Nodejs 연구 노트 NET module_node.js
1, 오프닝 분석
오늘부터 구체적인 모듈 연구에 대해 자세히 살펴보겠습니다. 이 기사는 이 기사 시리즈의 세 번째 기사입니다. 처음 두 기사는 주로 이론적인 내용입니다.
저도 NodeJS에 대한 기본적인 이해가 있어서 괜찮습니다! ! ! 철이 뜨거울 때 계속해서 NodeJS를 끝까지 수행해 보겠습니다. 더 이상 고민하지 말고 바로 오늘의 주제인 "Net 모듈"로 넘어가겠습니다. 그러면 "Net"을 어떻게 이해해야 할까요?
어떤 용도로 사용되나요? (Net 이 모듈을 사용하면 소켓 서버나 소켓 클라이언트를 만들 수 있습니다. NodeJS 데이터 통신을 위한 가장 기본적인 두 가지 모듈은 Net과 Http입니다. 전자는 Tcp 캡슐화를 기반으로 하고 후자는 본질적으로 Tcp 계층입니다. 그러나 다중 데이터 캡슐화가 이루어졌으므로 이를 프리젠테이션 계층으로 간주합니다.
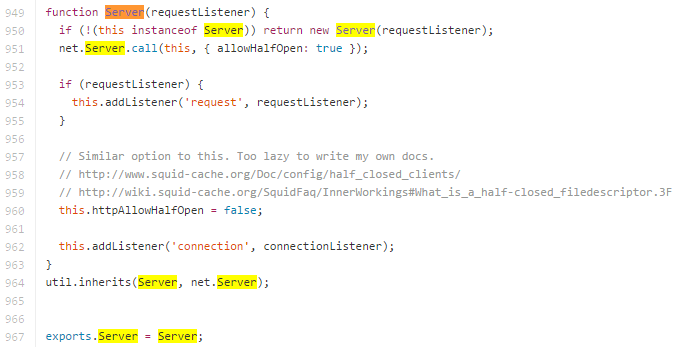
다음은 NodeJS “http.js”의 소스 코드에 대한 참조입니다.

HttpServer가 Net 클래스를 상속하고 관련 통신 기능을 가지며 더 많은 데이터 캡슐화를 수행하는 것을 그림에서 보는 것은 어렵지 않습니다.
확장된 지식(다음은 "상속"의 소스코드입니다):
imports.inherits = 함수(ctor, superCtor) {
ctor.super_ = 슈퍼Ctor;
ctor.prototype = Object.create(superCtor.prototype, {
생성자: {
값: ctor,
열거 가능: false,
쓰기 가능: true,
구성 가능: true
}
});
};
상속과 재사용을 구현하는 기능입니다.
일반적으로 사용되는 몇 가지 개념을 포함하여 간략한 개요를 제공했습니다. 다음은 개념을 대중화하기 위한 간략한 소개입니다.
(1), TCP/IP------TPC/IP 프로토콜은 전송 계층 프로토콜로, 주로 네트워크에서 데이터가 전송되는 방식을 해결합니다.
(2), 소켓------소켓은 TCP/IP 프로토콜(프로그램 수준)의 캡슐화 및 응용입니다.
(3), Http------HTTP는 주로 데이터 패키징 방법을 해결하는 응용 프로그램 계층 프로토콜입니다.
(4), 7계층 네트워크 모델------물리 계층, 데이터 링크 계층, 네트워크 계층, 전송 계층, 세션 계층, 프리젠테이션 계층 및 애플리케이션 계층.
요약하자면 소켓은 TCP/IP 프로토콜을 캡슐화한 것입니다. 소켓 자체는 프로토콜이 아니라 호출 인터페이스(API)입니다.
이는 만들기, 듣기, 연결, 수락, 보내기, 읽기 및 쓰기 등과 같이 우리가 알고 있는 가장 기본적인 기능 인터페이스 중 일부를 형성합니다.
TCP/IP는 운영체제의 운영 메커니즘과 마찬가지로 프로토콜 스택일 뿐이므로 구체적으로 구현되어야 하며 동시에 외부 운영 인터페이스를 제공해야 합니다.
실제로 전송 계층의 TCP는 네트워크 계층의 IP 프로토콜을 기반으로 하며, 애플리케이션 계층의 HTTP 프로토콜은 전송 계층의 TCP 프로토콜을 기반으로 합니다. 위에서 언급한 것은 단지 TCP 또는 UDP 프로그래밍을 위한 인터페이스를 제공하는 것입니다.
둘, 경험해 보세요
그렇습니다. 개념은 다음과 같습니다. 예는 다음과 같습니다.
1, server.js를 생성하세요
var net = require('net') ;
var server = net.createServer(function(c) { // 연결 리스너
console.log("서버가 연결되었습니다") ;
c.on("end", function() {
console.log("서버 연결이 끊어졌습니다.") ;
}) ;
c.write("안녕하세요, 빅베어 !rn") ;
c.pipe(c) ;
}) ;
server.listen(8124, function() { // 청취 리스너
Console.log("서버가 바인딩되었습니다.") ;
}) ;
2, client.js를 생성합니다
var net = require('net') ;
var 클라이언트 = net.connect({
포트: 8124
},function(){ // 리스너 연결
console.log("클라이언트가 연결되었습니다") ;
client.write('안녕하세요, 자기야!rn') ;
});
client.on("데이터", 함수(데이터) {
console.log(data.toString()) ;
클라이언트.end() ;
});
client.on("end", function(){
console.log("클라이언트 연결이 끊어졌습니다") ;
}) ;
분석:
서버------net.createServerTCP 서비스를 생성합니다. 이 서비스는 포트 8124에 바인딩(server.listen)됩니다. 서버를 생성하면 콜백 함수
위 함수를 호출할 때 매개변수를 전달합니다. 이 매개변수도 함수이며 소켓을 허용합니다. 이 함수는 데이터 상호작용을 위한 것입니다.
서버를 맞이하려면 클라이언트가 파이프를 설정해야 합니다. 현재 클라이언트가 서버에 액세스하지 않으면 이 소켓은 존재하지 않습니다.
客户端------net.connect이름에서 알 수 있듯이 첫 번째 매개변수는 개체입니다. 포트는 우리 서버가 수신하는 포트입니다. 호스트 매개변수가 설정되지 않았기 때문입니다. 기본값은 localhost (local) 입니다.
서버에서 소켓은 파이프의 한쪽 끝이고, 클라이언트에서는 클라이언트 자체가 파이프의 한쪽 끝입니다. 여러 클라이언트가 서버에 연결되면 서버는 여러 개의 새 소켓을 생성합니다. 각 소켓은 고객.
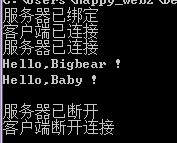
실행 결과:

