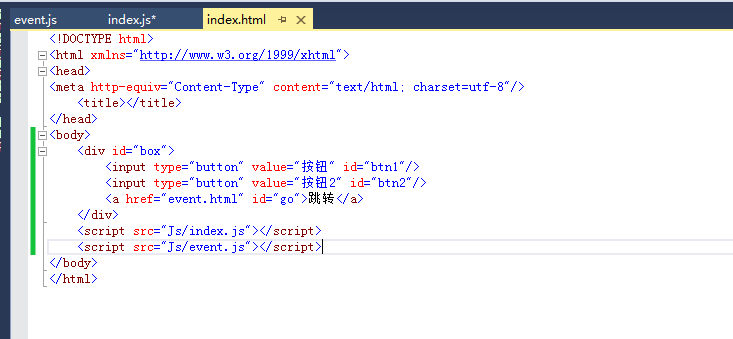
다양한 browsers_javascript 기술과 호환되는 JavaScript 이벤트

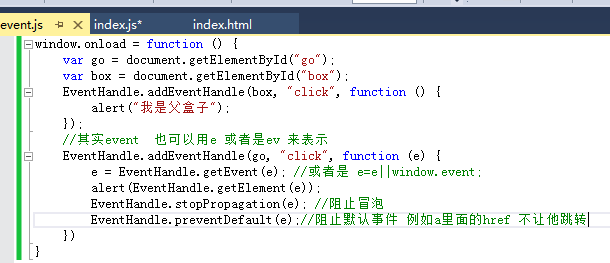
콜 이벤트:

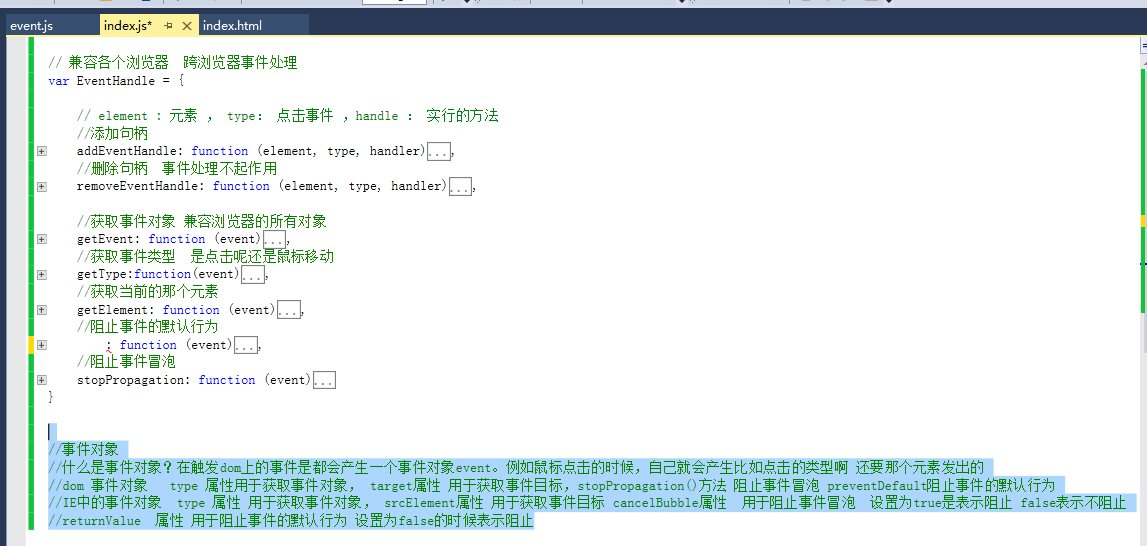
이벤트 객체
이벤트 객체란 무엇인가요? DOM에서 이벤트가 트리거되면 이벤트 객체 이벤트가 생성됩니다. 예를 들어 마우스를 클릭하면 클릭 유형이 생성되고 해당 요소에서 발생하는
도 생성됩니다.
dom 이벤트 객체의 type 속성은 이벤트 대상을 얻는 데 사용됩니다. stopPropagation() 메서드는 이벤트의 기본 동작을 방지합니다.
