Nodejs가 JavaScript를 캐리어로 선택하는 이유 Language_node.js
먼저 NodeJS 공식 홈페이지의 소개를 살펴보겠습니다:

특징은 다음과 같습니다.
1. Javascript 실행 환경입니다
2. 코드 해석에 Chrome V8 엔진 사용
3. 이벤트 중심
4. 논블로킹 I/O
5. 경량, 확장 가능, 실시간 데이터 상호 작용 애플리케이션에 적합
6. 단일 프로세스, 단일 스레드
(1) Nodejs가 JavaScript를 캐리어 언어로 선택하는 이유
사실 저자 Ryan Dahl은 Node.js를 구현할 때 JavaScript를 선택하지 않고 C와 Lua를 사용해 보았지만 클로저, 함수형 프로그래밍 등 일부 고급 언어의 기능이 부족하여 프로그램이 복잡해졌습니다. ., 유지 관리가 어렵습니다.
JavaScript는 함수형 프로그래밍 패러다임을 지원하는 언어로 Node.js의 이벤트 중심 프로그래밍 모델과 잘 맞습니다. Google에서 제공하는 V8 엔진과 결합되어 JavaScript 언어의 실행 속도가 크게 향상됩니다.
마침내 우리에게 제시된 것은 Node.c, Node.lua 또는 기타 언어 구현이 아닌 Node.js입니다.
(2) Node.js는 JS 애플리케이션이 아니라 JS 실행 플랫폼입니다
Node.js라는 이름만 보면 초보자들이 자바스크립트 애플리케이션이라고 착각할 수도 있습니다. 실제로 Node.js는 C 언어로 작성되어 자바스크립트 실행 환경입니다.
Node.js는 Google Chrome 브라우저의 V8 엔진을 사용하는데, 이는 성능이 매우 뛰어나며 파일 작업, 네트워크 프로그래밍 등과 같은 많은 시스템 수준 API도 제공합니다.
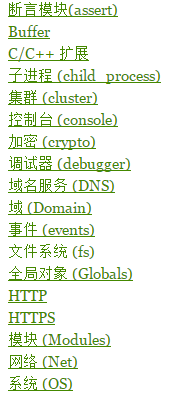
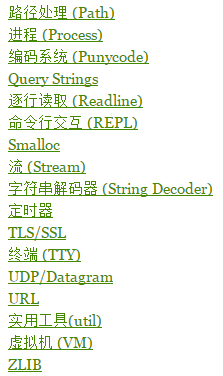
다음은 NodeJS와 관련된 모든 모듈입니다.


브라우저 측의 Javascript 코드는 실행 시 다양한 보안 제한을 받게 되며, 고객 시스템에서는 동작이 제한됩니다.
이에 비해 Node.js는 다른 언어가 달성할 수 있는 많은 기능을 Javascript에 제공하는 포괄적인 백그라운드 런타임입니다.
(3), Node.js의 특징
Node.js는 디자인 면에서도 비교적 혁신적입니다. 단일 프로세스, 단일 스레드 모드에서 실행됩니다(이는 Javascript가 실행되는 방식과 일치합니다).
이벤트 기반 메커니즘은 내부 단일 스레드를 통해 Node.js에 의해 구현되어 다중 스레드 리소스 점유 및 컨텍스트 전환이 없습니다. 요청이 있는 경우 Node.js는 이벤트 중심으로 모든 것을 처리합니다.
기존 언어에 익숙한 웹 서비스 개발자라면 멀티스레드 동시성과 협업에 매우 익숙할 수도 있지만 Node.js를 접할 때는 그 특성을 받아들이고 이해해야 합니다.
2. 중요 개념
1. 이벤트 루프란 무엇인가요? (매우 중요한 개념)
이벤트 루프(Event Loop)는 컴퓨터 시스템의 작동 메커니즘을 가리키는 매우 중요한 개념입니다.
이벤트 루프를 이해하려면 프로그램의 실행 모드부터 시작해야 합니다. 실행된 후의 프로그램을 프로세스라고 합니다. 일반적으로 프로세스는 한 번에 하나의 작업만 수행할 수 있습니다.
수행해야 할 작업이 많은 경우 해결 방법은 세 가지밖에 없습니다.
