JavaScript 플러그인 개발 튜토리얼(4)_javascript 기술
1, 오프닝 분석
안녕하세요 지난 글 기억하시나요? 주로 '탭' 플러그인이 코드를 정리하고 구현하는 방법과 절차적 디자인과 객체지향 디자인을 결합하는 방법에 대해 이야기합니다
플러그인을 설계하는 방법은 두 가지 모두 장점과 단점이 있습니다. 이 기사 시리즈는 특정 시나리오에서 플러그인을 사용하는 방법을 결정할 수 있습니다. 이 글에서는 여전히 "Tab" 인스턴스인
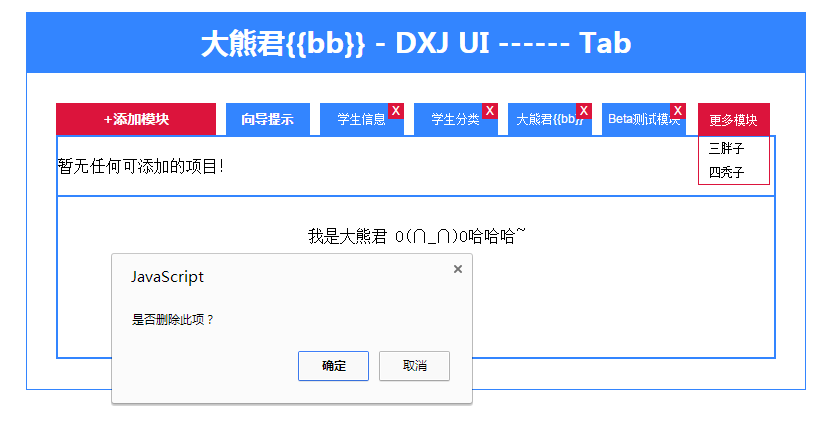
에 초점을 맞추고 있습니다.관련 기능을 계속 확장해 나가겠습니다. 야야야, 쓸데없는 소리 그만하고 본론으로 들어가라. 실제 렌더링을 직접 업로드하세요:

보시다시피, 새로운 기능이 추가되었습니다. 초기화 중에 모듈 구성 정보 항목의 항목 수가 지정한 것보다 많으면 "추가 모듈"에 표시됩니다.
작업 항목의 숨겨진 목록에는 초기화 매개변수 구성도 조정되었습니다. 예를 들어 초기화 중 항목 수를 지정하는 추가 "displayMax"와 프로젝트 속성 "status"가 있습니다.
초기화 중에 불필요한 구성도 제거됩니다. 구성은 프로그램에서 동적으로 생성되므로 아래에서 자세히 분석해 보겠습니다.
(2), 예시분석
(1) 먼저 이 플러그인의 기능을 확인하세요. 플러그인이 호출되는 방식과 구성 매개변수 설명을 살펴보겠습니다. 다음 코드:
{
ButtonText: "모듈 추가" ,
결과: [
{
텍스트: "가이드 팁",
URL: "help.html",
showClose : "0"
} ,
{
텍스트: "학생 정보" ,
URL: "info.html",
showClose: "1"
} ,
{
텍스트: "학생 분류" ,
URL: "category.html" ,
showClose: "1"
} ,
{
텍스트: "빅 베어 {{bb}}" ,
URL: "bb.html" ,
showClose : "1"
} ,
{
텍스트: "베타 테스트 모듈" ,
URL: "test.html",
showClose : "1"
} ,
{
텍스트: "세 지방" ,
URL: "help.html",
showClose : "1"
} ,
{
텍스트: "네 명의 대머리 남자",
URL: "help.html",
showClose: "1"
}
] ,
displayMax : 5 // 최대 표시 항목
}
"bigbear.ui.createTab"에는 두 개의 매개변수가 포함되어 있습니다. 첫 번째는 dom 노드 개체이고 두 번째는 플러그인 매개변수 옵션입니다. "buttonText"는 "Tab" 플러그에 있는 작업 버튼의 텍스트 설명을 나타냅니다. -안에.
"result"는 텍스트 설명, 탭 항목을 클릭할 때 요청하는 데 사용되는 URL 등 탭 항목의 속성을 포함하는 배열입니다. "showClose"는 탭 옵션이 닫기 버튼을 표시하는지 여부를 나타냅니다.
"상태"도 초기화 중에 제거되며 구성이 프로그램에서 동적으로 생성됩니다. 1 - 기본 표시, 0 - 닫힌 상태, 2 - 기본 항목 수 초과로 표현되는 닫힌 상태가 있을 수 있습니다.
(2), 기능을 단계별로 소개합니다
1--- 선택적 매개변수를 통해 플러그인을 초기화합니다.
