요 며칠 에이미 선생님이 자바스크립트를 이용해 워터폴 플로우를 구현하는 모습을 보고 그에 맞춰 코드를 입력했어요. 이렇게 작성하면 처음 로드할 때만 화면에 적응할 수 있다는 것을 알았습니다. 나중에 창 크기를 변경할 때는 적응할 수 없습니다.
그래서 목표를 달성하기 위해 window.onresize를 사용하여 폭포수 흐름 함수를 다시 로드하려고 생각했습니다.
window.onload=function(){
//폭포흐름 기능
Waterfall('content','box');
//데이터 로딩 시뮬레이션
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//화면 크기가 변경되면 폭포수 흐름 기능을 다시 실행하여 재조정 효과를 얻습니다
window.onresize=function(){
// Waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//감염된 데이터를 HTML에 추가
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
폭포('콘텐츠','상자');
}
}
}
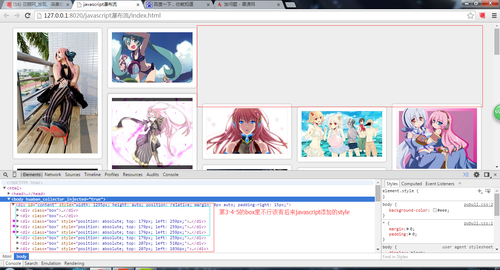
화면을 축소하면 작동되는데, 축소한 상태에서 확대하면 버그가 나타납니다

다음 열의 상단은 반환되지 않는 것을 확인하셨나요?
그래서 무슨 일이 일어나고 있는지 알아보기 위해 개발 도구를 열어보았습니다.

3번째, 4번째, 5번째 div에는 스타일이 없어야 합니다. 축소할 때 추가되었지만 확대할 때 지워지지 않아서 그대로 유지하면 다음과 같이 추가됩니다. aBox[i].style.cssText =''; 문장은 입력될 때마다 style
이 지워지게 합니다.
함수 폭포(상위,상자){
// 콘텐츠 아래의 모든 클래스 상자를 꺼냅니다.
var aParent = document.getElementById(부모);
var aBox = getBclass(aParent,box);
//상자 너비를 구합니다
var aBoxW = aBox[0].offsetWidth;
//브라우저 너비를 상자 너비로 나누어 열 수를 구합니다.
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//콘텐츠의 너비와 중심 설정
aParent.style.cssText = '너비:' aBoxW*cols 'px;height:auto;position:relative; margin:0 auto;padding-right:15px';
//각 열의 높이 배열 생성
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight)
}그 외{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH) //가장 높은 인덱스 값과 가장 짧은 인덱스 값 찾기
//console.log(aBoxW);
aBox[i].style.position = '절대';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
축소 후 복구할 수 없는 버그를 해결하여 정상적으로 적응할 수 있습니다

드디어 자바스크립트 전체
를 게시했습니다.
window.onload=function(){
//폭포흐름 기능
Waterfall('content','box');
//데이터 로딩 시뮬레이션
var dataInt = {"data":[{"src":"01.jpg"},{"src":"02.jpg"},{"src":"03.jpg"},{"src": "04.jpg"},{"src":"05.jpg"},{"src":"06.jpg"},{"src":"07.jpg"}]}
//화면 크기가 변경되면 폭포수 흐름 기능을 다시 실행하여 재조정 효과를 얻습니다
window.onresize=function(){
// Waterfall('content','box');
setTimeout(function() {waterfall('content','box');}, 200);
}
window.onscroll=function(){
if(checkScroll()){
var oparent = document.getElementById('content');
//감염된 데이터를 HTML에 추가
for(var i=0;i
var obox = document.createElement("div");
obox.className = "box";
oparent.appendChild(obox);
var opic = document.createElement("div");
opic.className = "pic";
obox.appendChild(opic);
var oImg = document.createElement("img");
oImg.src="img/" dataInt.data[i].src;
opic.appendChild(oImg);
}
폭포('콘텐츠','상자');
}
}
}
함수 폭포(상위,상자){
// 콘텐츠 아래의 모든 클래스 상자를 꺼냅니다.
var aParent = document.getElementById(부모);
var aBox = getBclass(aParent,box);
//상자 너비를 구합니다
var aBoxW = aBox[0].offsetWidth;
//브라우저 너비를 상자 너비로 나누어 열 수를 구합니다.
var cols = Math.floor(document.documentElement.clientWidth/aBoxW);
//콘텐츠의 너비와 중심 설정
aParent.style.cssText = '너비:' aBoxW*cols 'px;height:auto;position:relative; margin:0 auto;padding-right:15px';
//각 열의 높이 배열 생성
var hArr=[];
for(var i=0; i
aBox[i].style.cssText ='';
if(i
hArr.push(aBox[i].offsetHeight)
}그 외{
var minH = Math.min.apply(null,hArr);
var index = getMinIndex(hArr,minH) //가장 높은 인덱스 값과 가장 짧은 인덱스 값 찾기
//console.log(aBoxW);
aBox[i].style.position = '절대';
aBox[i].style.top = minH 'px';
aBox[i].style.left = aBoxW*index 'px';
hArr[index] =aBox[i].offsetHeight;
}
}
}
//클래스를 기반으로
요소를 가져옵니다.
함수 getBclass(부모,클래스이름){
var boxarr = new Array(); //얻은 클래스를 저장하는데 사용
//console.log(parent.prototype);
AllElement=parent.getElementsByTagName('*');
for(var i=0;i
If(allElement[i].className == className){
boxarr.push(allElement[i]);
}
}
반품 boxarr;
}
//가장 높은 인덱스 값과 가장 짧은 인덱스 값을 찾습니다
함수 getMinIndex(arr,value){
for(var i in arr){
If (arr[i]==값){
i를 반환합니다.
}
}
}
//바퀴 슬라이딩이 설정되었는지 감지하고 true 또는 false를 반환하는 함수를 만듭니다
함수 checkScroll(){
var oparent = document.getElementById("content");
var oBox = getBclass(oparent,'box');
var lastoBoxTop = oBox[oBox.length-1].offsetTop Math.floor(oBox[oBox.length-1].offsetHeight/2);
//console.log(lastoBoxTop);
var scrollTop = document.body.scrollTop||document.documentElement.scrollTop;
var height = document.body.clientHeight||document.documentElement.clientHeight;
//console.log(scrollTop);
Return(lastoBoxTop
}
css 파일게시됨
*{여백: 0; 패딩: 0;}
본문{배경색: #eee;}
.내용{
위치: 친척;
}
.박스{
패딩: 15px 0 0 15px;
부동: 왼쪽;
}
.pic{
패딩: 10px;
테두리: 1px 실선 #ccc;
상자 그림자: 0 0 5px #CCCCCC;
테두리 반경: 5px;
배경: #fff;
}
.pic img{
너비: 220px;
높이: 자동;
테두리: 1px 실선 #eee;
}
html 파일게시됨