과 동일하며 이 범위는 다음과 같습니다. 인터넷 카페. 괜찮은! 이 밤나무는 자위행위자 자신과 너무나 닮아서 나는 한숨을 쉬지 않을 수 없었다. "어릴 때 열심히 일하지 않으면 커서 걷어차게 될 것이다." 다시 주제로 돌아가서, 실제로 함수 fn의 정의는 코드 조각(그림의 빨간색 상자)을 가리키는 설명입니다. fn이 호출되면(그림의 녹색 상자) 물론 범위가 형성됩니다. , 이 범위에서는 코드도 실행 전에 사전 해석됩니다. 이 범위가 실행된 후에는 소멸된다는 점은 말씀드리지 않습니다. 이 fn을 다시 호출하면 새 범위가 형성되고 실행 전에 사전 해석됩니다. 그런 다음 코드는 최종 실행 후 삭제됩니다.
클로저 이해
우리는 함수가 호출되면 프라이빗 범위(실행 환경)를 형성하고 이 프라이빗 범위가 클로저라는 것을 알고 있습니다. 돌이켜보면 폐쇄는 여전히 전설적인 "까다롭고 마스터하기 어려운" 일입니까? 첫 번째 인터뷰 이야기와 제가 쓴 세 가지 예를 다시 살펴보겠습니다. 이는 실제로 클로저입니다. 이 세 가지 예는 모두 일반적인 클로저 형태입니다.
적용 시나리오
이제 다음과 같은 요구 사항이 있습니다. HTML 페이지에 ul 태그가 있고 ul 아래에 5개의 li 태그가 있습니다. 모든 li를 클릭해야 하며, 인덱스(색인은 0부터 시작) 위치를 지정해야 합니다. 클릭한 li가 팝업되고 HTML 구조는 다음과 같습니다.
- 목록 1
- 목록 2
- 목록 3
- 목록 4
- 목록 5
똑똑해서 다음 코드를 빠르게 작성했습니다.
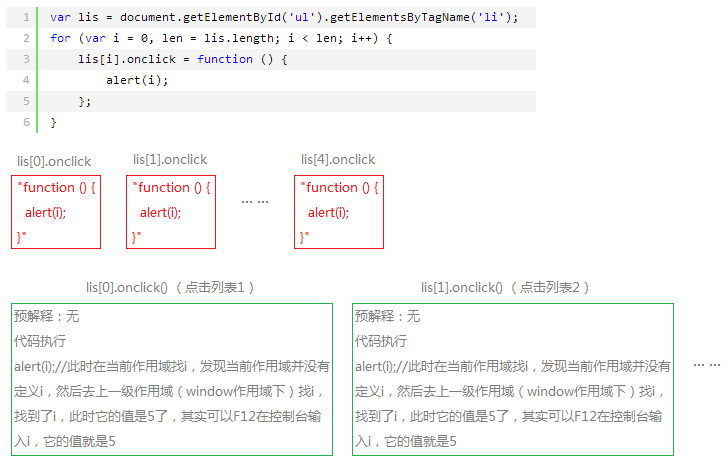
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i lis[i].onclick = 함수 () {
경고(i);
};
}
이 요구사항이 완벽하게 구현되었는지 확인하기 위한 최종 테스트:

아무리 클릭해도 결국에는 이 결과가 나타나는 것을 발견했으며 예상되는 결과는 목록 1을 클릭하면 0이 팝업되고, 목록 2를 클릭하면 1이 팝업되고, 목록 3을 클릭하면 목록이 나타납니다. pop up 2... 이 순간 이 사진을 사용하여 현재 기분을 설명하고 싶습니다:

(시연 중 프로토타입이 설계된 대로 실행되지 않았을 때의 모습)
이렇게 하려면 왜 항상 5가 뜨나요? 이론적으로는 맞습니다! 분석하기 위해 그림을 그려보겠습니다:

사실 우리가 각 li에 제공하는 onclick은 실제로 함수의 저장된 설명 문자열입니다. 아직도 믿기지 않는다면 이 문자열의 내용은 위 그림의 빨간색 상자에 있는 내용입니다. 진실이 담긴 사진이 있습니다:

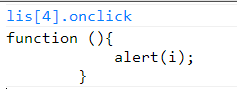
Chrome 콘솔에 lis[4].onclick을 입력하면 값이 함수 설명입니다. 다섯 번째 목록을 클릭하면 실제로 이 함수 설명을 호출하는 lis[4].onclick()과 동일합니다. 우리는 함수가 호출되고 실행될 때 비공개 범위를 형성한다는 것을 알고 있습니다. 도 미리 해석된 후 코드가 실행됩니다. 이때 현재 private 범위에는 i가 없으며 그 다음에는 창 범위에서 i가 발견되므로 클릭할 때마다 5가 나타납니다. .
분명히 위의 코드는 이 요구 사항을 충족할 수 없습니다. 이렇게 코드를 작성하는 것은 잘못된 것입니다. 문제의 원인을 생각해 볼까요? 사실 그 이유는 클릭할 때마다 창 아래의 i가 읽혀지기 때문입니다. 이때 i의 값은 이미 5이므로 다음과 같은 코드가 있습니다.
방법 1:
var lis = document.getElementById('ul').getElementsByTagName('li');
함수 fn(i) {
반환 함수() {
경고(i);
}
}
for (var i = 0, len = lis.length; i lis[i].onclick = fn(i);
}
방법 2:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i ;(함수 (i) {
lis[i].onclick = 함수 () {
경고(i);
};
})(i);
}
방법 3:
var lis = document.getElementById('ul').getElementsByTagName('li');
for (var i = 0, len = lis.length; i lis[i].onclick = 함수 fn(i) {
반환 기능 () {
경고(i);
}
}(i);
}
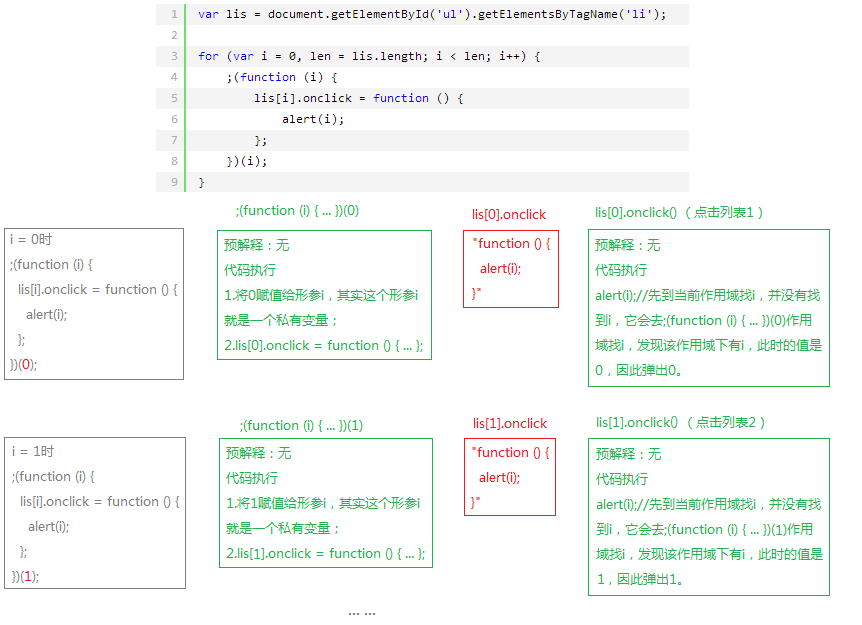
세 가지 방법을 한 번에 작성했습니다. 아이디어는 동일합니다. 즉, 여기서는 두 번째 방법에 대해서만 이야기하겠습니다. 물론 그 중 하나를 이해하면 됩니다. 나머지는 이해할 것이다. 늘 그렇듯이 우리는 단계별로 분석하기 위해 그림을 그립니다.