(1), 줄을 서세요. 프로세스는 한 번에 하나의 작업만 실행할 수 있으므로 다음 작업을 실행하기 전에 이전 작업이 완료될 때까지 기다려야 합니다.
(2), 새로운 프로세스를 생성합니다. 각 작업에 대한 새 프로세스를 생성하려면 fork 명령을 사용하십시오.
(3), 새 스레드를 만듭니다. 프로세스는 너무 많은 리소스를 소비하기 때문에 오늘날의 프로그램에서는 프로세스에 여러 스레드가 포함되고 스레드가 작업을 완료하는 경우가 많습니다.
JavaScript 언어를 예로 들면 단일 스레드 언어이며 모든 작업이 하나의 스레드에서 완료됩니다. 즉, 위의 첫 번째 방법이 사용됩니다. 많은 수의 작업이 발생하거나 시간이 많이 걸리는 작업이 발생하면 JavaScript가 중지할 수 없고 사용자 동작에 응답할 수 없기 때문에 웹 페이지가 "일시 중지"된 것으로 나타납니다.
JavaScript는 왜 싱글 스레드로 구현될 수 없나요?
이는 역사와 관련이 있습니다.
JavaScript 언어의 주요 특징은 단일 스레드라는 것입니다. 즉, 한 번에 한 가지 작업만 수행할 수 있습니다. 그렇다면 JavaScript는 왜 다중 스레드를 가질 수 없습니까? 이렇게 하면 효율성이 향상될 수 있습니다.
JavaScript의 단일 스레드는 그 목적과 관련이 있습니다. 브라우저 스크립팅 언어인 JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다.
예를 들어 JavaScript에 두 개의 스레드가 동시에 있다고 가정해 보겠습니다. 한 스레드는 특정 DOM 노드에 콘텐츠를 추가하고 다른 스레드는 해당 노드를 삭제합니다. 이 경우 브라우저는 어떤 스레드를 사용해야 합니까?
따라서 복잡성을 피하기 위해 JavaScript는 탄생부터 단일 스레드로 구성되었으며 이는 이 언어의 핵심 기능이 되었으며 앞으로도 변하지 않을 것입니다.
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 메인 스레드에 의해 완전히 제어되며 스레드를 작동해서는 안 되는 Web Worker 표준을 제안합니다. DOM.
따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
EventLoop로 돌아가기:
단일 스레드는 모든 작업을 대기열에 넣어야 하며 이전 작업이 완료될 때까지 다음 작업이 실행되지 않음을 의미합니다. 이전 작업이 오래 걸리면 다음 작업은 기다려야 합니다.
계산량이 많아 큐가 발생하고 CPU가 너무 바쁘다면 잊어버리세요. 하지만 IO 장치(입출력 장치)가 매우 느리기 때문에(예: Ajax 작업을 수행하기 위해) CPU가 유휴 상태인 경우가 많습니다. 네트워크에서 데이터 읽기), 진행하기 전에 결과가 나올 때까지 기다려야 합니다.
JavaScript 언어 설계자는 이때 메인 스레드가 IO 장치를 완전히 무시하고 대기 작업을 일시 중지하며 이후 작업을 먼저 실행할 수 있다는 것을 깨달았습니다. IO 장치가 결과를 반환할 때까지 기다린 다음 돌아가서 일시 중지된 작업을 계속 실행합니다.
따라서 모든 작업은 두 가지 유형으로 나눌 수 있는데, 하나는 동기식 작업(동기식)이고 다른 하나는 비동기식 작업(비동기식)입니다. 동기 작업은 메인 스레드에서 실행 대기 중인 작업을 의미합니다.
후자의 작업만 실행할 수 있습니다. 메인 스레드에 들어가지 않고 "작업 큐"에 들어가는 작업을 의미합니다. "작업 큐"만 비동기 작업이 실행될 수 있음을 메인 스레드에 알립니다. 그런 다음 작업은 실행을 위해 메인 스레드에 들어갑니다.