$(함수(){
Bigbear.ui.createTab($("#tab"),{
buttonText: "모듈 추가",
결과 : [
{
텍스트: "가이드 팁" ,
URL: "help.html",
showClose : "0"
},
{
텍스트: "학생 정보",
URL: "info.html",
showClose: "1"
},
{
텍스트: "학생 분류",
URL: "category.html",
showClose: "1"
},
{
텍스트: "큰 곰 {{bb}}" ,
URL: "bb.html" ,
showClose: "1"
},
{
텍스트: "베타 테스트 모듈" ,
URL: "test.html",
showClose: "1"
},
{
텍스트: "세 지방" ,
URL: "help.html",
showClose: "1"
},
{
> > 텍스트: "네 명의 대머리 남자" ,
URL: "help.html",
showClose: "1"
}
] ,
displayMax: 5 // 최대 표시 항목
}) ;
}) ;
2---, 초기화 중 항목 수 확인과 같은 시간 바인딩 및 관련 비즈니스 로직을 렌더링하고 완료합니다.
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text(" " this.getOpts()["buttonText"])
.on("클릭",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i 1)){
that._saveOrUpdateStatus(item,"1") ;
}
그렇지 않으면{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(항목) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("클릭",function(){
var 루트 = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("").text(data["text"])
.on("클릭",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
그렇지 않으면{
Alert("不能添加任何模块,目前已经是最大数weight!") ;
}
})
.appendTo(루트) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("클릭") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
3---, 탭 전환 및 데이터 콘텐츠 렌더링 작업.
tabProto._setCurrent = 함수(색인){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var 내용 = this.getElem().find(".content .c").hide() ;
내용.eq(index).show() ;
} ;
That._setCurrent($(this).index()) ;
That._getContent(data["url"]).done(function(result){
That._setContent(결과) ;
})
.fail(함수(){
새로운 오류 발생("Net Error !") ;
});
})
This.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = 함수(url){
$.ajax({
반환 url: url
}) ;
} ;
tabProto._isDisplayMax = 함수(크기){
var displayMax = this.getOpts()["displayMax"] || 5 ;
반환(크기 <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
If(!this.getOpts()["result"].length){
false 반환 ;
}
true를 반환합니다 ;
} ;
tabProto._saveOrUpdateStatus = 함수(항목,상태){
아이템["상태"] = 상태 ;
} ;
tabProto._getItemListByStatus = 함수(상태){
var 목록 = [] ;
var 결과 = this.getOpts()["result"] ;
$.each(결과,함수(i,항목){
If(상태 == 항목["상태"]){
list.push(항목);
}
}) ;
반품 목록 ;
} ;
tabProto._getStatusByIndex = 함수(색인){
var 상태 = null ;
var 결과 = this.getOpts()["result"] ;
$.each(결과,함수(i,항목){
If(색인 == 항목["색인"]){
상태 = 항목["상태"] ;
}
}) ;
반품상태 ;
} ;
(3) 학습을 위한 완전한 코드 , 이 코드는 디렉토리 구조와 관련 파일을 포함하여 테스트되었습니다.
1,html
<본문>
大熊君{{bb}} - DXJ UI ------ 탭
添加school生信息
2, CSS
.dxj-ui-hd {
패딩:0px ;
여백 : 0 자동;
여백 상단:30px;
너비:780px;
높이:60px;
줄 높이: 60px;
배경: #3385ff;
색상:#fff;
글꼴 모음: "微软雅黑" ;
글꼴 크기: 28px;
텍스트 정렬: 중앙;
글꼴 두께:굵게;
}
.dxj-ui-bd {
패딩:0px ;
여백 : 0 자동;
너비:778px;
패딩탑 : 30px ;
패딩 바닥 : 30px ;
오버플로: 숨김;
테두리:1px 솔리드 #3385ff;
}
.dxj-ui-bd #탭 {
패딩:0px ;
여백 : 0 자동;
너비:720px;
오버플로: 숨김;
위치:상대;
}
.dxj-ui-bd #tab .title {
너비:720px;
오버플로: 숨김;
border-bottom:2px solid #3385ff;
}
.dxj-ui-bd #tab .title .adder {
너비:160px;
높이:32px;
줄 높이: 32px;
배경: #DC143C;
색상:#fff;
글꼴 모음: "微软雅黑" ;
글꼴 크기: 14px;
텍스트 정렬: 중앙;
글꼴 두께:굵게;
부동 : 왼쪽;
커서:포인터;
}
.dxj-ui-bd #tab .title .more-mod {
오버플로:숨김;
테두리:1px 솔리드 #DC143C;
너비:70px;
위치:절대;
오른쪽:0;
여백 오른쪽:6px;
디스플레이:없음;
}
.dxj-ui-bd #tab .title .more-mod .tag{
높이:32px;
줄 높이:32px;
너비:70px;
배경: #DC143C;
색상:#fff;
글꼴 계열: arial ;
글꼴 크기: 12px;
텍스트 정렬: 중앙;
커서:포인터;
}
.dxj-ui-bd #tab .title .more-mod .mods {
오버플로:숨김;
너비:70px;
디스플레이:없음;
}
.dxj-ui-bd #tab .title .more-mod .mods div {
높이:24px;
줄 높이:24px;
너비:62px;
글꼴 계열: arial ;
글꼴 크기: 12px;
커서:포인터;
왼쪽 패딩:10px;
}
.dxj-ui-bd #tab .title .items {
높이:32px;
너비:480px;
오버플로: 숨김;
부동 : 왼쪽;
}
.dxj-ui-bd #tab .title .items div {
패딩:0px;
여백-왼쪽:10px;
너비:84px;
높이:32px;
줄 높이: 32px;
배경: #3385ff;
색상:#fff;
글꼴 계열: arial ;
글꼴 크기: 12px;
텍스트 정렬: 중앙;
위치:상대;
부동 : 왼쪽;
커서:포인터;
}
.dxj-ui-bd #tab .title .items div span.del {
너비:16px;
높이:16px;
줄 높이: 16px;
디스플레이:블록;
배경: #DC143C;
위치:절대;
오른쪽:0 ;
상단:0;
커서:포인터;
}
.dxj-ui-bd #tab .content {
너비:716px;
패딩 상단:30px;
오버플로: 숨김;
테두리:2px 솔리드 #3385ff;
테두리 상단:0px;
최소 높이:130px;
텍스트 정렬:가운데;
}
.dxj-ui-bd #tab .content 테이블 {
여백 : 0 자동 ;
