JavaScript pre-explanation_javascript 기술에 대한 간략한 살펴보기
var 키워드 사전 설명 포함
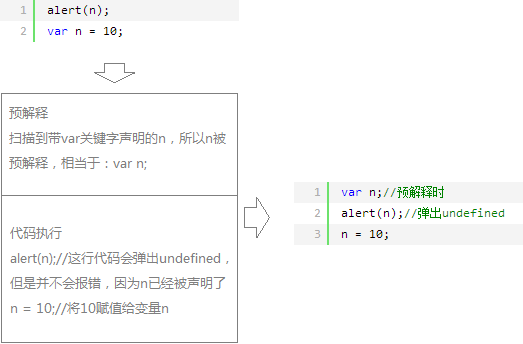
먼저 이 코드를 실행한 결과를 살펴보겠습니다.
경고(n);//정의되지 않은 팝업
var n = 10;
팝업 결과가 정의되지 않았는데 왜 10이 아닌가요? 다음 코드를 실행한 결과를 살펴보겠습니다.
경고(n);
n = 10;
실행 시 다음 오류가 보고됩니다.

이번에 오류가 보고되는 이유는 코드가 실행될 때 변수 n이 선언되지 않았기 때문입니다. 두 코드를 비교한 결과 var 키워드로 선언된 변수 간에 차이가 있음을 알 수 있습니다. var 키워드가 없으면 코드가 실행되기 전에 브라우저는 var로 선언된 변수의 초기 값을 정의되지 않은 것으로 보이므로 코드를 실행하기 전에 브라우저 엔진은 자동으로 var 키워드와 function 키워드( 나중에 언급하겠습니다.) 이렇게 변수를 선언하고 함수를 정의하는 과정을 전해석(preinterpretation)이라고 합니다.
함수 키워드를 이용한 사전 설명
다음 코드를 실행한 결과를 살펴보겠습니다.
fn();//팝업안녕하세요
함수 fn(){
경고('안녕하세요');
}
실행 결과 hello가 뜨는데, fn은 정상적으로 실행이 가능합니다. 그 이유는 fn이 코드 실행 전에 미리 해석되어 있고, 사전 해석 중에 fn이 정의되어 있기 때문입니다. 코드 조각이 실행됩니다. 결과는 10이 아니라 정의되지 않은 것으로 나타납니다. 이는 다시 JavaScript의 선언 및 정의에 대한 또 다른 개념을 도입합니다.
JavaScript로 선언 및 정의
일반적으로 var 키를 사용하여 변수를 선언하고 function 키워드를 사용하여 함수를 정의합니다. 그러나 function 키워드 선언과 함수 정의는 동시에 실행되는 반면, var는 변수 선언만 할 수 있고 정의 기능은 없습니다. .
다음은 var 키워드로 선언된 변수입니다.
var n;//변수 n 선언
var m = 10;//변수 m을 선언하고 10을 할당합니다
다음은 function 키워드를 사용하여 정의된 함수입니다.
//fn 함수를 정의했습니다
함수 fn(){
경고('안녕하세요');
}
var 키워드와 함수 키워드를 사용한 사전 해석의 차이점
실제로 둘의 차이점은 var 키워드를 미리 해석할 경우 선언 부분만 미리 해석하는 반면(자체 정의 기능이 없기 때문), function 키워드를 미리 해석할 경우에는 해석되면 선언과 정의가 동시에 사전 해석됩니다. 이번에는 다시 첫 번째 코드를 분석해 보겠습니다.

