jQuery selector_jquery에 대한 자세한 설명
$() 함수는 많은 JavaScript 라이브러리에서 선택기 함수로 사용되며, jQuery에서도 그렇습니다.
$("#id")는 document.getElementById() 함수를 대체하는 데 사용되는 id로 요소를 가져옵니다.
$("tagName")은 태그 이름을 통해 요소를 얻고 document.getElementsByTagName() 함수를 대체하는 데 사용됩니다.
jQuery의 기본 구문은 $(selector).action()이며, 선택자는 선택자입니다.
jQuery 선택자 분류
jQuery의 선택기는 기본적으로 네 가지 범주로 나눌 수 있습니다.
기본 선택기(basic)
레벨 선택기(레벨)
필터 선택기(필터)
양식 선택기(양식)
일부 카테고리는 특정 하위 카테고리로 구분될 수 있습니다.
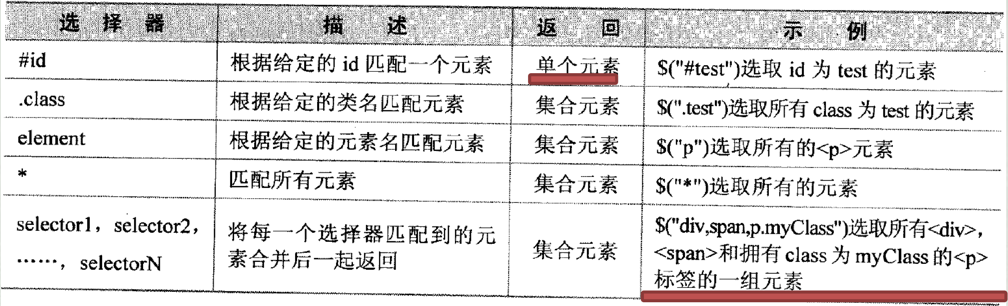
기본 선택기

*는 모든 요소와 일치합니다. 예: $("*")는 모든 요소를 선택합니다.
#id는 지정된 ID를 기준으로 요소와 일치합니다(최대 하나의 요소만 반환됨). 예: $("#lastname")는 id="lastname"인 요소를 선택합니다..class는 지정된 클래스 이름을 기준으로 요소를 일치시킵니다. 예: $(".intro")는 class="intro"인 모든 요소를 선택합니다.
요소는 주어진 요소 이름을 기준으로 요소를 일치시킵니다. 예: $("p")는 모든
요소를 선택합니다.
.class.class 예: $(".intro.demo")는 class="demo".(교차점)을 포함하는 모든 요소를 선택합니다.
selector1, selector2, …, selectorN은 각 선택기와 일치하는 요소를 결합하여 함께 반환합니다(Union).
단일 요소를 반환하는 #id 선택기를 제외하고 다른 선택기는 요소 컬렉션을 반환합니다.
HTML 사양에서 ID는 고유해야 하므로 ID가 반복되는 요소는 고려되지 않습니다.
여러 요소가 동일한 ID를 갖는 경우 이 ID를 가져와서 첫 번째 요소만 얻을 수 있습니다. 즉, 얻은 jQuery 객체의 길이 속성은 1입니다.
일치하는 요소가 존재하지 않으면 빈 jQuery 객체가 반환됩니다.
기본 선택자는 쉼표로 구분하여 결합할 수 있으며, 결과는 모든 조건의 결과를 합친 것입니다.
쉼표로 구분하지 않은 경우 모든 조건을 충족하는 교차점이어야 합니다.