}
.dxj-ui-bd #tab .content div.c {
패딩탑 : 20px ;
왼쪽 패딩:20px;
배경:#eee;
높이:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
여백 상단 : 10px ;
글꼴 계열: arial ;
글꼴 크기: 12px;
}
.dxj-ui-bd #tab .console-panel {
너비:716px;
패딩 상단:20px;
패딩 바닥:20px;
오버플로: 숨김;
테두리:2px 솔리드 #3385ff;
테두리 상단:0px;
border-bottom:2px solid #3385ff;
배경:#fff;
디스플레이:없음;
}
.활성 {
글꼴 두께:굵게 ;
}
3,bigbear.js

(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
/* update time 2015 1/26 15:36 */
tabProto._isDisplayMax = function(size){
var displayMax = this.getOpts()["displayMax"] || 5 ;
return (size <= displayMax) ? true : false ;
} ;
tabProto._isEmptyResult = function(){
if(!this.getOpts()["result"].length){
return false ;
}
return true ;
} ;
tabProto._saveOrUpdateStatus = function(item,status){
item["status"] = status ;
} ;
tabProto._getItemListByStatus = function(status){
var list = [] ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(status == item["status"]){
list.push(item) ;
}
}) ;
return list ;
} ;
tabProto._getStatusByIndex = function(index){
var status = null ;
var result = this.getOpts()["result"] ;
$.each(result,function(i,item){
if(index == item["index"]){
status = item["status"] ;
}
}) ;
return status ;
} ;
tabProto._renderConsolePanel = function(status){
var that = this ;
var root = that.getElem().find(".console-panel") ;
this._resetConsolePanel() ;
$.each(that._getItemListByStatus(status),function(i,item){
var elem = $("").appendTo(루트) ;
$("")
.data("항목",항목)
.appendTo(elem) ;
$("").text(item["text"]).appendTo(elem) ;
}) ;
if(root.find("div").size()){
$("")
.on("클릭",function(){
var data = root.find("input[type=radio]:checked").data("item") ;
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
})
.trigger("클릭") ;
}
그렇지 않으면{
that._saveOrUpdateStatus(data,"2") ;
}
that.getElem().find(".title .adder").trigger("클릭") ;
})
.appendTo(루트) ;
}
그렇지 않으면{
root.text("暂无任何可添加的项目!") ;
}
} ;
/* 업데이트 시간 2015년 1/26 15:36 */
tabProto._setCurrent = 함수(색인){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var 내용 = this.getElem().find(".content .c").hide() ;
내용.eq(index).show() ;
} ;
tabProto.getElem = 함수(){
this.elem을 반환하세요 ;
} ;
tabProto.getOpts = function(){
this.opts를 반환하세요 ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = 함수(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = 함수(url){
$.ajax({
반환 url : url
}) ;
} ;
tabProto._deleteItem = 함수(elem){
var that = this ;
this.getElem().find(".title .items div")
.eq(elem.index())
.fadeOut(함수(){
that._resetContent() ;
that._saveOrUpdateStatus(elem.data("item"),"0") ;
that._triggerItem(elem.index() + 1) ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatusByIndex(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //后继dom节点存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._resetConsolePanel = function(){
this.getElem().find(".console-panel").empty() ;
} ;
tabProto.init = function(){
if(this._isEmptyResult()){
this._setContent("暂无任何模块!") ;
}
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that.getElem().find(".console-panel").slideToggle(function(){
that._renderConsolePanel("0") ;
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
if(that._isDisplayMax(i + 1)){
that._saveOrUpdateStatus(item,"1") ;
}
else{
that._saveOrUpdateStatus(item,"2") ;
}
that._render(item) ;
}) ;
if(!that._isDisplayMax(this.getOpts()["result"].length)){
this.getElem().find(".title .more-mod").fadeIn(function(){
$(this).find(".tag").on("click",function(){
var root = $(this).next() ;
root.empty() ;
$.each(that._getItemListByStatus("2"),function(i,data){
$("").text(data["text"])
.on("click",function(){
if(that._getItemListByStatus("1").length < that.getOpts()["displayMax"]){
that.getElem().find(".title .items div").eq(data["index"]).fadeIn(function(){
that._saveOrUpdateStatus(data,"1") ;
}) ;
}
else{
alert("不能添加任何模块,目前已经是最大数量!") ;
}
})
.appendTo(root) ;
}) ;
root.toggle() ;
}) ;
});
}
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必须有一项,否则插件意义就不大了!
} ;
tabProto._render = function(data){
var that = this ;
var item = $("").text(data["text"]).appendTo(this.getElem().find(".title .items")) ;
데이터["index"] = item.index() ;
item.on("클릭",function(){
that._setCurrent($(this).index()) ;
that._getContent(data["url"]).done(function(result){
that._setContent(결과) ;
})
.fail(함수(){
throw new Error("Net Error !") ;
});
})
.data("항목",data) ;
if("2" == 데이터["상태"]){
item.hide() ;
}
if("1" == 데이터["showClose"]){
$("X")
.on("클릭",function(){
if(win.confirm("是否删除此项?")){
that._deleteItem(항목) ;
거짓을 반환 ; // 阻止冒泡
}
})
.appendTo(항목) ;
}
} ;
ui.createTab = 함수(elem,opts){
var 탭 = 새 탭(elem,opts) ;
tab.init() ;
리턴 탭 ;
} ;
})(jQuery) ;
(4),最后总结
(1) ,면向对象적 思考方式합리분리析功能需求。
(2),以类的方来组织我们的插件逻辑。
(3), 不断寀(3), 不断设计进行实例, 如何进行审过对 不要设计过島, 要游刃有余, 推荐过程化设计与면向对象思想设计상합합。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: Go 언어는 탄생 이후 광범위한 관심과 적용을 받아왔습니다. 새롭게 떠오르는 효율적이고 간결한 프로그래밍 언어인 Go의 급속한 발전은 풍부한 오픈 소스 라이브러리의 지원과 불가분의 관계입니다. 이 기사에서는 인기 있는 Go 언어 라이브러리 5개를 소개합니다. 이러한 라이브러리는 Go 개발에서 중요한 역할을 하며 개발자에게 강력한 기능과 편리한 개발 경험을 제공합니다. 동시에 이러한 라이브러리의 용도와 기능을 더 잘 이해하기 위해 구체적인 코드 예제를 통해 설명하겠습니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?
Mar 25, 2024 pm 03:06 PM
"VSCode 이해: 이 도구는 어떤 용도로 사용됩니까?" 》프로그래머로서 초보자이든 숙련된 개발자이든 코드 편집 도구를 사용하지 않으면 할 수 없습니다. 많은 편집 도구 중에서 Visual Studio Code(약칭 VSCode)는 가볍고 강력한 오픈 소스 코드 편집기로 개발자들 사이에서 매우 인기가 높습니다. 그렇다면 VSCode는 정확히 어떤 용도로 사용되나요? 이 기사에서는 VSCode의 기능과 사용법을 자세히 살펴보고 독자에게 도움이 되는 구체적인 코드 예제를 제공합니다.
 웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
웹 개발에서 PHP는 프런트엔드인가요, 백엔드인가요?
Mar 24, 2024 pm 02:18 PM
PHP는 웹 개발의 백엔드에 속합니다. PHP는 주로 서버 측 로직을 처리하고 동적 웹 콘텐츠를 생성하는 데 사용되는 서버 측 스크립팅 언어입니다. 프런트엔드 기술과 비교하여 PHP는 데이터베이스와의 상호 작용, 사용자 요청 처리, 페이지 콘텐츠 생성과 같은 백엔드 작업에 더 많이 사용됩니다. 다음으로, 백엔드 개발에서 PHP 적용을 설명하기 위해 특정 코드 예제가 사용됩니다. 먼저 데이터베이스에 연결하고 데이터를 쿼리하기 위한 간단한 PHP 코드 예제를 살펴보겠습니다.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.




