자주 사용되는 자바스크립트 디버깅 스킬 5가지 추천_javascript 스킬
저는 printf 디버깅을 사용해 본 적이 있고 그 이후에도 이 방법을 사용하면 항상 버그를 더 빨리 해결할 수 있는 것 같습니다.
더 나은 도구가 필요한 상황이 있으며, 여러분에게 유용할 것이라고 확신하는 최고의 도구는 다음과 같습니다.
1. 디버거;
"debugger;" 문을 사용하여 코드에 강제 중단점을 추가할 수 있습니다.
중단점 조건이 필요합니까? IF 절로 감싸면 됩니다:
만약 (무슨 일이 일어난다면) {
디버거;
}
실시간 스트리밍을 시작하기 전에 삭제하는 것을 잊지 마세요.
2. 노드 변경 시 연결 끊기
때로는 DOM이 자신만의 생각을 갖고 있는 것처럼 보입니다. 놀라운 변화가 일어나면 문제의 원인을 찾는 것이 어려울 수 있습니다.
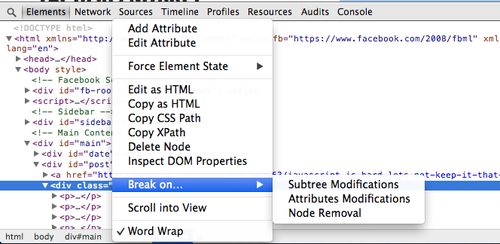
Chrome 개발자는 이 문제를 디버깅하는 데 매우 유용한 기술을 보유하고 있습니다. 이를 "Break on..."이라고 하며 Elements 탭의 DOM 노드를 마우스 오른쪽 버튼으로 클릭하면 찾을 수 있습니다.
중단점은 노드가 삭제된 후, 노드의 속성이 변경되거나 하위 트리의 노드가 변경될 때 설정할 수 있습니다.

3. Ajax 중단점
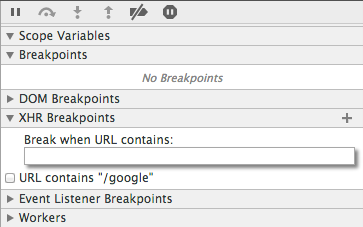
XHR 중단점, 즉 제가 Ajax 중단점이라고 부르는 것 역시 예상되는 Ajax 요청이 있을 때 중단을 허용합니다.
이는 웹 애플리케이션의 네트워크를 디버깅할 때 놀라운 도구입니다.

4. 다양한 모바일 장치 시뮬레이션
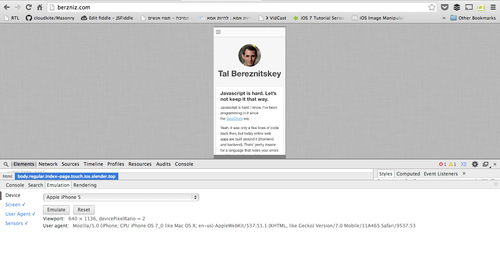
Chrome에는 일상적인 작업을 단순화해 주는 휴대기기 에뮬레이션 도구가 내장되어 있습니다.
콘솔 탭이 아닌 탭을 선택하여 찾고 키보드의 Esc 키를 누른 다음 터치하려는 모바일 장치를 선택하세요.
물론 실제 iPhone을 얻을 수는 없지만 크기, 터치 이벤트 및 연령이 모두 에뮬레이트됩니다.

5. 감사를 통해 사이트를 개선하세요
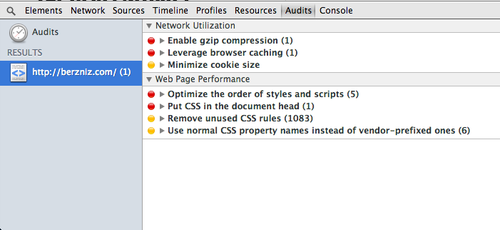
YSlow는 훌륭한 도구입니다. Chrome에는 개발자 도구 아래에 감사라는 유사한 도구도 포함되어 있습니다.
사이트에 대한 빠른 감사를 통해 유용하고 실용적인 최적화 팁을 얻으세요.

또 무엇이 있나요?
이러한 도구 없이 개발하는 것은 상상할 수 없습니다. 새로운 것을 발견하면 추가로 게시할 예정이니 계속 지켜봐 주시기 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 141
141
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 Laravel 개발 조언: 성능을 최적화하고 디버깅하는 방법
Nov 22, 2023 pm 05:46 PM
Laravel 개발 조언: 성능을 최적화하고 디버깅하는 방법
Nov 22, 2023 pm 05:46 PM
Laravel 개발 제안: 성능 최적화 및 디버깅을 수행하는 방법 소개: Laravel은 단순성, 효율성 및 사용 용이성으로 인해 개발자들에게 사랑받는 탁월한 PHP 개발 프레임워크입니다. 그러나 애플리케이션에 성능 병목 현상이 발생하면 사용자 경험을 개선하기 위해 성능 최적화 및 디버깅을 수행해야 합니다. 이 글에서는 개발자가 Laravel 애플리케이션의 성능을 최적화하고 디버그하는 데 도움이 되는 몇 가지 실용적인 팁과 제안을 소개합니다. 1. 성능 최적화: 데이터베이스 쿼리 최적화: 데이터베이스 쿼리 수를 줄이는 것이 성능 최적화의 핵심입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.




