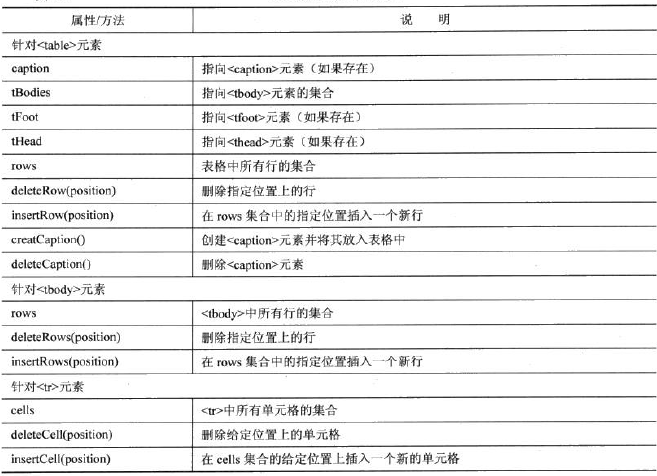
지금은 테이블의 CSS 제어에 대해 이야기하지 않겠습니다. 먼저 테이블에서 일반적으로 사용되는 DOM을 공유하겠습니다.
테이블 추가 작업에 일반적으로 사용되는 메서드는 insertRow() 및 insertCell() 메서드입니다.
행은 0부터 계산됩니다. 예:
var oTr = document.getElementById("member"). insertRow(2 )
은 두 번째 줄에 새로운 줄을 추가한다는 의미입니다.
var aText = new Array();
aText[0] = document.createTextNode("fresheggs");
aText[1] = document.createTextNode("W610");
aText[2] = document.createTextNode("11월 5일");
aText[3] = document.createTextNode("전갈자리");
aText[4] = document.createTextNode("1038818");
for(var i=0;i
var oTd = oTr.insertCell(i);
oTd.appendChild(aText[i]);
}
oTr 변수는 테이블에 새 행을 삽입한 다음 insertCell을 사용하여 이 행에 대한 새 데이터를 삽입하고 createTextNode를 사용하여 새 텍스트 노드를 생성한 다음 이를 AppendChild의 oTd에 제공하는 것입니다. oTd는 새 셀입니다.
1. 행 삽입(동적으로 표 추가)
회원 목록 이름클래스생일성좌모바일 이삭 W13 6월 24일
암 1118159 걸윙 W210 9월 16일 처녀자리 1307994 맛 이야기 W15 11월 29일
사수자리 1095245 2.修改表格的内容
当表格建立后, 可以直接使用HtmlDom对表格进行操작, 比document.getElementById(),document.getElementsByTagName()操작품更为方便。
3.删除表格内容
表格既然有添加、修改、就有删除功能。
复主代码 var oTable = document.getElementById("table1"); oTable.deleteRow[2]; oTable.rows[2].deleteCell[3];
다음 코드는 동적 삭제가 전체 HTML 프레임워크에 영향을 미치지 않거나 테이블에 내용이 많은 경우를 고려하여 테이블의 두 번째 행과 원본 테이블의 세 번째 행의 두 번째 열을 삭제하는 것을 나타냅니다. , 동적삭제, 추가가 가능합니다
회원 목록
테이블 열을 삭제하려면 DOM에 직접 호출할 수 있는 메서드가 없습니다. deleteColumn() 메서드를 직접 작성해야 합니다. 이 메서드는 두 개의 매개변수를 허용합니다. 하나는 테이블 개체이고 다른 매개변수는 사용자가 사용하는 열입니다. 번호를 삭제하고 싶습니다. 쓰기 방법은 매우 간단합니다. deleteCell() 메서드를 사용하면 각 행에서 해당 셀 삭제 메서드를 실행합니다.
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
2024-10-22 09:46:29
2024-10-13 13:53:41
2024-10-12 12:15:51
2024-10-11 22:47:31
2024-10-11 19:36:51
2024-10-11 15:50:41
2024-10-11 15:07:41
2024-10-11 14:21:21
2024-10-11 12:59:11
2024-10-11 12:17:31