전체 코드 실행을 자세히 설명했습니다. 각 li의 onclick 속성은 (function(i){…})(i) 범위를 차지해야 합니다. 외부 li(이 li는 창 범위 아래에 있음)가 차지하고 있기 때문에 삭제되므로 이 범위는 삭제되지 않습니다. li를 클릭하면 function(){ Alert(i); }가 실행되고 범위가 형성됩니다. 이 범위에는 i가 없으며 (function(){ ... })( i) 범위. i를 찾고, 마지막으로 형식 매개변수에서 i를 찾습니다. 이 형식 매개변수 i의 값은 for 루프 중에 전달됩니다. 이 예에서는 값을 저장하기 위해 영리하게 클로저를 사용하여 문제를 완벽하게 해결합니다.
PS: 방금 (function(i){ … })(i) 앞에 세미콜론을 추가하는 이유를 언급했습니다. 그 이유는 이전 문에서 세미콜론 추가를 잊어버리는 것을 방지하기 위함입니다. 파싱이 전부입니다. 물론 위의 응용 시나리오 중 하나는 Tabs의 구현 원리입니다. 사용자 정의 속성 메서드 및 DOM 노드 관계를 통해 인덱스를 찾는 등 다른 구현 방법이 있을 수 있습니다. 이 방법을 사용하는 주요 목적은 클로저에 대한 이해를 심화하는 것입니다. .
요약
클로저는 익히기 어려운 전설적인 것이 아닙니다. 함수 정의와 호출을 이해하는 것이 핵심입니다. 함수가 호출되면 외부가 특정 범위를 차지하게 되면 새로운 프라이빗 범위가 형성됩니다. 이 범위는 삭제되지 않습니다. Lu Zhu는 글을 거의 읽지 않았기 때문에 내가 틀렸다면 동료 블로거들에게 수정을 요청하고 싶습니다. 또한 Lu Zhu의 기사를 지지해 주신 모든 분들께 감사드리고 싶습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++ 람다 표현식에서 클로저의 의미는 무엇입니까?
Apr 17, 2024 pm 06:15 PM
C++에서 클로저는 외부 변수에 액세스할 수 있는 람다 식입니다. 클로저를 생성하려면 람다 표현식에서 외부 변수를 캡처하세요. 클로저는 재사용성, 정보 숨기기, 지연 평가와 같은 이점을 제공합니다. 이는 클로저가 외부 변수가 파괴되더라도 여전히 접근할 수 있는 이벤트 핸들러와 같은 실제 상황에서 유용합니다.
 C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ 람다 표현식에서 클로저를 구현하는 방법은 무엇입니까?
Jun 01, 2024 pm 05:50 PM
C++ Lambda 표현식은 함수 범위 변수를 저장하고 함수에 액세스할 수 있도록 하는 클로저를 지원합니다. 구문은 [캡처 목록](매개변수)->return-type{function-body}입니다. 캡처 목록은 캡처할 변수를 정의합니다. [=]를 사용하여 모든 지역 변수를 값으로 캡처하고, [&]를 사용하여 모든 지역 변수를 참조로 캡처하거나, [변수1, 변수2,...]를 사용하여 특정 변수를 캡처할 수 있습니다. 람다 표현식은 캡처된 변수에만 액세스할 수 있지만 원래 값을 수정할 수는 없습니다.
 C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
C++ 함수에서 클로저의 장점과 단점은 무엇입니까?
Apr 25, 2024 pm 01:33 PM
클로저는 외부 함수의 범위에 있는 변수에 액세스할 수 있는 중첩 함수입니다. 클로저의 장점에는 데이터 캡슐화, 상태 보존 및 유연성이 포함됩니다. 단점으로는 메모리 소비, 성능 영향, 디버깅 복잡성 등이 있습니다. 또한 클로저는 익명 함수를 생성하고 이를 콜백이나 인수로 다른 함수에 전달할 수 있습니다.
 클로저로 인한 메모리 누수 문제 해결
Feb 18, 2024 pm 03:20 PM
클로저로 인한 메모리 누수 문제 해결
Feb 18, 2024 pm 03:20 PM
제목: 클로저로 인한 메모리 누수 및 솔루션 소개: 클로저는 내부 함수가 외부 함수의 변수에 액세스할 수 있도록 하는 JavaScript에서 매우 일반적인 개념입니다. 그러나 클로저를 잘못 사용하면 메모리 누수가 발생할 수 있습니다. 이 문서에서는 클로저로 인해 발생하는 메모리 누수 문제를 살펴보고 솔루션과 구체적인 코드 예제를 제공합니다. 1. 클로저로 인한 메모리 누수 클로저의 특징은 내부 함수가 외부 함수의 변수에 접근할 수 있다는 것입니다. 즉, 클로저에서 참조되는 변수는 가비지 수집되지 않습니다. 부적절하게 사용하는 경우,
 함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Golang 성능에 미치는 영향
Apr 15, 2024 am 10:36 AM
함수 포인터와 클로저가 Go 성능에 미치는 영향은 다음과 같습니다. 함수 포인터: 직접 호출보다 약간 느리지만 가독성과 재사용성이 향상됩니다. 클로저: 일반적으로 느리지만 데이터와 동작을 캡슐화합니다. 실제 사례: 함수 포인터는 정렬 알고리즘을 최적화할 수 있고 클로저는 이벤트 핸들러를 생성할 수 있지만 성능 저하를 가져옵니다.
 Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java에서는 클로저가 어떻게 구현됩니까?
May 03, 2024 pm 12:48 PM
Java의 클로저를 사용하면 외부 함수가 종료된 경우에도 내부 함수가 외부 범위 변수에 액세스할 수 있습니다. 익명의 내부 클래스를 통해 구현된 내부 클래스는 외부 클래스에 대한 참조를 보유하고 외부 변수를 활성 상태로 유지합니다. 클로저는 코드 유연성을 높이지만 익명 내부 클래스에 의한 외부 변수 참조는 해당 변수를 활성 상태로 유지하므로 메모리 누수의 위험을 인지해야 합니다.
 PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
PHP 함수의 연쇄 호출 및 폐쇄
Apr 13, 2024 am 11:18 AM
예, 체인 호출 및 클로저를 통해 코드 단순성과 가독성을 최적화할 수 있습니다. 체인 호출은 함수 호출을 유창한 인터페이스에 연결합니다. 클로저는 재사용 가능한 코드 블록을 생성하고 함수 외부의 변수에 액세스합니다.
 golang 익명 함수 및 클로저의 장점과 단점 요약
May 05, 2024 am 09:54 AM
golang 익명 함수 및 클로저의 장점과 단점 요약
May 05, 2024 am 09:54 AM
익명 함수는 간결하고 익명이지만 가독성이 낮고 디버깅이 어렵습니다. 클로저는 데이터를 캡슐화하고 상태를 관리할 수 있지만 메모리 소비 및 순환 참조가 발생할 수 있습니다. 실제 사례: 간단한 수치 처리에는 익명 함수를 사용할 수 있으며 클로저는 상태 관리를 구현할 수 있습니다.




