DOM 기본 튜토리얼 이벤트 유형_기본 지식
사용자 이벤트 유형의 경우 가장 일반적으로 사용되는 것은 마우스, 키보드, 브라우저입니다.
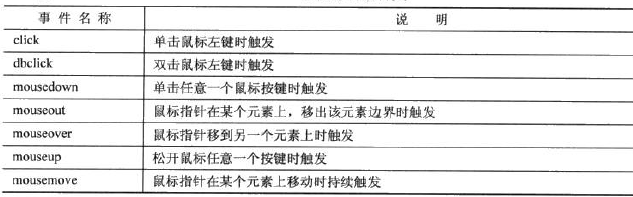
1. 마우스 이벤트:

마우스 이벤트가 자주 사용됩니다. 다음 예제에서는 다양한 마우스 이벤트를 테스트합니다
<스크립트 언어="javascript">
함수 핸들(oEvent) {
var disp = document.getElementById("display");
> > if (window.event) oEvent = window.event; //호환성 처리 및 객체 획득
disp.innerHTML = "마우스 이벤트 이름:" oEvent.type "
";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onmousedown = 처리;
oP.onmouseover = 처리;
oP.onmouseup = 처리;
oP.onmouseout = 처리;
oP.onclick = 핸들;
oP.ondblclick = 핸들;
}
> >
상자 내용물
~
>
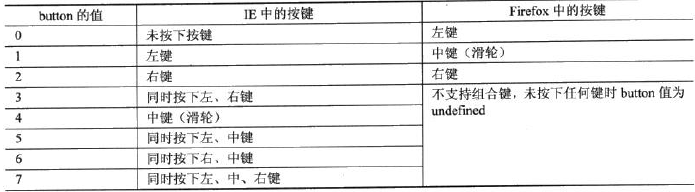
마우스 키값 버튼 테스트(비교표 포함)

코드 복사
oEvent = window.event;
oDiv.innerHTML = oEvent.button //버튼 값 출력
}
document.onmousedown = TestClick;
window.onload = TestClick //아무 키도 누르지 않았는지 테스트
> >
>
2. 키보드 이벤트
키보드 이벤트 종류는 많지 않고, 이벤트 종류는 3가지 뿐입니다.
keydown(키를 누르고 있으면 계속 트리거됨)
키 누르기(키를 누르고 문자가 생성될 때 트리거됩니다. 즉, Shift, Alt, Ctrl 등과 같은 기능 키는 무시됩니다.)
keyup(키를 놓을 때 트리거됨)
키보드 모니터링 예시:
<스크립트 언어="javascript">
함수 핸들(oEvent) {
If (window.event) oEvent = window.event; // 처리 호환성, 이벤트 객체 획득
var oDiv = document.getElementById("display");
oDiv.innerHTML = oEvent.type " " //이벤트 이름 출력
}
window.onload = function() {
var oTextArea = document.getElementById("textin");
oTextArea.onkeydown = //모든 키보드 이벤트 듣기
oTextArea.onkeyup = 처리;
oTextArea.onkeypress = 핸들;
}
> >
~
>
키보드의 경우 가장 중요한 것은 이벤트 이름이 아니라 어떤 키를 눌렀는지 입니다. IE에는 charCode 속성이 없고 keydown 및 keyup 이벤트가 발생할 때만 keyCode가 표준 DOM 키코드와 동일하므로
코드 복사
keyCode를 사용하지 않는 이유는 출력 문자가 아닌 키보드 키를 나타내기 때문입니다. 따라서 "a"와 "A"를 출력할 때 키코드는 동일하며, 문자코드로 구분됩니다.예: 키보드 이벤트 관련 속성:
코드 복사

