이 시리즈를 계속 읽어주셨으면 좋겠습니다. 이것이 저에게 가장 큰 격려이자 응원이 되기를 바랍니다. 우리 함께 발전하고, 문학을 통해 친구를 사귀고, 서로 도우세요. 자, 오늘의 주제로 바로 들어가겠습니다.
"Connect"란 무엇이며 미들웨어를 어떻게 이해해야 할까요? 오늘의 글을 질문으로 만나보세요.

"미들웨어"를 어떻게 이해하나요?
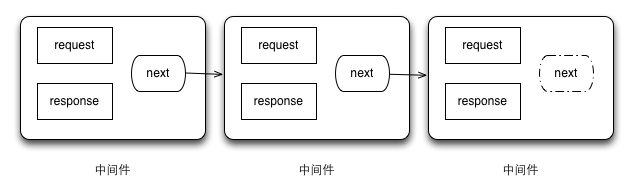
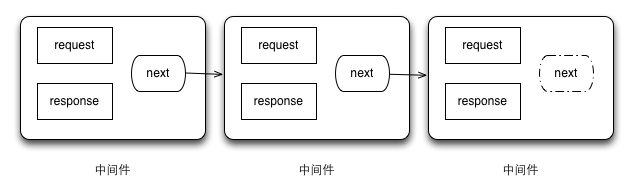
내가 이해한 바에 따르면, 미들웨어는 클라이언트와 애플리케이션 사이에서 요청과 응답을 처리하는 방법인 필터와 유사합니다.
http 처리 프로세스를 하수 처리에 비유하면 미들웨어는 필터의 레이어와 같습니다. 각 미들웨어는 http 처리 중에 요청 또는 응답 데이터를 다시 작성합니다.
Status는 특정 기능을 구현합니다.
커넥트란 무엇인가요?
커넥은 미들웨어의 집합이라고 생각하면 됩니다. 각 요청에 대해 Connect는 미들웨어 계층을 사용하여 요청을 필터링하며, 각 요청은 HTTP 요청을 얻을 수 있습니다.
T.J Holowaychuk이 Connect에 관해 이야기할 때 미들웨어에는 두 가지 유형이 있다고 말했습니다. 그 중 하나가 필터입니다:
필터는 요청을 처리하지만 요청에 응답하지 않습니다(서버 로그 참조).
두 번째 유형은 요청에 응답하는 공급자입니다. 필요에 따라 여러 미들웨어를 사용할 수 있습니다. HTTP 요청은 미들웨어 중 하나가 요청에 응답할 때까지 각 미들웨어를 통과합니다.
2. Connect에 내장된 미들웨어 소개

다음은 몇 가지 주요 미들웨어를 나열하고 예를 들어 설명합니다.
(1), cookieParser------쿠키 파싱 미들웨어는 Cookies의 헤더를 파싱하여 req.cookies를 통해 쿠키를 얻습니다. 쿠키는 req.secret을 통해 암호화될 수도 있습니다.
var connect = require('./lib/connect') ;
var 앱 = 연결()
.use(connect.cookieParser('비밀 문자열'))
.use(함수 (req,res,next){
req.cookies.website="안녕하세요, 저는 빅베어입니다!"
res.end(JSON.stringify(req.cookies)) ;
}).listen(8888) ;
(2), 세션
설명: 세션 관리 미들웨어
종속성: cookieParser
매개변수: 옵션
옵션:
키: 쿠키 이름, 기본값은 connect.sid
저장소: 세션 저장소 인스턴스
비밀: 세션 쿠키 암호화
쿠키: 세션 쿠키 구성, 기본값은 {path: '/', httpOnly: true, maxAge: null}
프록시: x-forwarded-proto를 통해 구현되는 보안 쿠키용 역방향 프록시
쿠키 옵션:
Cookie.maxAge: 기본값은 null입니다. 즉, 브라우저를 닫으면 쿠키가 삭제됩니다.
var connect = require('./lib/connect');
var 앱 = 연결()
.use(connect.logger('dev'))
.use(connect.cookieParser())
.use(connect.session({secret: '123', cookie: { maxAge: 60000 }}))
.use(함수(req, res, next) {
If(req.session.pv){
res.setHeader('Content-Type', 'text/html');
res.write('views: ' req.session.pv);
res.end();
req.session.pv ;
}그밖에{
req.session.pv = 1;
res.end('새로 고침');
}
})
.listen(8888);
클라이언트가 계속해서 페이지를 새로고침하면 "PV"는 계속해서 증가하고, 서버측 "세션"은 그 수치를 유지합니다.
(3), bodyParser------콘텐츠 구문 분석 미들웨어를 요청하고, 여러 유형의 application/json, application/x-www-form-urlencoded, multipart/form-data를 지원합니다.
코드 복사 코드는 다음과 같습니다.
var connect = require('connect');
var 앱 = 연결()
.use(connect.bodyParser())
.use(함수(req, res) {
res.end('req.body=>' JSON.stringify(req.body));
})
.listen(8888);
셋째, 미들웨어 사용의 이점을 확인할 수 있는 또 다른 비교 예를 살펴보겠습니다.
/*
* connect를 이용한 정적 파일 처리
*/
var connect = require('connect');
connect(connect.static(__dirname '/public')).listen(//듣기
8888,
함수() {
console.log('포트 8888에서 연결이 시작되었습니다');
}
);
/*
* 노드 네이티브 API를 사용하여 구현
*/
var http = require('http');
http.createServer(
함수(req, res) {
var url = require('url');
var fs = require('fs');
var pathname = __dirname '/public' url.parse(req.url).pathname;
//로컬 파일 읽기
fs.readFile(
경로명,
기능(오류, 데이터) {
//예외처리
if (err) {
~ ~
~ ~ .
}
그 외 {
>
}
}
);
}
).listen(//듣기
8888,
함수() {
console.log('포트 8888에서 시작된 HTTP 서버');
}
);
노드 네이티브 API가 너무 많은 코드 라인을 소비했음에도 불구하고 여전히 간단한 정적 파일 서버의 많은 측면이 해결되지 않은 상태로 남아 있습니다.
예: 404 및 기타 예외는 처리되지 않으며 기본 파일 경로 보안 확인(실제로 전체 OS 파일 시스템에 액세스할 수 있음), 전역 예외 처리 등이 없습니다.
동시에 Connect는 이 모든 문제를 해결했습니다.
넷, 요약
(1) 미들웨어 스트리밍 처리를 이해합니다.
app.use(connect.staticCache());
app.use(connect.static(__dirname '/public'));
app.use(connect.cookieParser());
app.use(connect.session());
app.use(connect.query());
app.use(connect.bodyParser());
app.use(connect.csrf());
app.use(함수(req, res, next) {
// 미들웨어
});
app.listen(8888);
(2), 네이티브 구현과 미들웨어 구현의 차이점. 
(3) 위의 미들웨어 예시를 통해 목적과 사용 시나리오를 이해하고, 관련 문서를 참고하여 다른 미들웨어의 기본적인 사용법을 숙지하세요.