브라우저의 이벤트는 객체 형태로 존재합니다. 마찬가지로 IE 브라우저와 표준 DOM 브라우저에서는 이벤트 객체를 얻는 데 차이가 있습니다. IE 브라우저에서 이벤트 객체는 windows 객체의 속성 이벤트이며, 접근 방법은 일반적으로 다음과 같은 방법을 사용합니다.
oP.onclick = function(){
var oEvent = window.event;
}
윈도우 객체 속성이지만, 이벤트가 발생한 경우에만 이벤트 객체에 접근할 수 있으며, 모든 이벤트 처리 기능이 실행된 후 해당 객체는 사라집니다.
표준 DOM에서는 이벤트 객체가 이벤트 처리 함수에 유일한 매개변수로 전달되어야 한다고 규정하고 있습니다. Firefox와 같은 브라우저에서 접속하면 이벤트 객체를 보통 매개변수로 사용하는데, 코드는 다음과 같습니다.
oP.onclick = function(oEvent){
}
따라서 두 브라우저 모두 호환되기 위해서는 일반적으로 다음과 같은 방법을 사용합니다
oP.onclick = function(oEvent){
if(window.event)oEvent = 윈도우.이벤트
}
이벤트 객체를 획득한 후 브라우저는 마우스 이벤트, 키보드 이벤트, 브라우저 이벤트 등 일련의 속성과 메서드를 통해 다양한 이벤트를 처리할 수 있습니다. 잠깐
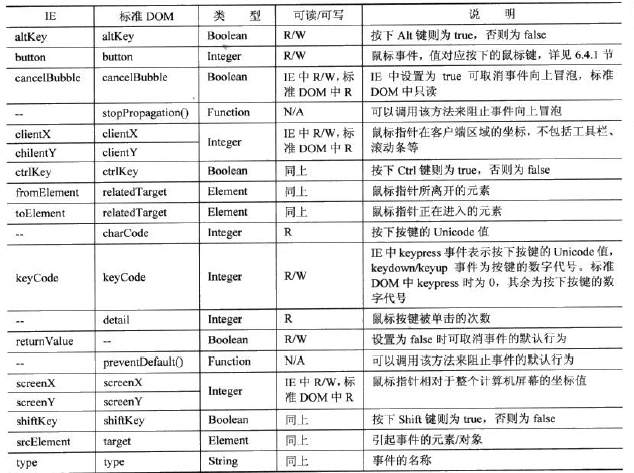
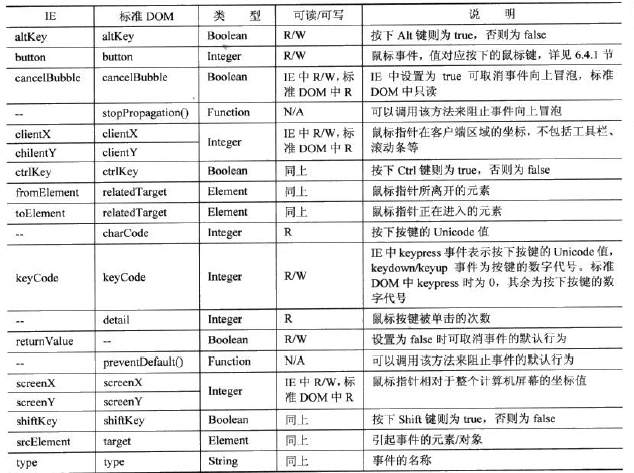
일반적으로 사용되는 속성과 메소드는 다음과 같습니다.

위에서 볼 수 있듯이 두 가지 유형의 브라우저에는 여전히 몇 가지 유사점이 있습니다. 예를 들어 type 속성은 획득된 이벤트 유형을 나타내며 "click" 또는 "mousemove"와 같은 것을 반환합니다. ". 클래스 값.
동일한 기능으로 여러 유형의 이벤트를 처리하는 데 유용합니다.