IE에서는 이벤트 객체의 type 속성을 사용하여 이벤트 객체를 획득하고, cancelBubble 속성을 사용하여 이벤트 버블링을 방지합니다. 거짓은 차단하지 않음을 의미합니다
returnValue 속성은 이벤트 차단을 위한 기본 동작입니다. false로 설정하면

// 다양한 브라우저와 호환 크로스 브라우저 이벤트 처리 ------- 통합 캡슐화
var EventHandle = {
// 요소: 요소, 유형: 클릭 이벤트, 핸들: 실행 방법
//핸들 추가
AddEventHandle: 함수(요소, 유형, 핸들러) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //버블링 dom2 수준을 나타냅니다
}
else if (element.attachEvent) {
element.attachEvent("on" 유형, 핸들러);
} else {
요소["on" 유형] = 핸들러;
}
},
//핸들 삭제 이벤트 처리가 작동하지 않습니다
RemoveEventHandle: 함수(요소, 유형, 핸들러) {
If (element.removeEventListener) { // 지원 dom2 수준 이벤트 처리 유형은 onclick
element.removeEventListener(type, handler, false) //---false //버블링을 나타냅니다
}
else if (element.detachEvent) {
element.detachEvent("on" 유형, 핸들러) //IE 지원
} else {
요소["on" type] = null;//dom0 수준 이벤트 처리 기존 클릭 이벤트
}
},
//이벤트 객체 가져오기, 브라우저와 호환되는 모든 객체
GetEvent: 함수(이벤트) {
이벤트 반환 이벤트: window.event; // 낮은 버전의 IE 브라우저에서는 Window.event가 필요합니다
},
//이벤트 유형을 가져옵니다. 클릭인가요 마우스 이동인가요
GetType:함수(이벤트){
return event.type;
},
//현재 요소 가져오기
GetElement: 함수(이벤트) {
return event.target || },
//이벤트 차단의 기본 동작
: 함수(이벤트) {
If (event.preventDefault) {
event.preventDefault();
}
그 외 {
event.returnValue = false;
}
},
//이벤트 버블링 방지
StopPropagation: 함수(이벤트) {
If (event.stopPropagation) {
event.stopPropagation();
}
그 외 {
event.cancelBubble = true;
}
}
}

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7455
7455
 15
15
 1375
1375
 52
52
 77
77
 11
11
 40
40
 19
19
 14
14
 9
9
 가장 안정적인 Win10 버전
Dec 25, 2023 pm 07:58 PM
가장 안정적인 Win10 버전
Dec 25, 2023 pm 07:58 PM
많은 사용자가 컴퓨터를 작동할 때 정지되거나 블루 스크린을 경험하게 됩니다. 현재 가장 안정적인 win10 버전을 찾아야 합니다. 전반적으로 사용이 매우 쉽고 일상적인 사용이 더 원활해집니다. 역사상 가장 안정적인 win10 버전 1. Win10 정품 오리지널 시스템. 여기서 사용자는 간단한 조작을 사용할 수 있습니다. 시스템은 최적화되었으며 강력한 안정성, 보안 및 호환성을 갖추고 있습니다. 2. 러시아어 마스터. streamlined win10 버전은 엄격하게 간소화되었으며 불필요한 기능과 서비스가 많이 삭제되었습니다. 효율화 후에는 시스템의 CPU 및 메모리 사용량이 낮아지고 실행 속도가 빨라집니다. 3. Win10 Lite Edition 1909는 하드웨어 모델이 서로 다른 여러 컴퓨터에 설치됩니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Switch2는 스위치 카트리지와 호환됩니까?
Jan 28, 2024 am 09:06 AM
Switch2는 스위치 카트리지와 호환됩니까?
Jan 28, 2024 am 09:06 AM
Switch2는 Nintendo가 Gamescom 2023에서 발표한 새로운 모델입니다. 일부 플레이어는 새 모델과 이전 버전의 카트리지 간에 호환성 문제가 있을지 걱정하고 있습니다. 스위치2는 스위치 카세트와 호환됩니까? 답변: 스위치2는 스위치 카세트와 호환되지 않습니다. Switch 2 카트리지 소개 Nintendo의 생산 체인 회사의 정보에 따르면 Switch 2는 64GB 카트리지를 사용할 수 있습니다. 더 나은 성능을 제공하고 더 많은 3A 게임 걸작을 지원하기 때문에 더 큰 카트리지 용량이 필요합니다. 많은 게임 작품을 게임 카트리지에 넣기 전에 거세하고 압축해야 하기 때문입니다. 게다가 스위치 카트리지는 게임 콘텐츠를 복사할 가능성이 높으므로 새 카트리지로 교체하세요.
 Win11은 동적 배경화면을 지원합니까?
Jan 01, 2024 pm 06:41 PM
Win11은 동적 배경화면을 지원합니까?
Jan 01, 2024 pm 06:41 PM
우리 모두 알고 있듯이 win11의 주요 기능은 에뮬레이터를 사용하지 않고도 Android 소프트웨어를 설치할 수 있는 자체 Android 하위 시스템입니다. 그러나 win11 Android 애플리케이션 지연 문제도 있습니다. Win11은 동적 배경화면과 호환되지 않습니까? 답변: Win11은 동적 배경화면과 호환되지 않는 경우 소프트웨어나 시스템 버전이 뒤떨어져 있기 때문일 수 있습니다. 방금 업데이트한 경우 시스템 배경화면에 가려질 수 있습니다. 1. 시스템 또는 소프트웨어 버전이 뒤처지는 경우 시스템 및 동적 배경화면 소프트웨어를 업데이트하면 됩니다. 2. 시스템 배경화면으로 가려져 있는 경우 "설정"을 열어보세요. 3. 그런 다음 "개인 설정"에서 "배경" 설정을 입력하세요. 4. 그런 다음 개인 배경을 "사진"으로 변경합니다. 5. 수정이 완료되면 동적 배경화면을 정상적으로 설정할 수 있습니다.
 jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery에서 선택 요소의 변경 이벤트 바인딩을 구현하는 방법
Feb 23, 2024 pm 01:12 PM
jQuery는 DOM 조작, 이벤트 처리, 애니메이션 효과 등을 단순화하는 데 사용할 수 있는 인기 있는 JavaScript 라이브러리입니다. 웹 개발에서 우리는 선택 요소에 대한 이벤트 바인딩을 변경해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 선택 요소 변경 이벤트를 바인딩하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 라벨을 사용하여 옵션이 포함된 드롭다운 메뉴를 만들어야 합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP를 사용하여 이벤트 기반 애플리케이션을 구축하는 방법
May 04, 2024 pm 02:24 PM
PHP에서 이벤트 기반 애플리케이션을 구축하는 방법에는 EventSourceAPI를 사용하여 이벤트 소스를 생성하고 EventSource 객체를 사용하여 클라이언트 측에서 이벤트를 수신하는 방법이 포함됩니다. SSE(Server Sent Events)를 사용하여 이벤트를 보내고 XMLHttpRequest 객체를 사용하여 클라이언트 측에서 이벤트를 수신합니다. 실제적인 예는 EventSource를 사용하여 전자 상거래 웹 사이트에서 실시간으로 재고 수를 업데이트하는 것입니다. 이는 재고를 무작위로 변경하고 업데이트를 보내는 방식으로 서버 측에서 이루어지며, 클라이언트는 EventSource를 통해 재고 업데이트를 수신하고 이를 표시합니다. 실시간.
 jQuery의 닫기 버튼 이벤트에 대한 심층 분석
Feb 24, 2024 pm 05:09 PM
jQuery의 닫기 버튼 이벤트에 대한 심층 분석
Feb 24, 2024 pm 05:09 PM
jQuery의 닫기 버튼 이벤트에 대한 심층적인 이해 프런트엔드 개발 과정에서 팝업 창 닫기, 프롬프트 상자 닫기 등과 같이 닫기 버튼 기능을 구현해야 하는 상황에 자주 직면하게 됩니다. 널리 사용되는 JavaScript 라이브러리인 jQuery를 사용하면 닫기 버튼 이벤트를 구현하는 것이 매우 간단하고 편리해집니다. 이 기사에서는 jQuery를 사용하여 닫기 버튼 이벤트를 구현하는 방법을 살펴보고 독자가 이 기술을 더 잘 이해하고 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. 먼저, 정의하는 방법을 이해해야 합니다.