비윤리(부정)에 대한 사전 설명
비윤리적이라고 하는 이유는 무엇입니까? 아래 코드를 참조하세요(Firefox 제외).
경고(n);
fn();
if(false) {
var n = 10;
함수 fn(){
경고('안녕하세요');
}
}
첫 번째 코드를 실행하면 undefound가 뜨고, 두 번째 코드를 실행하면 hello가 뜨는데, 이는 코드가 실행되기 전에 n과 fn이 미리 해석되어 있기 때문입니다. if 조건이 false로 판단되면 영구 브라우저 엔진은 var 키워드로 선언된 변수 n과 기능 키로 정의된 fn을 검색합니다.
* 사전 해석은 재선언을 무시하고 재정의를 무시하지 않습니다
이 곳은 비교적 복잡하고 이해하기 쉽지 않기 때문에 별표를 추가했습니다.
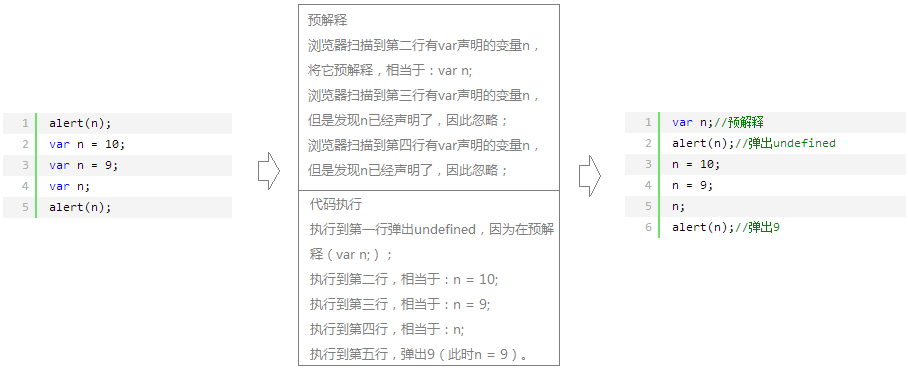
경고(n);
var n = 10;
var n = 9;
var n;
경고(n);
이 코드의 실행 결과는 무엇입니까? 분석해 보겠습니다.

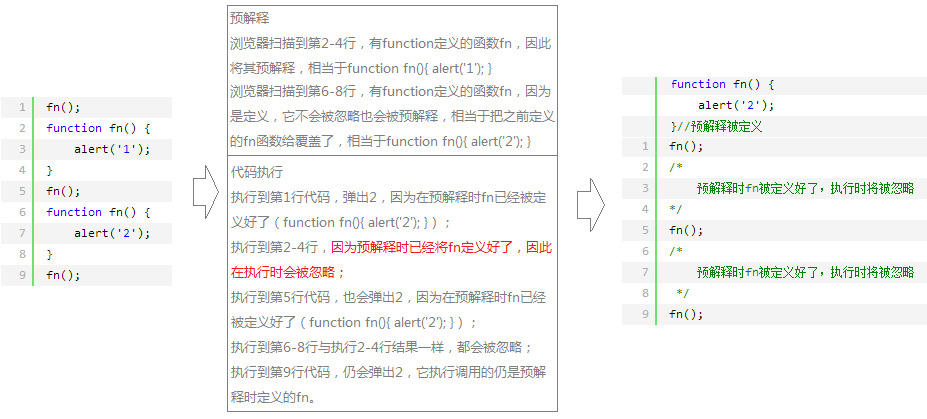
계속해서 코드를 실행하여 다음 실행 결과를 분석해 보세요.
fn();
함수 fn() {
경고('1');
}
fn();
함수 fn() {
경고('2');
}
fn();
코드 분석 다이어그램은 다음과 같습니다.

함수 정의를 통한 함수의 사전 해석 분석
요약:
이 블로그 게시물에서는 JavaScript의 사전 해석에 대한 개요를 제공하기 위해 많은 양의 코드와 스크린샷을 사용합니다. 다양한 책을 보면 사전 해석에 대한 설명이 거의 없습니다. 안타깝게도 대기업 면접 필수 질문인 사전 설명입니다. 우리가 처음 접했을 때, 나는 그것이 항상 상식에 따라 코드를 작성하지 않는다고 느꼈지만 때로는 오류를 보고하지 않고 정상적으로 실행될 수도 있었습니다. 물론 이것은 우리의 미스터리에 대한 탐구를 증가시키고 더 많은 이해를 가능하게 했습니다. 브라우저 엔진은 코드를 어떻게 해석하고 실행합니까? 다음 블로그 게시물에서는 몇 가지 고전적인 사례를 사용하여 종합적으로 분석해 보겠습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