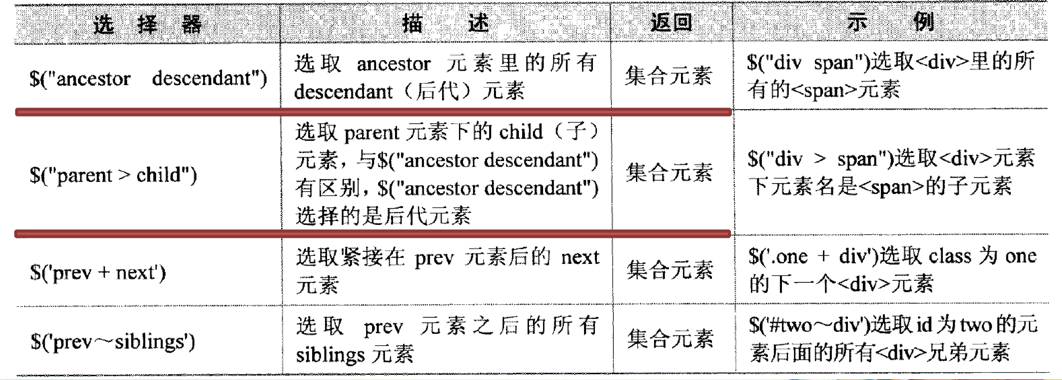
레벨 선택기
 $(“ancestorDescendant”)는 직계 하위 요소와 더 깊이 중첩된 하위 요소를 포함하여 조상 요소의 모든 하위 하위 요소를 선택합니다.
$(“ancestorDescendant”)는 직계 하위 요소와 더 깊이 중첩된 하위 요소를 포함하여 조상 요소의 모든 하위 하위 요소를 선택합니다.
예: $("divspan")은
참고: 선택기는 전체 페이지를 검색하고 선택 조건을 충족하는 모든 요소를 포함합니다. 따라서 여러
아래의$("parent>child")는 상위 요소 아래의 하위 요소를 선택합니다. 즉, 직계 하위 요소만 선택됩니다.
예: $("div>span")은
$("prev next")는 이전 요소 바로 다음에 다음 요소(동일 레벨)를 선택합니다.
예: $(“.one div”)는 클래스 1의 다음 div 요소를 선택합니다.
$("prev siblings")는 이전 요소(동일 레벨) 뒤의 모든 형제 요소를 선택합니다.
예: $("#two~div")는 ID가 2인 요소 뒤에 있는 모든
$("prev next")는 $("prev").next("next"); 메소드와 동일하며 이전 요소 바로 다음 요소를 선택합니다.
$("prev~sublings")는 prev 요소 다음에 동일한 수준의 모든 sublings 요소를 선택하는 $("prev").nextAll("sublings") 메소드와 동일합니다.
그리고 $("prev").sublings("next") 메소드는 앞과 뒤 위치에 관계없이 이전과 동일한 세대의 모든 다음 요소를 선택합니다.
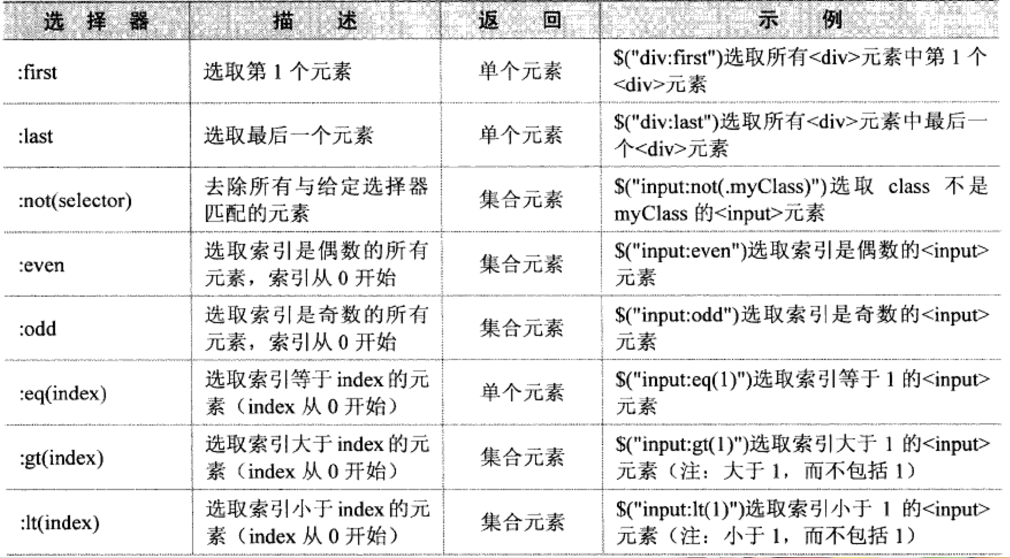
필터 선택기
필터 선택기의 일반 카테고리는 6개의 하위 카테고리로 나뉩니다.
