DOM 기본 튜토리얼: DOM_기본 지식 사용
DOM(Text Object Model)의 프레임워크와 노드를 이해한 후 가장 중요한 것은 이러한 노드를 사용하여 HTML 웹페이지를 처리하는 것입니다
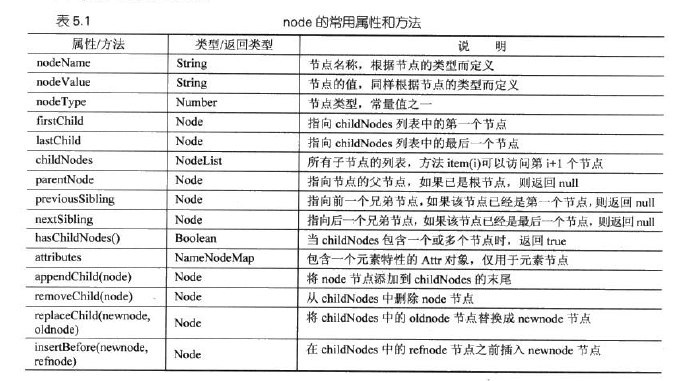
DOM 노드 노드에는 사용할 수 있는 일련의 속성과 메서드가 있습니다. 일반적으로 사용되는 것은 다음 표와 같습니다.

완벽함: http://www.w3school.com.cn/xmldom/dom_element.asp
1. 액세스 노드
BOM은 노드에 액세스하기 위한 몇 가지 경계 방법을 제공하며 일반적으로 사용되는 방법은 getElementsByTagName() 및 getElementById()입니다.
- 클라이언트 언어
- HTML
- 자바스크립트
- CSS
- 서버측 언어
- ASP.NET
- JSP
- PHP
본문>
document.getElementById()
//id가 className을 가져옴
2. 노드 유형 감지
nodeType을 통해 노드 유형을 감지할 수 있습니다. 이 매개변수는 12개의 정수 값을 반환합니다.
document.nodeType과 같은 표현식 형식
정말 유용한 것은 DOM(1) 모델에서 언급한 세 가지 유형의 모델 노드입니다
요소 노드, 텍스트 노드 및 속성 노드
1. 요소 노드의 반환 값은 1입니다
2. 속성 노드 반환 값은 2입니다
3. 텍스트 노드는 3의 값을 반환합니다
반환: nodeType: 1
이는 특정 노드를 개별적으로 처리할 수 있다는 의미이며, 이는 노드를 검색할 때 매우 실용적입니다. 나중에 그것에 대해 이야기하겠습니다.
3. 아버지, 아들, 형제의 관계를 활용하여 노드를 찾습니다
첫 번째 섹션의 노드에 액세스할 때 해당 노드의 childNodes 속성을 사용하여 요소 노드에 포함된 텍스트 노드에 액세스합니다.
이 섹션에서는 노드의 부모-자식-형제 관계를 사용하여 노드를 찾습니다
*hasChildNodes 및 childNodes 속성을 사용하여 이 노드에 포함된 모든 노드를 가져옵니다
window.onload = 함수 myDOMIspector(){
var oUl = document.getElementById("myList"); | //
- 태그 가져오기
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
var DOMString = "";
> var oCh = oUl.childNodes;
For (var I = 0; i & lt; och.length; i) //
참조 DOMString = oCh[i].nodeName "
";
}
document.write(DOMString);
}
머리>
본문>
window.onload = function(){
var food = document.getElementById("mydearfood");
Document.write(food.parentNode.tagName)
}
머리>
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
//ul 반환
부모 노드를 이용하여 지정한 노드의 부모 노드를 성공적으로 획득했습니다
5. parentNode 속성 사용
window.onload = function(){
var food = document.getElementById("mydearfood");
var parentElm = food.parentNode;
while(parentElm.className != "colorful" && parentElm != document.body)
상위 Elm = parentElm.parentNode; document.write("tageName:" parentElm.tagName "
");
document.write("claaName:" parentElm.className "
");
document.write("typeOf:" typeof(food) "
");
}
머리>
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
//출력
//tageName:DIV
claaName:colorful
typeOf:object
6.dom의 형제애
window.onload = function(){
var food = document.getElementById("mydearfood");
var nextF = food.nextSibling;
Alert("nextSibling:" nextF.tagName "
");
}
머리>
- 달콤달콤 돼지갈비
- 당면을 곁들인 둥근 돼지고기찜
- 김치
- 밤구이치킨
- 마파두부
> >
본문>
nextsibling 및 PreviousSibling 속성을 사용하여 형제 노드에 액세스하는 것이 좋아 보입니다.
