Eclipse 구성 Javascript 개발 환경 그래픽 tutorial_jquery
먼저 Spket을 설치해야 합니다. 여기서는 자세히 다루지 않겠습니다.
나중에 JQuery 구성:
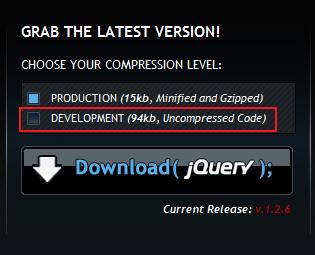
1. 아래 그림과 같이 JQuery.com에서 개발용 Javascript 파일을 다운로드하고, 빨간색 상자 안의 옵션을 반드시 선택하세요.

2. Eclipse에서 Spket Javascript 프로필을 구성합니다.

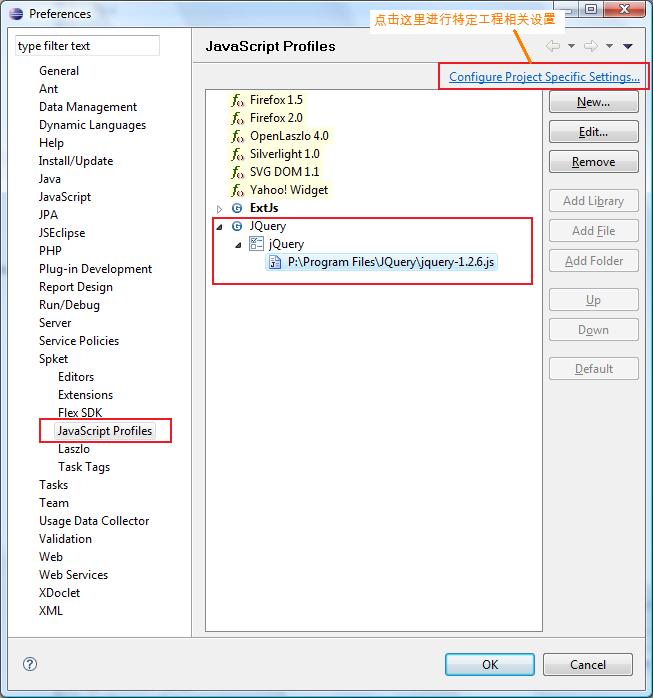
1) 창->환경설정...
으로 이동합니다.2) 위와 같이 Spket을 선택합니다. ->
3) 새로 만들기를 클릭하고 JQuery를 입력하여 새 프로필을 만듭니다.4) 라이브러리 추가를 클릭하고 JQuery를 선택하여 새 라이브러리를 생성합니다
5) 파일 추가를 클릭하고 방금 다운로드한 JQuery 파일을 선택합니다
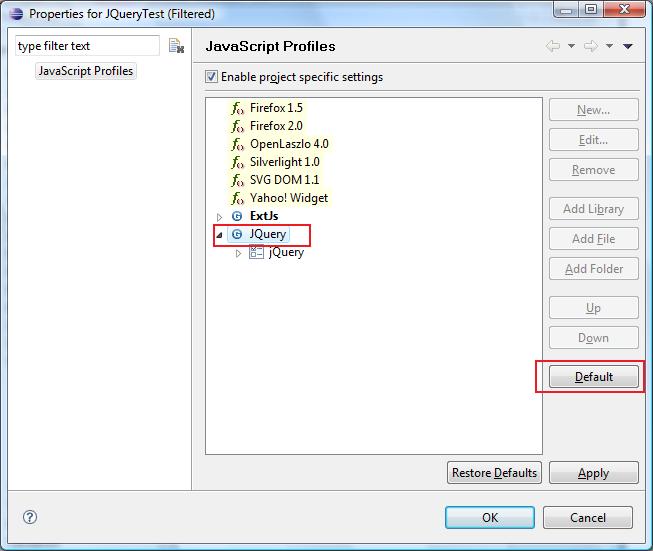
6) JQuery를 기본 Javascript 프로필로 설정하려면 기본값을 클릭합니다. 저처럼 ExtJ를 기본값으로 설정하고 특정 프로젝트에서 JQuery를 사용하고 싶다면 아래 단계를 따르세요
3. 프로젝트별 Javascript 옵션.