3.사례소개
(1), 다음 코드는 서버가 클라이언트에 텍스트를 출력하여 서버에서 클라이언트로의 단방향 통신을 완료하는 것입니다.
// 서버 --> 클라이언트의 단방향 통신
var net = require('net');
var chatServer = net.createServer();
chatServer.on('연결', function(클라이언트) {
client.write('Hi!n'); // 서버는 write() 메소드를 사용하여 클라이언트에 정보를 출력합니다
client.write('안녕!n');
client.end(); // 서버가 세션을 종료합니다
});
chatServer.listen(9000);
텔넷으로 테스트: telnet127.0.0.1:9000
Telnet 실행 후 서비스 포인트에 접속하여 Hi! Bye! 문자를 보내면 즉시 서버 프로그램을 종료하여 접속을 종료합니다.
서버가 클라이언트로부터 정보를 수신하도록 하려면 어떻게 해야 하나요?
server.data 이벤트를 수신하고 연결을 종료하지 않을 수 있습니다(그렇지 않으면 즉시 종료되어 클라이언트로부터 메시지를 받을 수 없습니다).
(2), server.data 이벤트를 수신하고 연결을 종료하지 마세요. 그렇지 않으면 즉시 종료되어 클라이언트로부터 메시지를 받을 수 없습니다.
// 전자를 기반으로 Client --> Sever 통신을 구현하여 양방향 통신이 되도록
var net = require('net');
var chatServer = net.createServer(),
clientList = [];
chatServer.on('연결', function(클라이언트) {
// JS는 객체에 속성을 자유롭게 추가할 수 있습니다. 여기서는 어떤 클라이언트(클라이언트의 주소와 포트를 기준으로)를 표시하기 위해 이름이라는 사용자 정의 속성을 추가합니다.
client.name = 클라이언트.remoteAddress ':' 클라이언트.remotePort
client.write('안녕하세요' client.name '!n'); clientList.push(클라이언트)
client.on('data', function(data) {
브로드캐스트(데이터, 클라이언트);//클라이언트로부터 정보를 받습니다
});
});
함수 브로드캐스트(메시지, 클라이언트) {
for(var i=0;i
clientList[i].write(client.name "은 " 메시지를 말합니다.
}
}
}
chatServer.listen(9000);
(3), clientList 처리
chatServer.on('연결', function(클라이언트) {
client.name = client.remoteAddress ':' client.remotePort
client.write('안녕하세요' client.name '!n');
clientList.push(클라이언트)
client.on('데이터', function(data) {
방송(데이터, 클라이언트)
})
client.on('end', function() {
ClientList.splice(clientList.indexOf(client), 1); // 배열에서 지정된 요소를 삭제합니다.
})
})
NodeTCPAPI는 클라이언트가 서버와의 연결을 종료할 때 발생하는 종료 이벤트를 제공했습니다.
(4), 방송 최적화
함수 브로드캐스트(메시지, 클라이언트) {
var 정리 = []
for(var i=0;i
If(clientList[i].writable) { // 먼저 소켓이 쓰기 가능한지 확인합니다
clientList[i].write(client.name "은 " 메시지를 말합니다)
} 그 밖의 {
cleanup.push(clientList[i]) // 쓸 수 없는 경우 수집하고 파기합니다. 소멸하기 전에 API 메서드를 사용하여 Socket.destroy()를 사용하여 소멸시켜야 합니다.
clientList[i].destroy()
}
}
} //루프 인덱스가 폐기되는 것을 방지하기 위해 쓰기 루프에서 죽은 노드를 제거합니다.
for(i=0;i
}
}
"end"가 실행되지 않으면 예외가 발생하므로 최적화 작업이 완료됩니다.
(5), NetAPI는 클라이언트 예외를 캡처하기 위한 오류 이벤트도 제공합니다
client.on('error', function(e) {
console.log(e);
});
넷, 요약
1. 처음에 관련 개념을 이해하세요
2. Http와 Net 모듈의 관계를 이해하세요
3. 이 글의 예시와 함께 관련 API를 확인하여 연습해보세요
4. 소켓 클라이언트와 서버 간의 통신 아이디어
5. 관심 있으신 분은 채팅방 예시를 개선해 보세요

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 43
43
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