코드 사용 시 호환성이 좋으려면 nodeType을 사용하여 판단해야 합니다
호환성 처리는 다음과 같습니다.
함수 nextSib(노드){
var tempLast = node.parentNode.lastChild;
//마지막 노드인지 판단하고, 그렇다면 null을 반환
If(노드 == tempLast)
null을 반환합니다.
var tempObj = node.nextSibling;
//요소 노드를 찾을 때까지 다음 형제 노드를 하나씩 검색합니다
While(tempObj.nodeType!=1 && tempObj.nextSibling!=null)
tempObj = tempObj.nextSibling;
//삼항 연산자, 요소 노드인 경우 노드 자체를 반환하고, 그렇지 않으면 null을 반환합니다
반환(tempObj.nodeType==1)?tempObj:null;
}
함수 prevSib(노드){
var tempFirst = node.parentNode.firstChild;
//첫 번째 노드인지 확인하고, 그렇다면 null을 반환합니다
If(노드 == tempFirst)
null을 반환합니다.
var tempObj = node.previousSibling;
//요소 노드를 찾을 때까지 이전 형제 노드를 하나씩 검색합니다
While(tempObj.nodeType!=1 && tempObj.previousSibling!=null)
tempObj = tempObj.previousSibling;
반환(tempObj.nodeType==1)?tempObj:null;
}
함수 myDOMIspector(){
var myItem = document.getElementById("myDearFood");
//다음 요소 형제 노드를 가져옵니다
var nextListItem = nextSib(myItem);
//이전 요소 형제 노드 가져오기
var preListItem = prevSib(myItem);
Alert("다음 항목:" ((nextListItem!=null)?nextListItem.firstChild.nodeValue:null) " 이전 항목:" ((preListItem!=null)?preListItem.firstChild.nodeValue:null) );
}
머리>
> > > > >
본문>
7. 노드 속성 설정
//이미지의 제목 속성을 가져옵니다
imgDataBe.setAttribute("src","02.gif");
imgDataBe.setAttribute("title","人情波");
document.write(imgDataBe.getAttribute("title"));
document.write(imgDataBe.getAttribute("alt"));
document.write(imgDataBe.getAttribute("node-data"));
document.write(imgDataBe.getAttribute("node_data"));
}
머리>


본문>
setAttribute() 메소드를 사용하여 노드 속성 설정
>
<script><br /> window.onload = function() {<br /> var bkk = document.getElementById("new5");<br /> var clickbk = document.getElementById("qiehuan");<br /> clickbk.onclick = dsqiehuan;<br /> 기능 dsqiehuan() {<br /> bkk.setAttribute("class", "xxx")<br /> }<br /> }<br /> > > .xxx{색상:#ddd}<br /> > </머리><br /> <본문><br /> <div id="new5"><br /> 555<br /> > <em id="qiehuan">스위치<br /> </본문><br /> <br /><br /> <br />8.createElement()가 노드를 생성합니다<br /> <br /></script>
var oText = document.createTextNode("dom을 사용하여 노드 생성");
var oText1 = document.createTextNode("dom을 사용하여 노드 123 생성");
oP.appendChild(oText);
oP.appendChild(oText1);
document.body.appendChild(oP);
}
> 머리>
여기에 P가 있습니다. createElement()를 테스트해 보세요
본문>
9.removeChild는 노드를 제거합니다
코드는 다음과 같습니다.
>
<script><br /> window.onload = function() {<br /> var oP = document.getElementsByTagName("p")[0];<br /> oP.parentNode.removeChild(oP); // .removeChild("oP")가 아닌 .removeChild(oP)로 끝납니다<br /> }<br /> > </머리><br /> <본문><br /> <p>여기에 P가 있습니다. createElement()를 테스트해 보세요<br /> </본문><br /> <br /><br /> </script>
<script><br /> window.onload = function() {<br /> var oPold = document.getElementsByTagName("p")[0];<br /> var oPnew = document.createElement("p");<br /> var oText = document.createTextNode("새 노드")<br /> oPnew.appendChild(oText) ;<br /> oPold.parentNode.insertBefore(oPnew,oPold);//두 개의 매개변수를 받습니다. 하나는 새 매개변수이고 다른 하나는 이전 노드 매개변수입니다<br /> }<br /> > </머리><br /> <본문><br /> <p>원래는 P<br /> </본문><br /> <br /><br /> <br />11. 특정 노드 뒤에 새 요소 삽입(2015년 1월 9일 추가) <br /> </script>
실제로는 특정 요소 끝에 새 요소를 추가할 때 사용되는 경우가 많습니다. DOM 메소드에는 insertBefore() 메소드가 없지만 기존 지식을 활용하여 작성할 수 있습니다.
코드 아이디어는 다음과 같습니다
코드 복사
else //다음 요소의 상위 요소 노드 앞에 삽입 oparent.insertBefore(newElement, targetElement.nextSibling)
인스턴스: (요소 외부에 추가) 원본 인스턴스: 주소
> 머리>
& Lt; p ID = "대상" & lt;/p & gt;

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7369
7369
 15
15
 1628
1628
 14
14
 1355
1355
 52
52
 1266
1266
 25
25
 1215
1215
 29
29
 마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크 사용 방법
Feb 18, 2024 am 10:02 AM
마그넷 링크는 리소스를 다운로드하기 위한 링크 방식으로, 기존 다운로드 방식보다 더 편리하고 효율적입니다. 마그넷 링크를 사용하면 중간 서버에 의존하지 않고 P2P 방식으로 리소스를 다운로드할 수 있습니다. 이번 글에서는 마그넷 링크의 사용법과 주의할 점을 소개하겠습니다. 1. 마그넷 링크란 무엇인가요? 마그넷 링크는 P2P(Peer-to-Peer) 프로토콜을 기반으로 한 다운로드 방식입니다. 마그넷 링크를 통해 사용자는 리소스 게시자에 직접 연결하여 리소스 공유 및 다운로드를 완료할 수 있습니다. 전통적인 다운로드 방법과 비교하여 자기
 mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 및 mds 파일을 사용하는 방법
Feb 19, 2024 pm 05:36 PM
mdf 파일, mds 파일 사용법 컴퓨터 기술의 지속적인 발전으로 우리는 다양한 방법으로 데이터를 저장하고 공유할 수 있게 되었습니다. 디지털 미디어 분야에서는 특별한 파일 형식을 자주 접하게 됩니다. 이 기사에서는 일반적인 파일 형식인 mdf 및 mds 파일에 대해 설명하고 사용 방법을 소개합니다. 먼저 mdf 파일과 mds 파일의 의미를 이해해야 합니다. mdf는 CD/DVD 이미지 파일의 확장자이고, mds 파일은 mdf 파일의 메타데이터 파일입니다.
 크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
크리스탈디스크마크란 어떤 소프트웨어인가요? -크리스탈디스크마크는 어떻게 사용하나요?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark는 순차 및 무작위 읽기/쓰기 속도를 빠르게 측정하는 하드 드라이브용 소형 HDD 벤치마크 도구입니다. 다음으로 편집자님에게 CrystalDiskMark 소개와 crystaldiskmark 사용법을 소개하겠습니다~ 1. CrystalDiskMark 소개 CrystalDiskMark는 기계식 하드 드라이브와 솔리드 스테이트 드라이브(SSD)의 읽기 및 쓰기 속도와 성능을 평가하는 데 널리 사용되는 디스크 성능 테스트 도구입니다. ). 무작위 I/O 성능. 무료 Windows 응용 프로그램이며 사용자 친화적인 인터페이스와 다양한 테스트 모드를 제공하여 하드 드라이브 성능의 다양한 측면을 평가하고 하드웨어 검토에 널리 사용됩니다.
 foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000을 어떻게 다운로드하나요? - foobar2000 사용법
Mar 18, 2024 am 10:58 AM
foobar2000은 언제든지 음악 리소스를 들을 수 있는 소프트웨어입니다. 모든 종류의 음악을 무손실 음질로 제공합니다. 음악 플레이어의 향상된 버전을 사용하면 더욱 포괄적이고 편안한 음악 경험을 얻을 수 있습니다. 컴퓨터에서 고급 오디오를 재생합니다. 이 장치는 보다 편리하고 효율적인 음악 재생 경험을 제공합니다. 인터페이스 디자인은 단순하고 명확하며 사용하기 쉽습니다. 또한 다양한 스킨과 테마를 지원하고, 자신의 선호도에 따라 설정을 개인화하며, 다양한 오디오 형식의 재생을 지원하는 전용 음악 플레이어를 생성합니다. 또한 볼륨을 조정하는 오디오 게인 기능도 지원합니다. 과도한 볼륨으로 인한 청력 손상을 방지하려면 자신의 청력 상태에 따라 조정하십시오. 다음엔 내가 도와줄게
 Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
Baidu Netdisk 앱 사용 방법
Mar 27, 2024 pm 06:46 PM
오늘날 클라우드 스토리지는 우리의 일상 생활과 업무에 없어서는 안 될 부분이 되었습니다. 중국 최고의 클라우드 스토리지 서비스 중 하나인 Baidu Netdisk는 강력한 스토리지 기능, 효율적인 전송 속도 및 편리한 운영 경험으로 많은 사용자의 호감을 얻었습니다. 중요한 파일을 백업하고, 정보를 공유하고, 온라인으로 비디오를 시청하고, 음악을 듣고 싶은 경우 Baidu Cloud Disk는 귀하의 요구를 충족할 수 있습니다. 그러나 많은 사용자가 Baidu Netdisk 앱의 구체적인 사용 방법을 이해하지 못할 수 있으므로 이 튜토리얼에서는 Baidu Netdisk 앱 사용 방법을 자세히 소개합니다. Baidu 클라우드 네트워크 디스크 사용 방법: 1. 설치 먼저 Baidu Cloud 소프트웨어를 다운로드하고 설치할 때 사용자 정의 설치 옵션을 선택하십시오.
 NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase 메일박스 마스터를 사용하는 방법
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox는 중국 네티즌들이 널리 사용하는 이메일 주소로, 안정적이고 효율적인 서비스로 항상 사용자들의 신뢰를 얻어 왔습니다. NetEase Mailbox Master는 휴대폰 사용자를 위해 특별히 제작된 이메일 소프트웨어로 이메일 보내기 및 받기 프로세스를 크게 단순화하고 이메일 처리를 더욱 편리하게 만듭니다. 따라서 NetEase Mailbox Master를 사용하는 방법과 그 기능이 무엇인지 아래에서 이 사이트의 편집자가 자세한 소개를 제공하여 도움을 드릴 것입니다! 먼저, 모바일 앱스토어에서 NetEase Mailbox Master 앱을 검색하여 다운로드하실 수 있습니다. App Store 또는 Baidu Mobile Assistant에서 "NetEase Mailbox Master"를 검색한 후 안내에 따라 설치하세요. 다운로드 및 설치가 완료되면 NetEase 이메일 계정을 열고 로그인합니다. 로그인 인터페이스는 아래와 같습니다.
 Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
Xiaoai 스피커 사용 방법 Xiaoai 스피커를 휴대폰에 연결하는 방법
Feb 22, 2024 pm 05:19 PM
스피커의 재생 버튼을 길게 누른 후 소프트웨어에서 Wi-Fi에 연결하면 사용 가능합니다. 튜토리얼 적용 모델: Xiaomi 12 시스템: EMUI11.0 버전: Xiaoai Classmate 2.4.21 분석 1 먼저 스피커의 재생 버튼을 찾아 길게 눌러 네트워크 배포 모드로 들어갑니다. 2 휴대폰의 Xiaoai 스피커 소프트웨어에서 Xiaomi 계정에 로그인하고 클릭하여 새 Xiaoai 스피커를 추가하세요. 3. Wi-Fi의 이름과 비밀번호를 입력한 후 Xiao Ai에게 전화를 걸어 사용할 수 있습니다. 보충: Xiaoai 스피커에는 어떤 기능이 있습니까? 1 Xiaoai 스피커에는 시스템 기능, 소셜 기능, 엔터테인먼트 기능, 지식 기능, 생활 기능, 스마트 홈 및 교육 계획이 있습니다. 요약/주의사항: 간편한 연결 및 사용을 위해서는 Xiao Ai 앱을 휴대폰에 미리 설치해야 합니다.
 pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.
Jan 16, 2024 am 10:18 AM
pip 미러 소스에 대한 간단한 가이드: 사용 방법을 쉽게 익힐 수 있습니다.
Jan 16, 2024 am 10:18 AM
쉽게 시작하기: pip 미러 소스 사용 방법 전 세계적으로 Python이 인기를 끌면서 pip는 Python 패키지 관리를 위한 표준 도구가 되었습니다. 그러나 pip를 사용하여 패키지를 설치할 때 많은 개발자가 직면하는 일반적인 문제는 속도 저하입니다. 이는 기본적으로 pip가 Python 공식 소스나 기타 외부 소스에서 패키지를 다운로드하는데, 이러한 소스가 해외 서버에 있을 수 있어 다운로드 속도가 느려질 수 있기 때문입니다. 다운로드 속도를 향상시키기 위해 pip 미러 소스를 사용할 수 있습니다. pip 미러 소스란 무엇입니까? 쉽게 말하면 그냥