위 그림의 오른쪽 상단에서 "프로젝트별 설정 구성..."을 선택하여 설정한 후 팝업 대화 상자에서 프로젝트 이름을 선택하면 다음 대화 상자가 나타납니다.

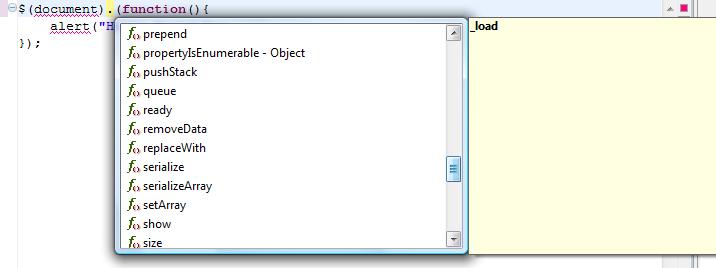
그런 다음 새 Js 파일을 만들고 JQuery의 코드 프롬프트 기능을 사용할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 68
68
 19
19
 29
29
 136
136
 Eclipse에서 배경색 설정을 조정하는 방법
Jan 28, 2024 am 09:08 AM
Eclipse에서 배경색 설정을 조정하는 방법
Jan 28, 2024 am 09:08 AM
Eclipse에서 배경색을 설정하는 방법은 무엇입니까? Eclipse는 개발자들 사이에서 널리 사용되는 IDE(통합 개발 환경)이며 다양한 프로그래밍 언어로 개발하는 데 사용할 수 있습니다. 매우 강력하고 유연하며 설정을 통해 인터페이스와 편집기의 모양을 사용자 정의할 수 있습니다. 이 기사에서는 Eclipse에서 배경색을 설정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 편집기 배경색을 변경합니다. Eclipse를 열고 "Windows" 메뉴로 들어갑니다. "환경 설정"을 선택하십시오. 왼쪽으로 탐색
 Eclipse가 프로젝트를 가져올 수 없는 이유는 무엇입니까?
Jan 05, 2024 am 11:50 AM
Eclipse가 프로젝트를 가져올 수 없는 이유는 무엇입니까?
Jan 05, 2024 am 11:50 AM
Eclipse가 프로젝트를 가져올 수 없는 이유: 1. 프로젝트 폴더가 있는지 확인하십시오. 2. 프로젝트 폴더 경로가 올바른지 확인하십시오. 3. 프로젝트를 수동으로 생성하십시오. 5. Eclipse 캐시를 지우십시오. 6. 프로젝트 구성 파일을 확인합니다. 7. Eclipse 작업 공간을 정리합니다. 8. Eclipse의 빌드 경로를 확인합니다. 10. Eclipse를 업데이트합니다. 자세한 소개: 1. Eclipse가 프로젝트를 가져오기 전에 프로젝트 폴더가 존재하는지 등을 확인합니다.
 전문가 지침: Eclipse Lombok 플러그인을 성공적으로 설치하는 방법에 대한 전문가 조언 및 단계
Jan 28, 2024 am 09:15 AM
전문가 지침: Eclipse Lombok 플러그인을 성공적으로 설치하는 방법에 대한 전문가 조언 및 단계
Jan 28, 2024 am 09:15 AM
전문적인 지침: Eclipse에 Lombok 플러그인을 설치하기 위한 전문가의 조언과 단계, 특정 코드 예제가 필요합니다. 요약: Lombok은 주석을 통해 Java 코드 작성을 단순화하고 몇 가지 강력한 도구를 제공하는 Java 라이브러리입니다. 이 기사에서는 독자들에게 Eclipse에서 Lombok 플러그인을 설치 및 구성하는 방법을 소개하고 독자가 Lombok 플러그인을 더 잘 이해하고 사용할 수 있도록 몇 가지 구체적인 코드 예제를 제공합니다. 먼저 Lombok 플러그인을 다운로드하세요.