다음과 같이: 동일한 함수가 여러 이벤트를 처리합니다.
<스크립트 언어="javascript">
함수 핸들(oEvent) {
var disp = document.getElementById("display");
> > if (window.event) oEvent = window.event; //호환성 처리 및 객체 획득
If (oEvent.type == "클릭")
disp.innerHTML = "저를 클릭하셨습니다!";
else if (oEvent.type == "mouseover")
disp.innerHTML = "당신은 내 위로 이동합니다";
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = 핸들;
oP.onmouseover = 처리;
}
>
>
나를 클릭하세요
>
위 코드는 id="box"인 div에 두 개의 이벤트 응답 함수를 추가하지만 이 두 이벤트는 동일한 함수입니다
이 함수에서는 먼저 호환성을 위해 이벤트 객체를 얻는 것을 고려한 다음 type 속성을 사용하여 이벤트 이름을 설정합니다.
shift, alt, ctrl의 세 가지 키를 감지할 때 두 유형의 브라우저는 모두 ShiftKey, altKey 및 ctrlKey라는 세 가지 속성을 사용합니다.
코드는 다음과 같습니다.
var bShift = oEvent.shiftKey;
var bAlt = oEvent.altKey;
var bCtrl = oEvent.ctrlKey;
또한 두 브라우저 모두 동일한 방법을 사용하여 clientX, clientY, screenX 및 screenY를 포함하여 마우스 포인터를 얻습니다.
그 중 clientX와 clientY는 브라우저의 상태 표시줄, 메뉴 표시줄 등을 제외한 클라이언트 영역의 마우스 위치를 나타냅니다.
코드는 다음과 같습니다.
var iClientX = oEvent.clientX;
var iClientY = oEvent.clientY;
ScreenY와 screenX는 컴퓨터 화면 전체에서의 마우스 위치를 의미합니다. 코드는
입니다.
var iScreenX = oEvent.screenX;
var iScreenY = oEvent.screenY;
개발자는 이벤트가 어떤 개체에 의해 트리거되었는지, 즉 이벤트의 대상이 무엇인지 알고 싶어하는 경우가 많습니다.
요소에 onclick 이벤트 핸들러가 할당되었다고 가정하면 클릭 이벤트가 트리거될 때
IE 브라우저에서는 이벤트 객체의 srcElement 속성에 대상이 포함되어 있으며, 코드는 다음과 같습니다
var oTarget = oEvent.srcElement;
표준 DOM 브라우저에서는 target 속성에 target이 포함되며, 코드는 다음과 같습니다
var oTarget = oEvent.Target;
이벤트 대상을 받아보세요
코드 복사 코드는 다음과 같습니다.
<스크립트 언어="javascript">
함수 핸들(oEvent) {
var disp = document.getElementById("display");
> > if (window.event) oEvent = window.event; //호환성 처리 및 객체 획득
var oTarget;
If (EEVENT.SRCELEMENT) // 처리 호환성 및 이벤트 가져오기
oTarget = oEvent.srcElement;
그 외
oTarget = oEvent.target;
disp.innerHTML = "요소 이름:" oTarget.tagName "
" "요소 콘텐츠:" oTarget.textContent "
"
"바로 앞의 노드:" oTarget.textContent "
"
;
}
window.onload = function() {
var oP = document.getElementById("box");
oP.onclick = 핸들;
}
>
>
상자 내용물
~
>
(보충) Element 객체의 속성
http://www.w3school.com.cn/xmldom/dom_element.asp
(보충) Element 객체의 메소드
http://www.w3school.com.cn/xmldom/dom_element.asp
두 종류의 브라우저에서 이벤트 대상이 다르기 때문에 코드는 호환성을 보장해야 합니다. 일반적인 접근 방식은 객체를 if 문의 조건으로 직접 사용하는 것입니다
코드 복사
이 방법은 다른 속성에서도 일반적으로 사용됩니다.