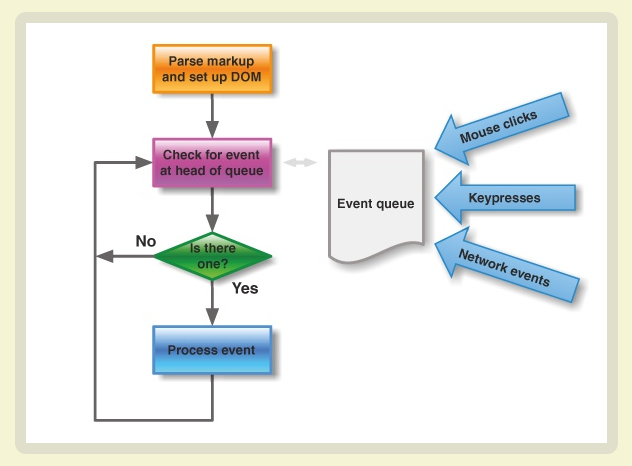
아래와 같습니다.

메인 스레드가 비어 있는 한 "작업 대기열"을 읽습니다. 이것이 JavaScript의 실행 메커니즘입니다. 이 과정이 계속 반복됩니다.
3. 예시설명
좋습니다. 더 이상 "말도 안되는 소리"는 하지 마세요. 첫 번째 NodeJS 애플리케이션인 "Hello Big Bear"를 시작해 보겠습니다.
즐겨 사용하는 편집기를 열고 HelloWorld.js 파일을 만듭니다.
코드는 다음과 같습니다.
이 코드를 실행하고 테스트해 보겠습니다. 먼저 Node.js로 스크립트를 실행하세요.
명령줄 도구 CMD를 열고 작업 디렉터리로 전환한 후 "node HelloWorld.js" 명령을 실행합니다.
다음으로, 브라우저를 열고 http://localhost:8888/을 방문하면 "Hello, Big Bear!"라는 웹페이지가 표시됩니다.
조금 더 확장된 지식:
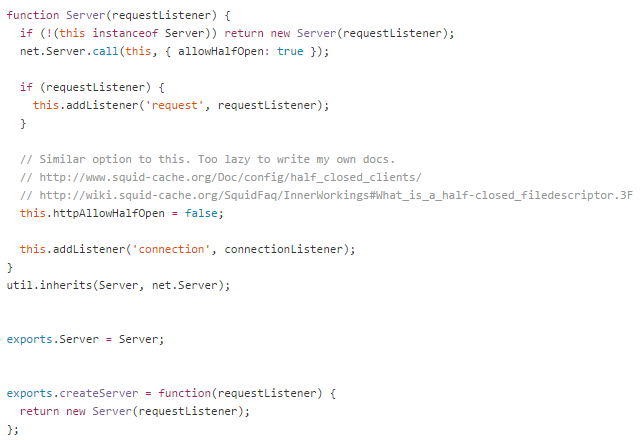
아래 그림과 같이 NodeJS의 http.js 소스 코드의 일부입니다. createServer는 내부 구현이 싱글톤 모드를 채택한다는 장점이 있습니다. 인스턴스의 초기화 작업은 효과적인 분리, 전담 책임 및 감소된 결합은 프로그래밍할 때 누구나 배울 수 있는 아이디어입니다.

하하하, 꽤 흥미롭지 않나요? 짧은 경험이니까 나중에 많은 지식을 설명하겠습니다. 다들 천천히 이해하실 겁니다. O(∩_∩)오 하하~
4. 일반 개요
1. Javascript 실행 환경입니다
2. 코드 해석에 Chrome V8 엔진 사용
3. 이벤트 중심
4. 논블로킹 I/O
5. 경량, 확장 가능, 실시간 데이터 상호 작용 애플리케이션에 적합
6. 단일 프로세스, 단일 스레드
마지막으로 말씀드리고 싶은 점은 이 글에는 예제가 많지 않지만 이러한 개념은 매우 중요하다는 것입니다. 이는 향후 NodeJS 학습을 위한 탄탄한 기반이 될 것입니다. 그리고 함께 열심히 일하세요.
하하하, 이번 글은 끝났고 앞으로도 계속해서 소통하고 함께 발전해나가길 바라겠습니다. . . . . . 후후후...(*^__^*)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
nodejs와 java 중 어느 것을 선택해야 합니까?
Apr 21, 2024 am 04:40 AM
Node.js와 Java는 각각 웹 개발에 장단점이 있으며 선택은 프로젝트 요구 사항에 따라 다릅니다. Node.js는 실시간 애플리케이션, 신속한 개발 및 마이크로서비스 아키텍처에 탁월한 반면, Java는 엔터프라이즈급 지원, 성능 및 보안에 탁월합니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




