데모를 통해 세 가지 속성의 차이점을 테스트해 보세요.
설명:
scrollWidth: 개체의 콘텐츠가 보이는 영역을 초과하면 가장자리 너비를 제외한 개체의 실제 콘텐츠 너비가 늘어납니다.
clientWidth: 스크롤 막대 및 기타 가장자리를 제외한 개체 콘텐츠의 시각적 영역 너비는 개체의 표시 크기가 변경됨에 따라 변경됩니다.
offsetWidth: 스크롤 막대 및 기타 가장자리를 포함한 전체 개체의 실제 너비는 개체의 표시 크기가 변경됨에 따라 변경됩니다.
이 데모는 페이지에 텍스트 영역 요소를 배치하고 기본 너비와 높이를 사용하여 표시합니다.
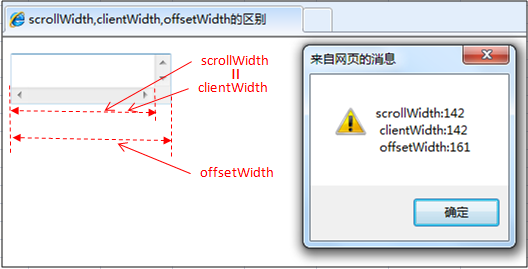
사례 1:
요소에 콘텐츠가 없거나 콘텐츠가 표시 영역을 초과하지 않으며 스크롤이 나타나지 않거나 사용할 수 없습니다.
scrollWidth=clientWidth, 둘 다 콘텐츠 표시 영역의 너비입니다.
offsetWidth는 요소의 실제 너비입니다.

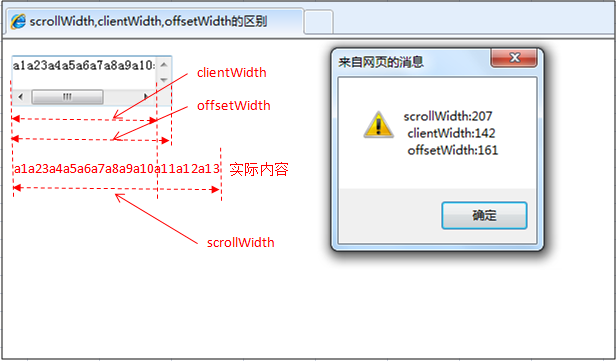
사례 2:
요소의 내용이 시각적 영역을 벗어나면 스크롤바가 나타나서 사용할 수 있습니다.
scrollWidth>clientWidth.
scrollWidth는 실제 콘텐츠의 너비입니다.
clientWidth는 콘텐츠 표시 영역의 너비입니다.
offsetWidth는 요소의 실제 너비입니다.

종료
위 내용은 scrollWidth, clientWidth 및 offsetWidth의 모든 차이점입니다. 모두에게 도움이 되기를 바랍니다.