 Eclipse 코드 실행 문제에 대한 솔루션 공개: 다양한 실행 오류 문제 해결에 도움
Jan 28, 2024 am 09:22 AM
Eclipse 코드 실행 문제에 대한 솔루션 공개: 다양한 실행 오류 문제 해결에 도움
Jan 28, 2024 am 09:22 AM
Eclipse 코드 실행 문제에 대한 솔루션이 공개되었습니다. 다양한 코드 실행 오류를 제거하는 데 도움이 되며 특정 코드 예제가 필요합니다. 소개: Eclipse는 일반적으로 사용되는 통합 개발 환경(IDE)이며 Java 개발에 널리 사용됩니다. Eclipse는 강력한 기능과 친숙한 사용자 인터페이스를 갖추고 있지만 코드를 작성하고 디버깅할 때 다양한 실행 문제에 직면하는 것은 불가피합니다. 이 기사에서는 몇 가지 일반적인 Eclipse 코드 실행 문제를 밝히고 솔루션을 제공합니다. 독자들의 이해를 돕기 위해 이 점 유의하시기 바랍니다.
 Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드
Jan 28, 2024 am 08:28 AM
Eclipse를 사용하여 배경색을 변경하는 방법에 대한 단계별 가이드
Jan 28, 2024 am 08:28 AM
Eclipse에서 배경색을 변경하는 방법을 단계별로 설명합니다. 특정 코드 예제가 필요합니다. Eclipse는 Java 프로젝트를 작성하고 디버깅하는 데 자주 사용되는 매우 인기 있는 통합 개발 환경(IDE)입니다. 기본적으로 Eclipse의 배경색은 흰색이지만 일부 사용자는 자신의 취향에 맞게 배경색을 변경하거나 눈의 피로를 줄이기를 원할 수 있습니다. 이 기사에서는 Eclipse에서 배경색을 변경하는 방법을 단계별로 설명하고 구체적인 코드 예제를 제공합니다. 1단계: 먼저 Eclipse 열기
 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법
Jan 28, 2024 am 10:01 AM
Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법은 무엇입니까? 개발자로서 단축키를 익히는 것은 Eclipse에서 코딩할 때 효율성을 높이는 열쇠 중 하나입니다. 강력한 통합 개발 환경인 Eclipse는 다양한 기본 바로가기 키를 제공할 뿐만 아니라 사용자가 자신의 기본 설정에 따라 사용자 정의할 수도 있습니다. 이 기사에서는 Eclipse에서 바로 가기 키 설정을 사용자 정의하는 방법을 소개하고 특정 코드 예제를 제공합니다. Eclipse 열기 먼저 Eclipse를 열고 Enter를 누르십시오.
 Eclipse에서 글꼴 크기를 설정하는 방법
Jan 23, 2024 pm 03:09 PM
Eclipse에서 글꼴 크기를 설정하는 방법
Jan 23, 2024 pm 03:09 PM
설정 단계: 1. Eclipse를 열고 메뉴 표시줄인 Window -> Preferences를 입력합니다. 2. General -> Appearance -> Colors And Fonts를 선택합니다. 3. Basic -> Text Font를 확장하고 오른쪽에 있는 Edit 버튼을 클릭합니다. 글꼴, 글꼴, 크기 및 기타 속성에서 12, 14 또는 16 등 개인 요구에 따라 적절한 글꼴 크기를 선택합니다. 5. 변경 사항을 적용하려면 적용 버튼을 클릭합니다.
 Eclipse 디컴파일 플러그인이란 무엇입니까?
Jan 04, 2024 pm 02:21 PM
Eclipse 디컴파일 플러그인이란 무엇입니까?
Jan 04, 2024 pm 02:21 PM
Eclipse 디컴파일 플러그인: 1. JadClipse, 3. Eclipse JD-Eclipse, 5. ClassMate, 7. JByteCode. 자세한 소개: 1. JadClipse는 Java 바이트코드를 읽을 수 있는 소스 코드 등으로 디컴파일할 수 있는 Jad 기반 Eclipse 플러그인입니다.