기본 필터링, 가시성 필터링, 하위 요소 필터링기본 필터링
GT와 lt는 각각 
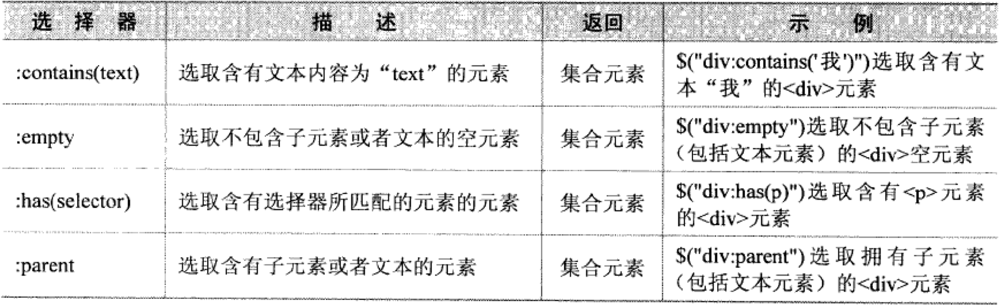
콘텐츠 필터링
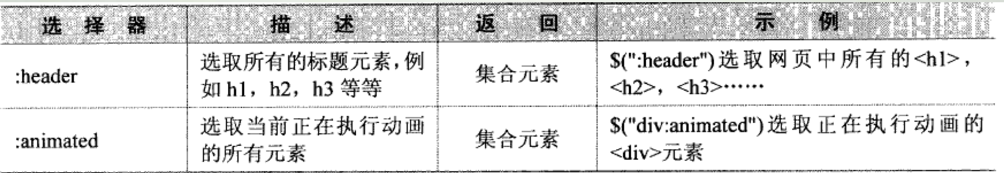
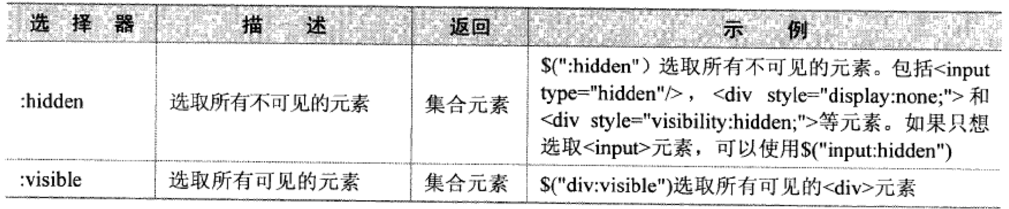
가시성 필터링
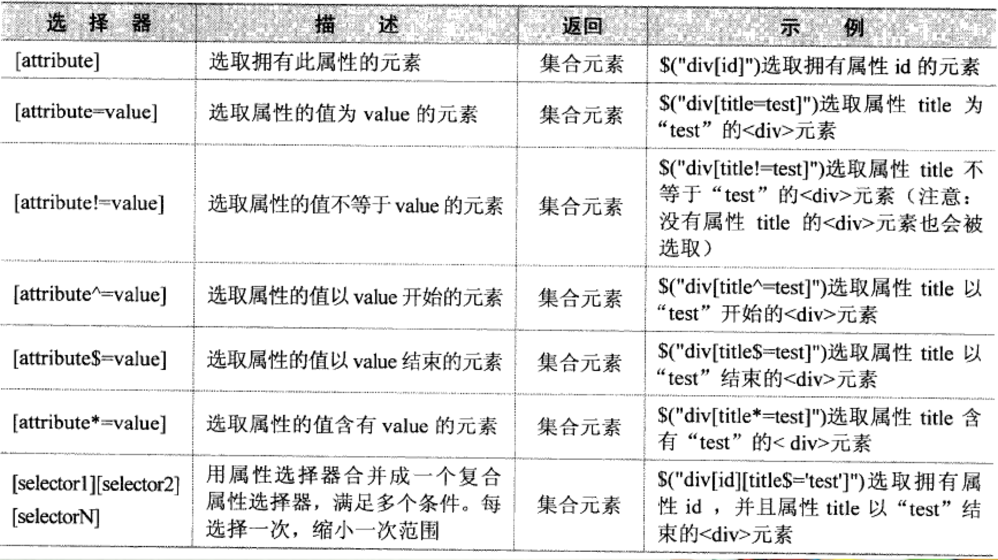
속성 필터링
속성 필터링은 대괄호로 식별됩니다. 