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 JavaScript의 이벤트 유형: 일반적인 키보드 및 마우스 이벤트
Sep 03, 2023 am 09:33 AM
JavaScript의 이벤트 유형: 일반적인 키보드 및 마우스 이벤트
Sep 03, 2023 am 09:33 AM
JavaScript는 웹 페이지에서 사용자 작업과 상호 작용하고 이에 응답할 수 있는 광범위한 이벤트를 제공합니다. 이러한 이벤트 중에서 키보드 및 마우스 이벤트가 가장 일반적으로 사용됩니다. 이 기사에서는 JavaScript의 다양한 유형의 키보드 및 마우스 이벤트를 살펴보고 이를 사용하는 방법의 예를 살펴보겠습니다. 키보드 이벤트 키보드 이벤트는 사용자가 키를 누르거나, 키를 놓거나, 문자를 입력하는 등 키보드와 상호 작용할 때 발생합니다. 키보드 이벤트를 사용하면 사용자가 양식에 올바르게 입력했는지 확인하거나 특정 키를 눌렀을 때 어떤 일이 발생하는지 확인하는 등 몇 가지 멋진 작업을 수행할 수 있습니다. 이는 마치 웹사이트가 사용자가 누르는 키를 듣고 그에 따라 반응하는 것과 같습니다. 키보드 이벤트는 세 가지 유형으로 구분됩니다: keydown 이벤트
 vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
DOM은 문서 객체 모델이며 HTML 프로그래밍을 위한 인터페이스입니다. 페이지의 요소는 DOM을 통해 조작됩니다. DOM은 HTML 문서의 메모리 내 개체 표현이며 JavaScript를 사용하여 웹 페이지와 상호 작용하는 방법을 제공합니다. DOM은 문서 노드를 루트로 하는 노드의 계층 구조(또는 트리)입니다.
 Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
1. 기본 js는 DOM 노드를 가져옵니다. document.querySelector(선택기) document.getElementById(id 선택기) document.getElementsByClassName(클래스 선택기).... 2. vue2에서 현재 구성 요소의 인스턴스 객체를 가져옵니다. 각 vue Each 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 따라서 기본적으로 구성 요소의 $refs는 빈 개체를 가리킵니다. 먼저 구성 요소에 ref="name"을 추가한 다음 this.$refs를 전달할 수 있습니다.
 vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
Vue3ref 바인딩 DOM 또는 컴포넌트 실패 이유 분석 시나리오 설명 Vue3에서는 컴포넌트 또는 DOM 요소를 바인딩하기 위해 ref를 사용하는 경우가 많습니다. ref는 관련 컴포넌트를 바인딩하는 데 명확하게 사용되지만 ref 바인딩은 종종 실패합니다. 참조 바인딩 실패 상황의 예 참조 바인딩이 실패하는 대부분의 경우는 참조가 구성 요소에 바인딩될 때 구성 요소가 아직 렌더링되지 않아 바인딩이 실패하는 것입니다. 또는 컴포넌트가 처음에 렌더링되지 않고 ref가 바인딩되지 않은 경우 컴포넌트가 렌더링되기 시작하면 ref도 바인딩되기 시작하지만 이때 ref와 컴포넌트 간의 바인딩이 완료되지 않는 문제가 발생합니다. 구성 요소 관련 방법을 사용할 때. ref에 바인딩된 구성 요소는 v-if를 사용하거나 상위 구성 요소는 v-if를 사용하여 페이지를
 PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
웹 개발에 있어서 DOM(DocumentObjectModel)은 매우 중요한 개념입니다. 이를 통해 개발자는 웹페이지의 HTML이나 XML 문서에 요소 추가, 삭제, 수정 등을 쉽게 수정하고 운영할 수 있습니다. PHP에 내장된 DOM 작업 라이브러리는 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 PHP의 DOM 작업 가이드를 소개합니다. DOM DOM의 기본 개념은 크로스 플랫폼이며 언어 독립적인 API입니다.
 dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
"문서", "요소", "노드", "이벤트" 및 "창"을 포함한 5개의 DOM 개체가 있습니다. 2. "창", "네비게이터", "위치" 및 "역사" 및 "화면" 및 기타 5개; BOM 객체의 유형.
 봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
BOM과 DOM은 역할과 기능, JavaScript와의 관계, 상호의존성, 다양한 브라우저의 호환성, 보안 고려사항 측면에서 다릅니다. 세부 소개: 1. 역할 및 기능 BOM의 주요 기능은 브라우저 창에 대한 직접 액세스 및 제어를 제공하는 반면, DOM의 주요 기능은 웹 문서를 개체 트리로 변환하는 것입니다. 개발자는 이 개체 트리를 사용하여 웹 페이지의 요소와 콘텐츠를 얻고 수정합니다. 2. JavaScript와의 관계
 DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
dom内置对象에는 1, 문서, 2, 창, 3, 네비게이터, 4, 위치, 5, 역사, 6, 화면, 7, document.documentElement, 8, document.body, 9, document.head, 10, 문서가 있습니다. .title;11、document.cookie。




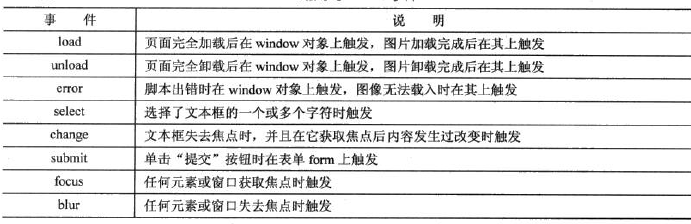
 load 이벤트는 일반적으로 사용되는 이벤트 중 하나입니다. 페이지가 로드되기 전에는 DOM 프레임워크가 빌드되지 않아 관련 작업이 발생할 수 없기 때문입니다.
load 이벤트는 일반적으로 사용되는 이벤트 중 하나입니다. 페이지가 로드되기 전에는 DOM 프레임워크가 빌드되지 않아 관련 작업이 발생할 수 없기 때문입니다. 