하위 요소 필터링
이전 기본 필터 선택기에서는 인덱스가 0부터 계산됩니다. 여기서 하위 요소 필터 선택기의 인덱스는 1에서 계산됩니다. 
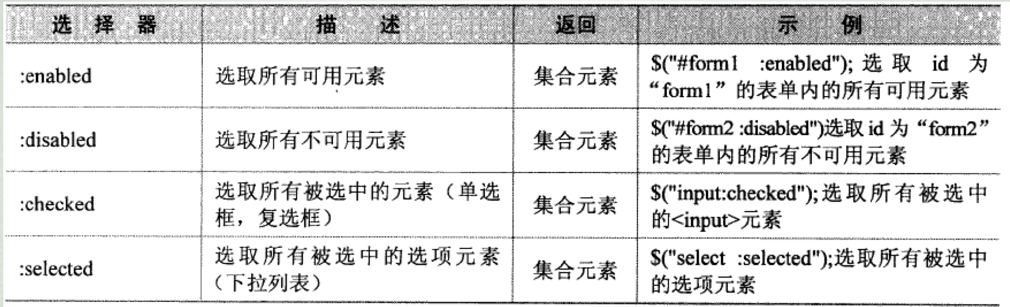
양식 개체 속성 필터링

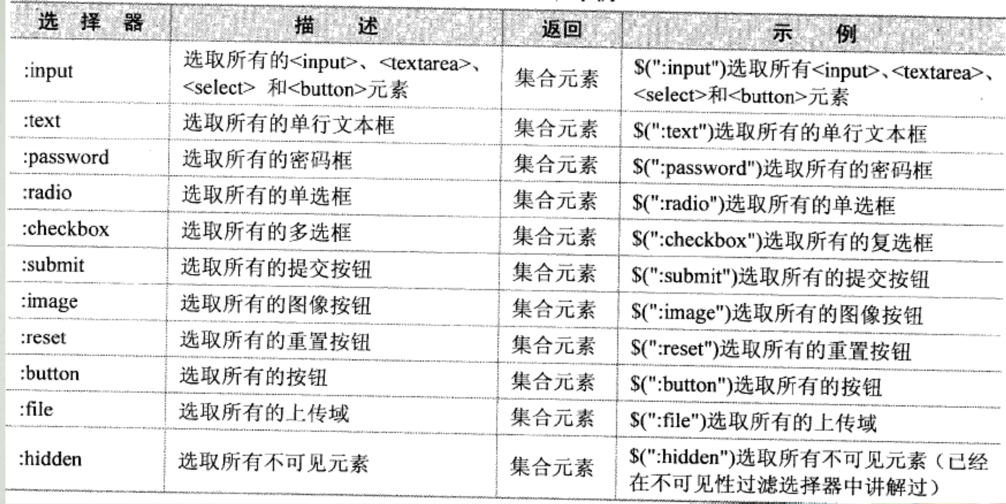
양식 선택기


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7385
7385
 15
15
 1629
1629
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 PHP에서 일반적으로 사용되는 파일 작업 기능 요약
Apr 03, 2024 pm 02:52 PM
PHP에서 일반적으로 사용되는 파일 작업 기능 요약
Apr 03, 2024 pm 02:52 PM
目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype( )11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:




